element-ui 源码架构
Posted mengfangui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui 源码架构相关的知识,希望对你有一定的参考价值。
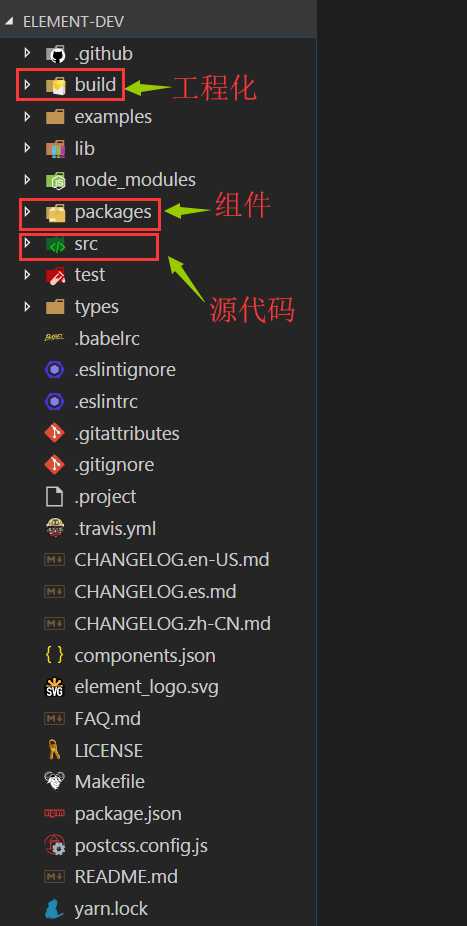
1、项目结构


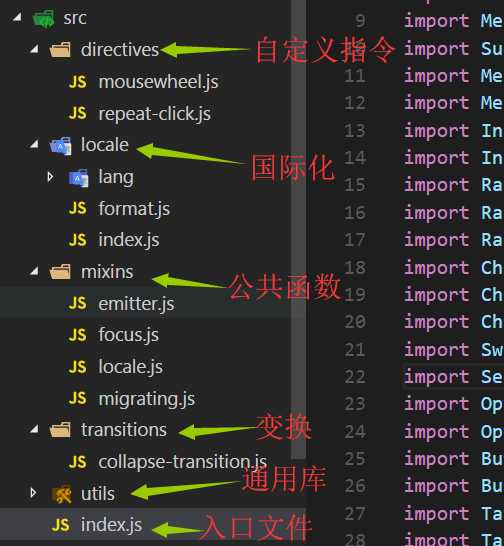
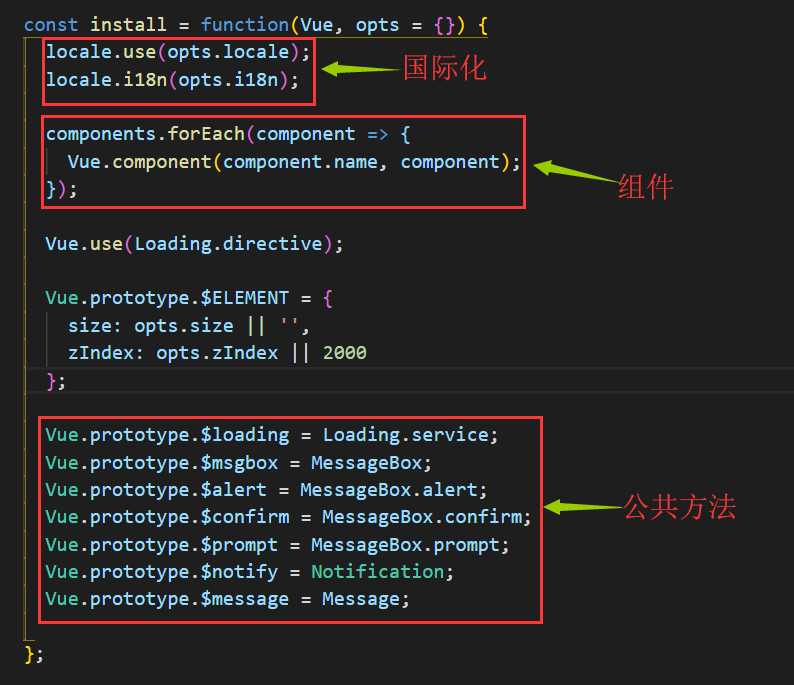
2、src下的入口文件
https://github.com/ElemeFE/element/blob/dev/src/index.js
入口文件实现的功能为:
(1)国际化配置
(2)组件全局注册
(3)在prototype上挂载共用方法

3、自定义指令directives
自定义指令directives主要定义了2种情形:
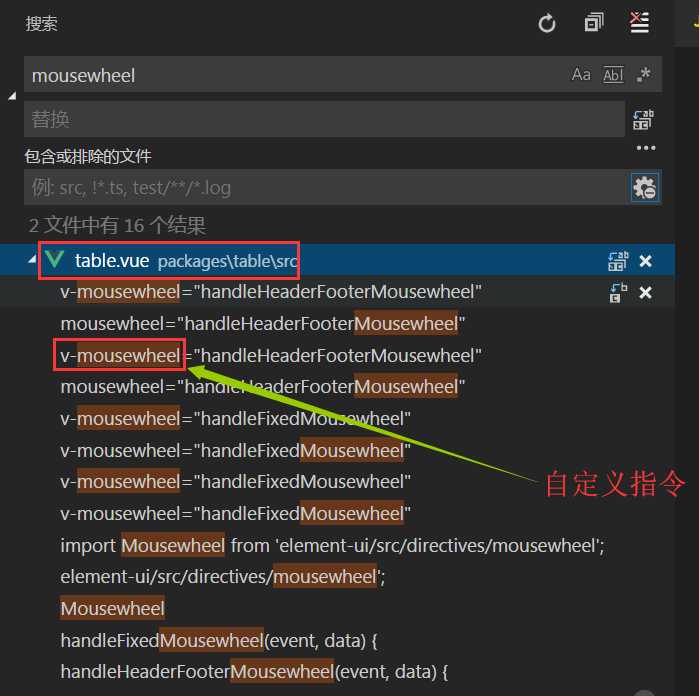
(1)mousewheel.js
mousewheel.js主要使用mousewheel.js(https://github.com/basilfx/normalize-wheel)来实现鼠标滚轮事件。
mousewheel.js应用在table组件中,如“固定表头”,“流体高度”中。

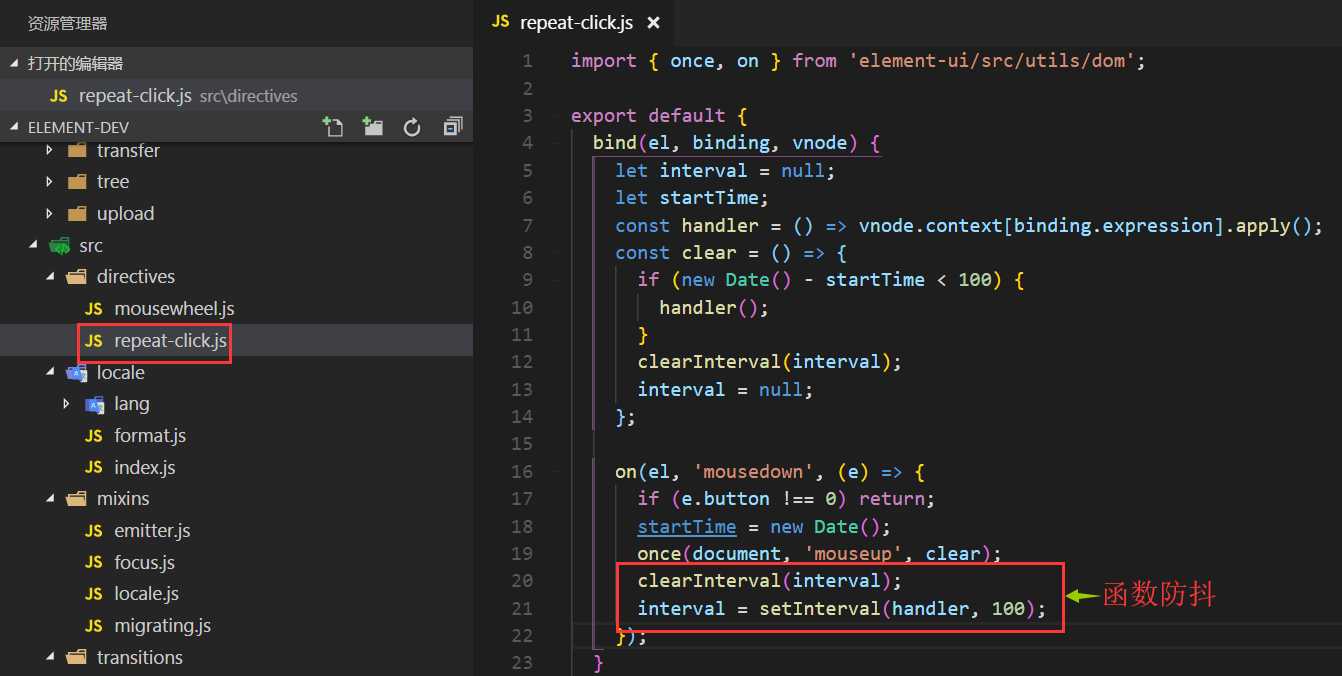
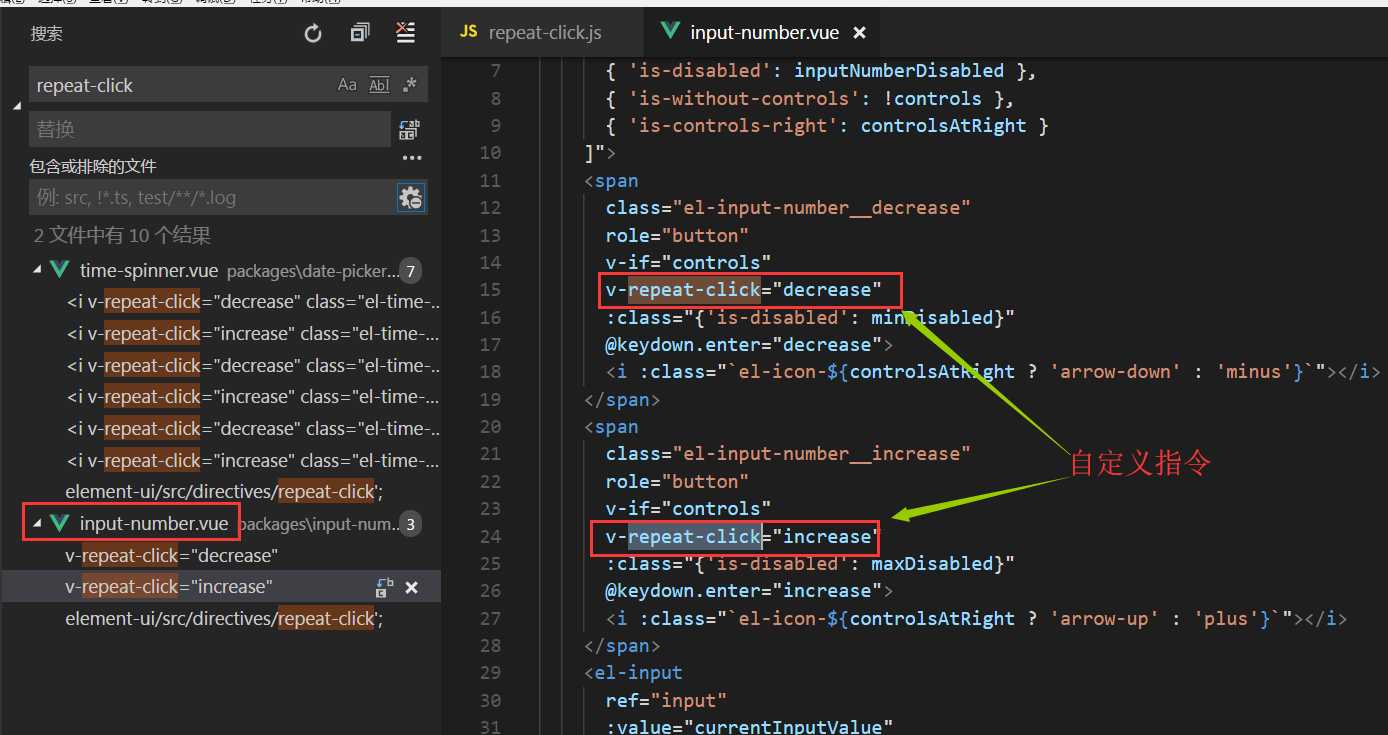
(2)repeat-click.js
repeat-click.js就是“函数防抖”!请参考https://www.cnblogs.com/mengfangui/p/9515993.html。

主要用在InputNumber 计数器中,控制用户点击频率。

4、locale文件夹设置国际化语言
5、mixins
(1)emitter.js
emitter.js中定义2个函数:

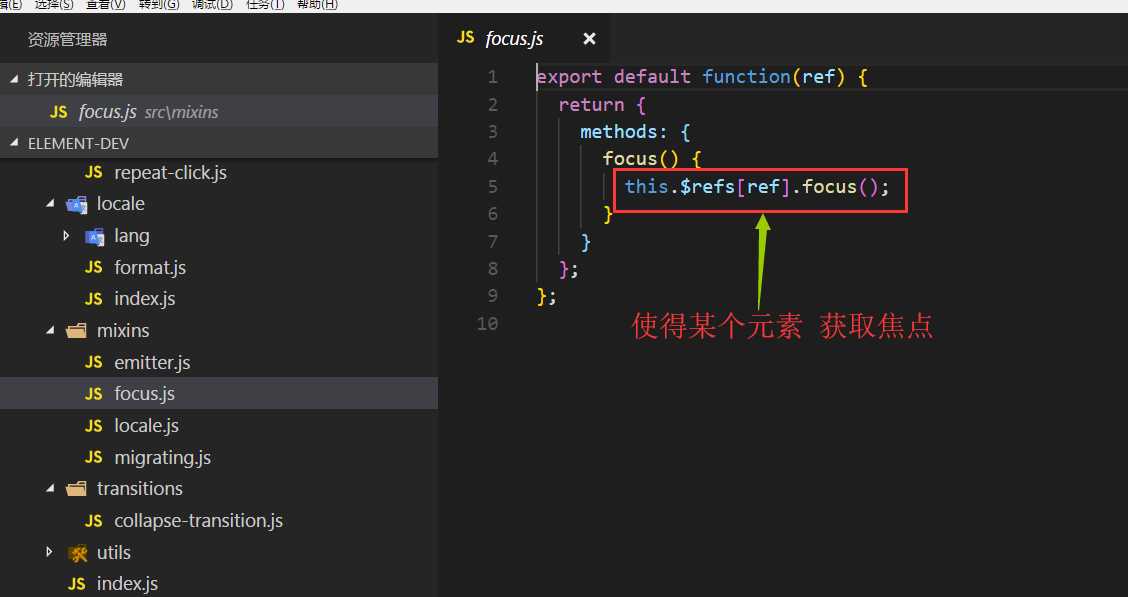
(2)focus.js
使dom元素获取焦点

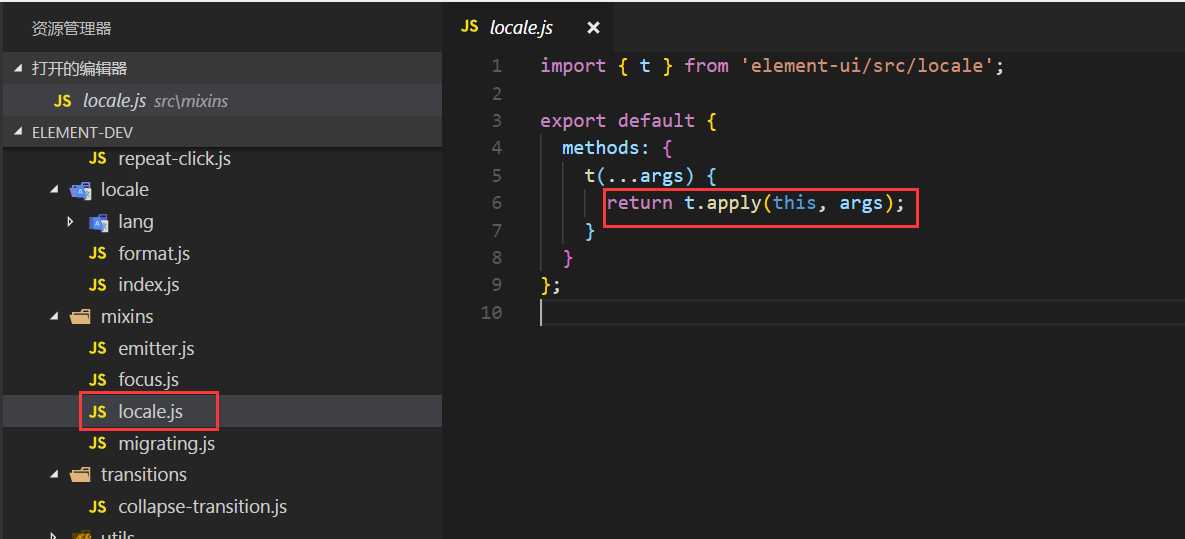
(3)locale.js
国际化输出。

//使用
import Locale from ‘element-ui/src/mixins/locale‘;
{{ t(‘el.colorpicker.clear‘) }}
(4)migrating.js
migrating.js 主要目的是在浏览器控制台输出 element ui已经移除的一些属性
7、utils通用库
(1)clickoutside.js
import Clickoutside from ‘element-ui/src/utils/clickoutside‘;
//自定义指令
directives: { Clickoutside },
//使用
v-clickoutside="close"
(2)date.js
日期格式化js。修改自fecha:https://github.com/taylorhakes/fecha
(3)dom.js
对dom元素进行操作,如hasClass,addClass,removeClass,getStyle,setStyle,on(绑定事件),off(解除事件)
(4)util.js
util.js定义一些常用函数:hasOwn,getValueByPath,valueEquals。
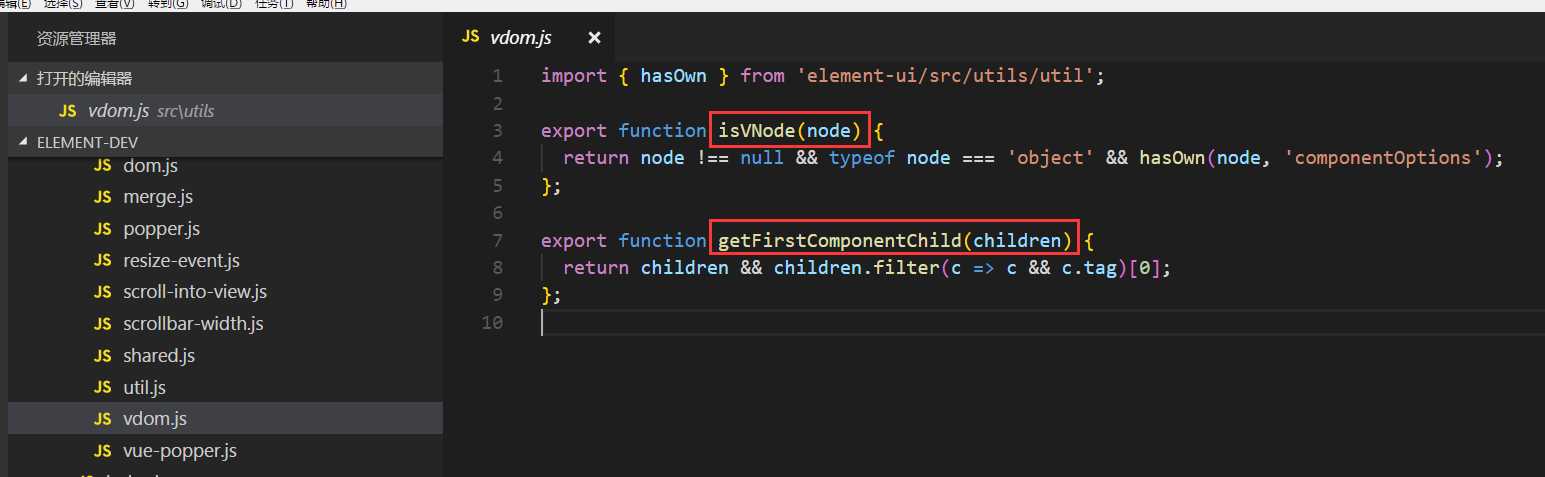
(5)vdom.js
vnode判断,vodne获取。

以上是关于element-ui 源码架构的主要内容,如果未能解决你的问题,请参考以下文章