懒加载
Posted mdge
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了懒加载相关的知识,希望对你有一定的参考价值。
$(document).height();获取文档高度;
$(window).height();获取当前窗口的高度;
$(window).scrollTop();获取滚动条高度;
滚动条高度+当前窗口高度=文档高度的话(证明已经到底了)存在小数点ceil
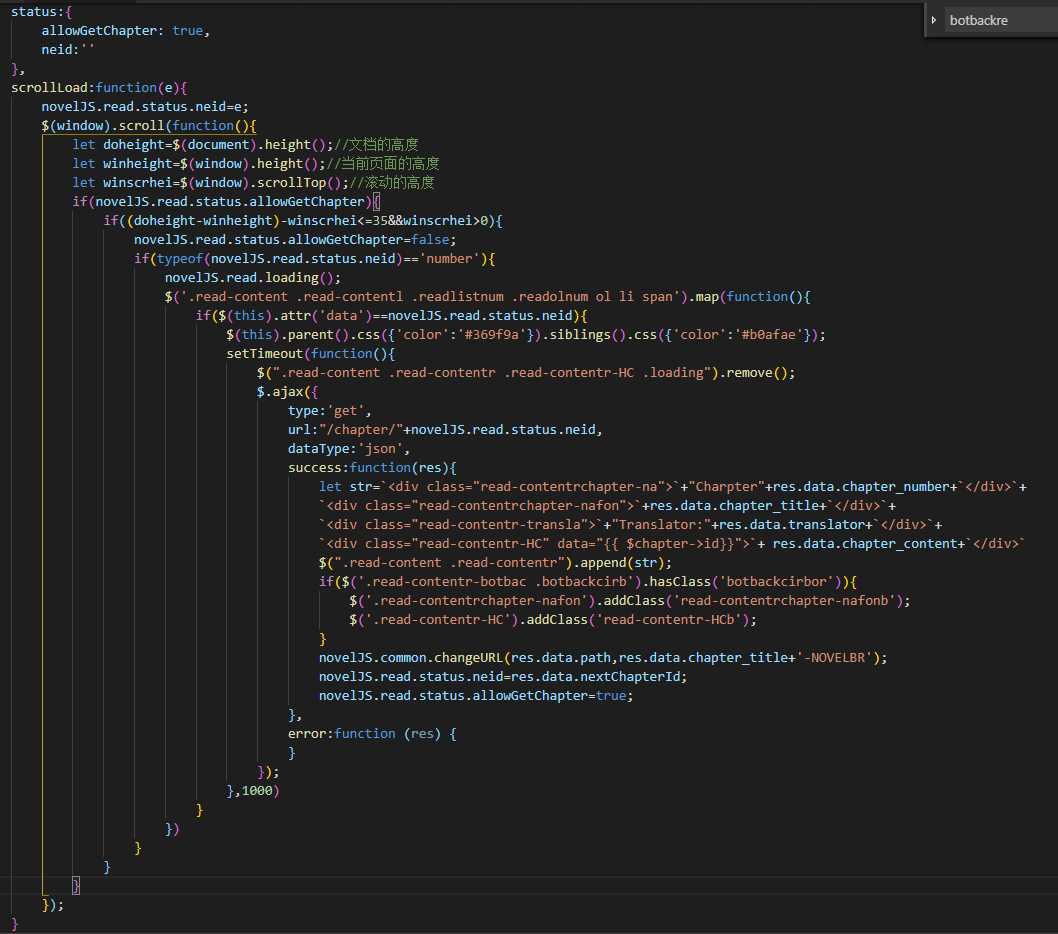
status:{
allowGetChapter: true,
neid:‘‘
},
scrollLoad:function(e){
novelJS.read.status.neid=e;
$(window).scroll(function(){
let doheight=$(document).height();//文档的高度
let winheight=$(window).height();//当前页面的高度
let winscrhei=$(window).scrollTop();//滚动的高度
if(novelJS.read.status.allowGetChapter){
if((doheight-winheight)-winscrhei<=35&&winscrhei>0){
novelJS.read.status.allowGetChapter=false;
if(typeof(novelJS.read.status.neid)==‘number‘){
novelJS.read.loading();
$(‘.read-content .read-contentl .readlistnum .readolnum ol li span‘).map(function(){
if($(this).attr(‘data‘)==novelJS.read.status.neid){
$(this).parent().css({‘color‘:‘#369f9a‘}).siblings().css({‘color‘:‘#b0afae‘});
setTimeout(function(){
$(".read-content .read-contentr .read-contentr-HC .loading").remove();
$.ajax({
type:‘get‘,
url:"/chapter/"+novelJS.read.status.neid,
dataType:‘json‘,
success:function(res){
let str=`<div class="read-contentrchapter-na">`+"Charpter"+res.data.chapter_number+`</div>`+
`<div class="read-contentrchapter-nafon">`+res.data.chapter_title+`</div>`+
`<div class="read-contentr-transla">`+"Translator:"+res.data.translator+`</div>`+
`<div class="read-contentr-HC" data="{{ $chapter->id}}">`+ res.data.chapter_content+`</div>`
$(".read-content .read-contentr").append(str);
if($(‘.read-contentr-botbac .botbackcirb‘).hasClass(‘botbackcirbor‘)){
$(‘.read-contentrchapter-nafon‘).addClass(‘read-contentrchapter-nafonb‘);
$(‘.read-contentr-HC‘).addClass(‘read-contentr-HCb‘);
}
novelJS.common.changeURL(res.data.path,res.data.chapter_title+‘-NOVELBR‘);
novelJS.read.status.neid=res.data.nextChapterId;
novelJS.read.status.allowGetChapter=true;
},
error:function (res) {
}
});
},1000)
}
})
}
}
}
});
}

以上是关于懒加载的主要内容,如果未能解决你的问题,请参考以下文章