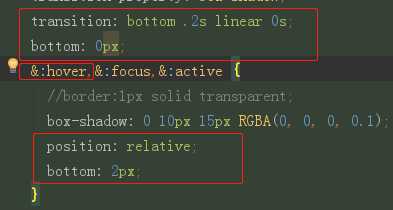
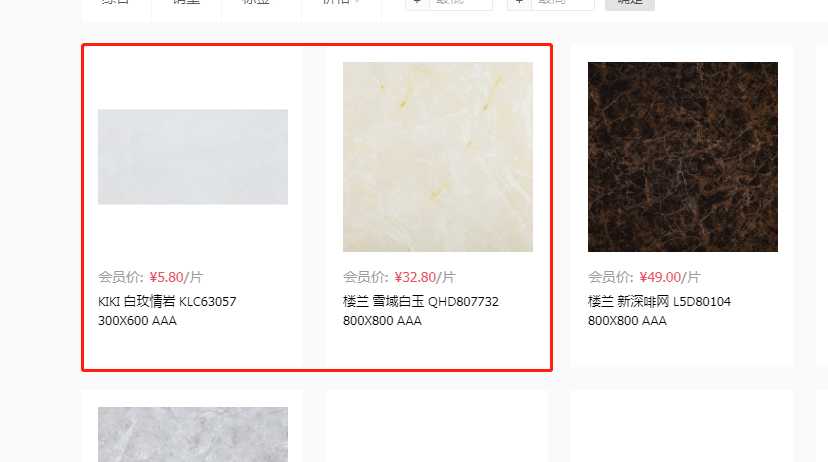
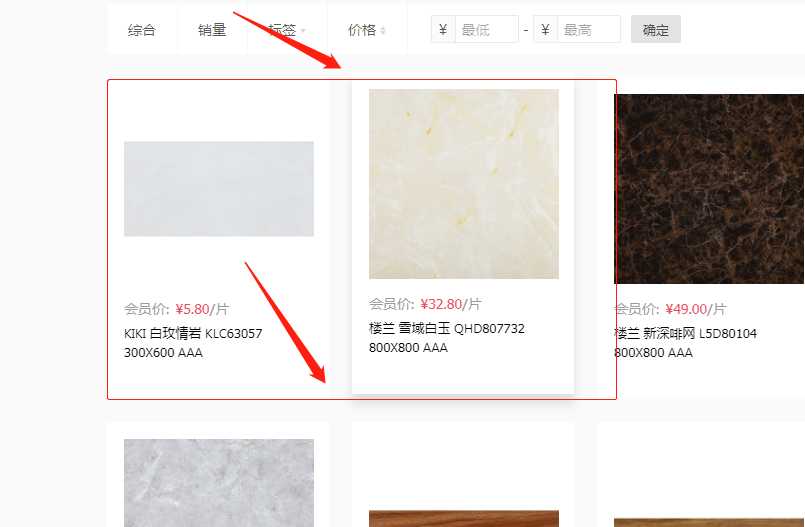
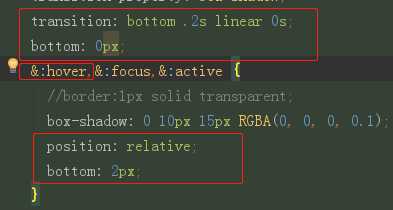
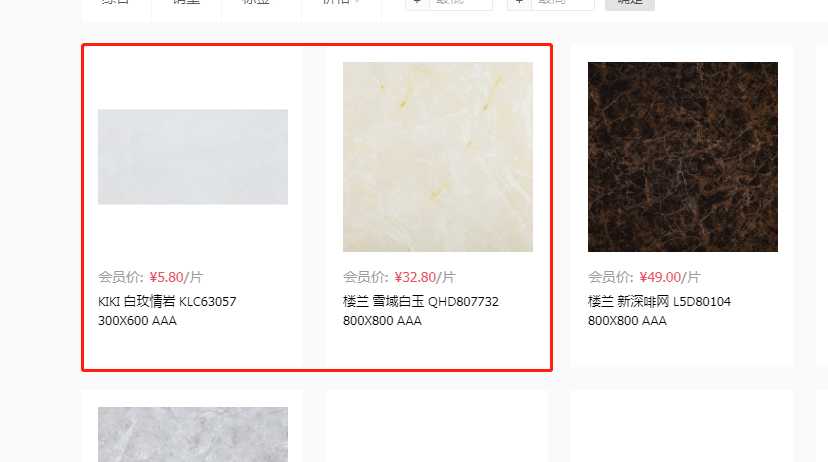
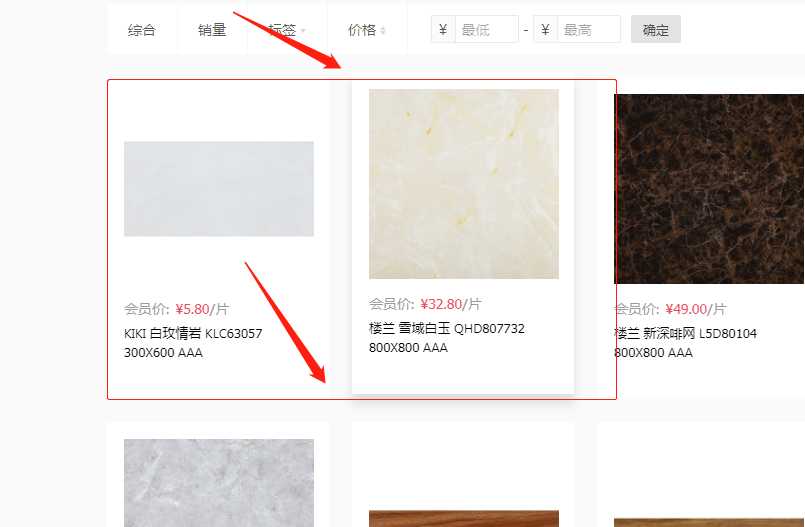
鼠标移上去触动hover致使div向上移动几个相素(动画transition轻轻的移动)
Posted xuyiyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鼠标移上去触动hover致使div向上移动几个相素(动画transition轻轻的移动)相关的知识,希望对你有一定的参考价值。



以上是关于鼠标移上去触动hover致使div向上移动几个相素(动画transition轻轻的移动)的主要内容,如果未能解决你的问题,请参考以下文章
Posted xuyiyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鼠标移上去触动hover致使div向上移动几个相素(动画transition轻轻的移动)相关的知识,希望对你有一定的参考价值。



以上是关于鼠标移上去触动hover致使div向上移动几个相素(动画transition轻轻的移动)的主要内容,如果未能解决你的问题,请参考以下文章