flex做的圣杯布局
Posted suihang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex做的圣杯布局相关的知识,希望对你有一定的参考价值。
now,给大家分享一个用flex写的圣杯布局,大家可以参考一下子
首先圣杯布局是两列固定宽度,中间自适应。
我直接说一下步骤,上图,上图
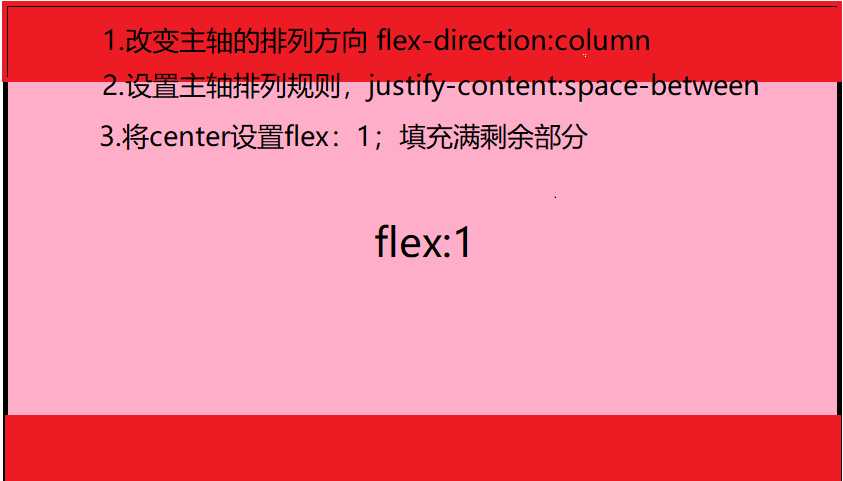
1.步骤1

2.步骤2

上面就是基本的步骤,下面我把代码给大家,大家感兴趣自己拿回去偷偷的撸就可以
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0; } /* 将整个页面设置为弹性盒 */ html, body { height: 100%; overflow: hidden; display: flex; /* 改变主轴的排列方式 */ flex-direction: column; /* 将主轴上的排列规则改为两端分布 */ justify-content: space-between; text-align: center; font-size: 25px; } /* 设置头部和尾部的颜色 */ .footer, .header { height: 88px; background: #c33; text-align: center; line-height: 88px; font-size: 30px; } /* 设置中间内容区域样式 */ .center { flex: 1; background: #ccc; display: flex; } /* 设置左边div和右边div */ .center>.left,.center>.right { width: 200px; height: 100%; background: yellow; } /* 将 */ .center>.content { flex: 1; background: pink; } </style> </head> <body> <!-- 界面结构区域 --> <div class="header">header</div> <div class="center"> <div class="left">left</div> <div class="content">content</div> <div class="right">right</div> </div> <div class="footer">footer</div> </body> </html>
以上是关于flex做的圣杯布局的主要内容,如果未能解决你的问题,请参考以下文章