react项目如何调试?
Posted shengulong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react项目如何调试?相关的知识,希望对你有一定的参考价值。
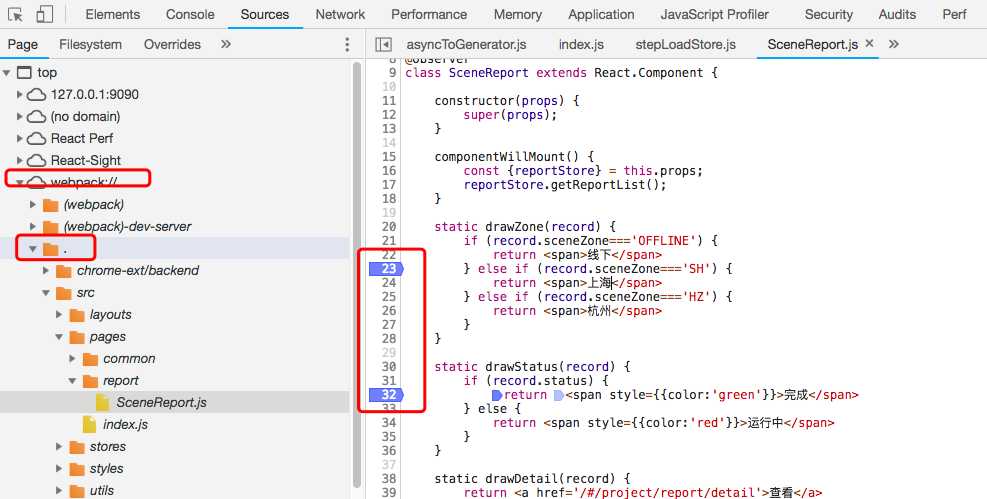
进入到相应的网页界面,然后查看Sources->Page->top->webpack://->找到react的js代码处,设置断点,进行调试

以上是关于react项目如何调试?的主要内容,如果未能解决你的问题,请参考以下文章
如何调试从 create-react-app 创建的应用程序使用的本地打字稿模块