博客园美化——看板娘
Posted kousak
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博客园美化——看板娘相关的知识,希望对你有一定的参考价值。
一直有人问我左下角的看板娘是怎么加上去的
刚开始看别人的随笔看得一脸懵逼,自己捣鼓个好久才弄好的
于是就想写一篇容易看懂的随笔


1.下载模型相关文件(点击推荐和关注才能下载哦QWQ)
打开压缩包后就是这么一堆东西

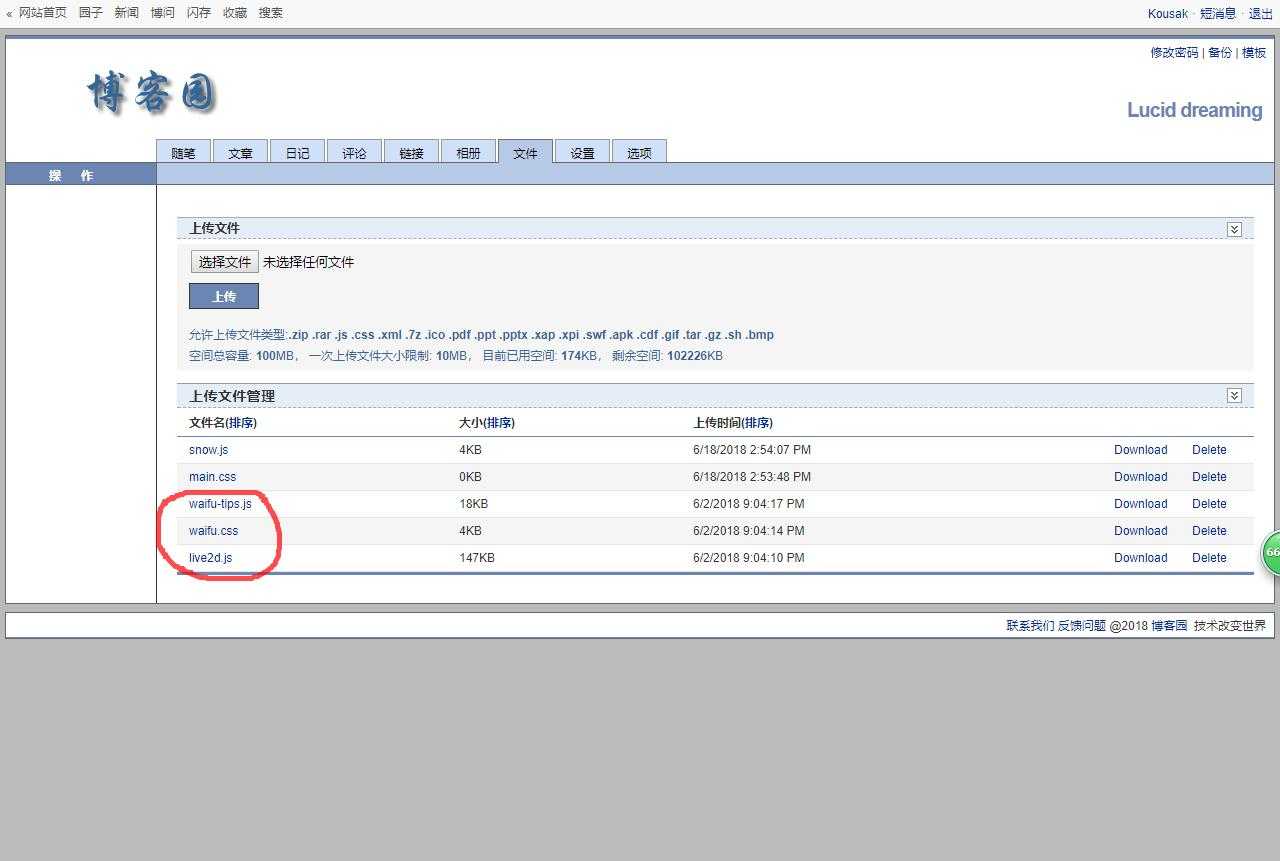
2.将文件上传到博客园
只要上传
- waifu.css
- waifu-tips.js
- live2d.js

3.代码实现
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Live2D</title> <link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/kousak/waifu.css"/> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> </head> <body> <link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/kousak/waifu.css"> <div class="waifu" id="waifu"> <div class="waifu-tips" style="opacity: 1;"></div> <canvas id="live2d" width="280" height="250" class="live2d"></canvas> <div class="waifu-tool"> <span class="fui-home"></span> <span class="fui-chat"></span> <span class="fui-eye"></span> <span class="fui-user"></span> <span class="fui-photo"></span> <span class="fui-info-circle"></span> <span class="fui-cross"></span> </div> </div> <script src="https://files.cnblogs.com/files/kousak/live2d.js"></script> <script src="https://files.cnblogs.com/files/kousak/waifu-tips.js"></script> <script type="text/javascript">initModel()</script> </body> </html> <link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/yjlblog/flat-ui.min.css"/>
注意:将文件地址换成自己文件的地址
以上是关于博客园美化——看板娘的主要内容,如果未能解决你的问题,请参考以下文章