PyQt5-布局综合实例-12
Posted ygzhaof
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PyQt5-布局综合实例-12相关的知识,希望对你有一定的参考价值。
该实例参考一个网上博客,但是这里也增加了个人编写习惯(这里没加入行和列的拉伸)
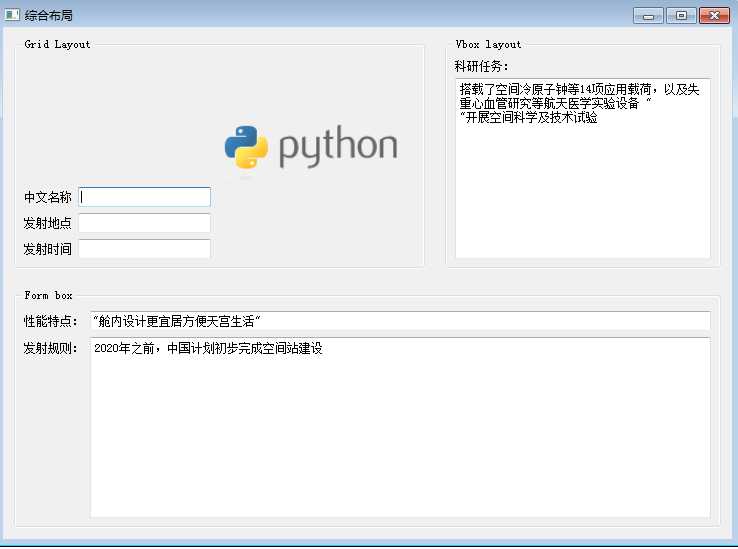
1 #demo_13综合布局 2 import sys 3 from PyQt5.QtWidgets import QFormLayout, QGroupBox, QWidget,QTextEdit,QApplication,QLabel,QGridLayout,QPushButton,QLineEdit,QHBoxLayout,QVBoxLayout 4 from PyQt5.QtGui import QIcon,QPixmap 5 class Example(QWidget): 6 def __init__(self): 7 super().__init__() 8 self.createGridGroupBox() 9 self.createVbox() 10 self.createFormBox() 11 self.mainLayout=QVBoxLayout() #主布局为垂直布局 12 self.mainLayout.setSpacing(20)#主布局添加补白 13 14 self.topLayout=QHBoxLayout()#上方布局 15 self.bottomLayout=QGridLayout()#下方布局 16 17 self.topLayout.addWidget(self.gridGroupBox) #top局添加一组box 18 self.topLayout.addWidget(self.vbox)#top布局添加另一组box 19 self.bottomLayout.addWidget(self.forbox) 20 21 self.mainLayout.addLayout(self.topLayout)#主布局添加top布局 22 self.mainLayout.addLayout(self.bottomLayout)#也可以不创建上面下方布局,直接addWidget液效果相同 23 24 self.setLayout(self.mainLayout) 25 self.setWindowTitle(‘综合布局‘) 26 self.show() 27 28 def createGridGroupBox(self): 29 self.gridGroupBox=QGroupBox(‘Grid Layout‘) 30 31 self.gridLayout=QGridLayout() 32 self.label_1=QLabel(‘中文名称‘) 33 self.linetext_1=QLineEdit() 34 self.label_2=QLabel(‘发射地点‘) 35 self.linetext_2=QLineEdit() 36 self.label_3 = QLabel(‘发射时间‘) 37 self.linetext_3 = QLineEdit() 38 39 self.iconLabel=QLabel() 40 self.iconLabel.setPixmap(QPixmap("1.png")) 41 42 self.gridLayout.addWidget(self.label_1,2,0) 43 self.gridLayout.addWidget(self.linetext_1,2,1) 44 self.gridLayout.addWidget(self.label_2,3,0) 45 self.gridLayout.addWidget(self.linetext_2,3,1) 46 self.gridLayout.addWidget(self.label_3, 4, 0) 47 self.gridLayout.addWidget(self.linetext_3, 4, 1) 48 self.gridLayout.addWidget(self.iconLabel,0,2,4,1) #行列下标,跨行,夸列 49 50 self.gridGroupBox.setLayout(self.gridLayout) 51 52 def createVbox(self): 53 self.vbox=QGroupBox(‘Vbox layout‘) 54 self.vlayout=QVBoxLayout() 55 self.vlabel_1=QLabel(‘科研任务:‘) 56 self.vtext_1=QTextEdit() 57 self.vtext_1.setText(‘搭载了空间冷原子钟等14项应用载荷,以及失重心血管研究等航天医学实验设备 "58 "开展空间科学及技术试验‘) 59 self.vlayout.addWidget(self.vlabel_1) 60 self.vlayout.addWidget(self.vtext_1) 61 self.vbox.setLayout(self.vlayout) 62 63 64 def createFormBox(self): 65 self.forbox=QGroupBox(‘Form box‘) 66 self.bottomLayout=QFormLayout() 67 self.bottom_label1=QLabel(‘性能特点:‘) 68 self.bottom_linetext=QLineEdit(‘"舱内设计更宜居方便天宫生活"‘) 69 self.bottom_label2=QLabel(‘发射规则:‘) 70 self.bottom_editText=QTextEdit(‘2020年之前,中国计划初步完成空间站建设‘) 71 self.bottomLayout.addRow(self.bottom_label1,self.bottom_linetext) 72 self.bottomLayout.addRow(self.bottom_label2,self.bottom_editText) 73 self.forbox.setLayout(self.bottomLayout) 74 75 if __name__==‘__main__‘: 76 app=QApplication(sys.argv) 77 e=Example() 78 sys.exit(app.exec())

以上是关于PyQt5-布局综合实例-12的主要内容,如果未能解决你的问题,请参考以下文章