九月 前端面试笔试总结记录
Posted evenyao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了九月 前端面试笔试总结记录相关的知识,希望对你有一定的参考价值。
本文记录并总结了一些九月本人参加面试当中遇到的题目,由于本人水平也有限,这些题目对应的解答一些是我自己的思路或者回来之后进行查阅总结得到的,可能并非最佳答案。分享出来给大家参考,如果出现错误,请大佬们多多见谅并勘误,感谢。
9.4 面试题目
1. 数字如何转换成字符串?
- 使用
toString()
a = 1 typeof a //"number" b1 = a.toString() b2 = String(a) typeof b1 //"string" typeof b2 //"string"
- 重新赋值
a = 1 typeof a //"number" b = a + ‘‘ typeof b //"string"
2. 字符串转换成数字呢?
a = "1" b1 = Number(a) b2 = parseInt(a)
3. 数组排序,从大到小,如何实现?
var arr = [7,2,3,6,8,1] arr //(6) [7, 2, 3, 6, 8, 1] var arr2 = arr.sort().reverse() arr2 //(6) [8, 7, 6, 3, 2, 1]
改进版
var arr = [7,2,3,6,8,1,11,22] var arr2 = arr.sort(function(v1,v2){ return v1-v2 }).reverse()
4. 要取一个小数的小数点后四位,有什么方法?
- 不四舍五入
① 使用 Math.floor
var num = 3.141592653 var result = Math.floor (num * 10000) / 10000
② 当做字符串,使用正则匹配
var num = 3.141592653 var regex = /^d+(?:.d{0,4})?/ var result = num.toString().match(regex)
- 通过四舍五入
var num = 3.141592653 var result = num.toFixed(4) //"3.1416"
5. HTML 中如果我有很多 checkbox 表单,如何快速的全选他们,或者反全选他们?
使用 jQuery 进行 DOM属性 的操作,使用prop方法
//全选 $("#all").click(function(){ //获取所有的checkbox var ches=$("input[type=‘checkbox‘]") //遍历所有的checkbox,重设选中状态为选中 ches.each(function(){ $(this).prop("checked",true) }) }) //反选 $("#unall").click(function(){ //获取所有的checkbox var ches=$("input[type=‘checkbox‘]") //遍历所有的checkbox,重设选中状态为不选中 ches.each(function(){ $(this).prop("checked",false) }) })
6. 原生 ajax 会写么?
var xhr = new XMLHttpRequest() xhr.open(‘GET‘,‘/xxx‘) xhr.send() xhr.onreadystatechange = function(){ if(xhr.readyState === 4){ if((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304){ console.log(xhr.responseText) }else{ console.log(‘error‘) } } } xhr.onerror = function(){ console.log(‘error‘) }
7. 什么时候http请求结束?
具体参考:Ajax状态值及状态码
在AJAX实际运行当中,对于访问XMLHttpRequest(XHR)时并不是一次完成的,而是分别经历了多种状态后取得的结果,对于这种状态在AJAX中共有5种,分别是。
0 - (未初始化)还没有调用send()方法
1 - (载入)已调用send()方法,正在发送请求
2 - (载入完成)send()方法执行完成,
3 - (交互)正在解析响应内容
4 - (完成)响应内容解析完成,可以在客户端调用了
对于上面的状态,其中“0”状态是在定义后自动具有的状态值,而对于成功访问的状态(得到信息)我们大多数采用“4”进行判断。
8.现在要做一个 类似 nav 或者 tab 的效果,点击一个元素的时候,让他高亮,他的同级元素则没有效果,用jQuery,代码应该是怎样的?
$(‘.mod-tab .tab‘).on(‘click‘,function(){ $(this).addClass(‘active‘) .siblings().removeClass(‘active‘) }
9.17 笔试题目
html 题目
1. meta 标签的作用
提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词。
2. 有哪些资源标签?以及其放置方式?style、script?
如果在
head里有JS文件,那么必须是先要把这些文件都下载,解析,然后执行之后,程序才会继续往下走。这样势必会影响速度。
所以有一种方法是加defer这个属性。这个属性的用途是表明脚本在执行时不会影响页面的构造。也就是说,脚本会被延迟到整个页面都解析完毕后再运行。
但采用这种方法,会有一种缺陷。在有些浏览器中。并不会按照你自己文件的顺序执行下来。并且有的浏览器还会忽略这种属性。
所以最好不要采用这样的方法。所以个人推荐将引入的文件放到后面。对于自己写的JS代码,如果说这些代码要用到正文里的东西,
那么也建议写在后面。因为当运行JS代码的时候,如果你用到的正文中的某个东西,但是正文没有加载,所以有可能会出错。
但在现实中,更多的时候我们是采用事件驱动这种形式。所以这样的问题不会太大。主要还是速度。放在后面,速度可能更快。
CSS 题目
1. css的作用域是?执行顺序?优先级?!important > id > class > tagimportant 比 内联优先级高
2. 定位 position 的种类及区别?
静态定位:默认布局方式,position: static;
相对定位:相对默认的布局位置进行定位,position: relative;
绝对定位:绝对定位元素脱离正常文档流,position: absolute;
固定定位:相对浏览器窗口进行定位,position: fixed;
粘性定位:默认情况下表现为相对定位,当浏览器窗口顶端的元素距离等于 top 属性的时候,转变为固定定位,positon: sticky;
3. 如何让块级元素像行内元素一样排列?
.box { display: inline-block; }
http://jsbin.com/kokocikaco/2/edit?html,css,output
JavaScript 题目
1. 1===‘1‘ , 1 === 1, {} === {} 分别会返回什么?为什么?1===‘1‘ 输出 false,因为严格比较模式,即比较值,也比较类型。
所以 1 === 1 输出 true。{} === {} 输出为 false,因为 {} 的类型是 Object,是一个引用类型。所以两个 {} 指向的内存地址不同。
2. 为什么要使用闭包?写一个闭包。
- 闭包可以读取函数内部的变量,可以让变量的值始终保持在内存中。
- 避免使用全局变量,实现数据隐藏、封装。
// 封装一个 Car ,使用了闭包 var Car = (function(){ var speed = 0 function set(s){ speed = s } function get(){ return speed } return { set: set, get: get } })() Car.set(30) Car.get()
3. 已知一个对象 a ,在不知道第一个属性键名的情况下,如何获取其第一个属性的值?
var num = Object.keys(a)[0] //找 key console.log(a[num]) //再找 values // Object.values(a)[0] //直接找 values // 但对象是无序的,所以这道题题干值得讨论
4. 将数列 [2,0,1,8,0,2,1,5] 去除重复项并按降序排序
var arr = [2,0,1,8,0,2,1,5] var res = [] for(var i=0 ; i < arr.length ; i++) { if(res.indexOf(arr[i]) == -1) { res.push(arr[i]) } res.sort().reverse() } console.log(res)
// 或者使用 var arr = [2,0,1,8,0,2,1,5] Array.from(new Set(arr))
9.25 面试题目
1. es5、es6 数组的方法
.indexOf / .lastIndexof该方法用于查找数组内指定元素的位置,查到第一个之后返回其索引,没有找到则返回-1。forEach遍历数组,参数为一个回调函数,回调函数有三个参数。当前元素 value、当前元素索引值 i、整个数组 array。map遍历数组。遍历数组,回调函数。返回值做操作之后组成一个新数组返回,新数组索引结构和原数组一致,原数组不变。every、some逻辑判定,回调函数返回一个布尔值。filterreduce遍历数组,调用回调函数,将数组元素组合成一个值,不影响原数组
2. 哪些方法是改变原数组的?哪些不改变。
改变原数组:
forEach、sort、reverse、push、pop、shift、unshift、splice
不改变原数组:map、filter、reduce、concat、slice、join
es6 改变原数组:
copyWithin()、fill
es6 不改变原数组:Array.from()、find、flat
3. call、apply 和 bind的用法和区别
这三者都是用来改变函数的this对象的指向的。
call和apply直接调用函数,而bind返回一个新函数,这个新函数会call原来的函数,参数由你指定。
call跟apply的用法几乎一样,唯一的不同就是传递的参数不同,call只能一个参数一个参数的传入。fun.call(thisArg, arg1, arg2, ...)
apply则只支持传入一个数组,哪怕是一个参数也要是数组形式。最终调用函数时候这个数组会拆成一个个参数分别传入。fun.apply(thisArg, [argsArray])
bind方法,他是直接改变这个函数的this指向并且返回一个新的函数,之后再次调用这个函数的时候this都是指向bind绑定的第一个参数。bind传餐方式跟call方法一致。
4. let 和 var 的区别
let拥有自己的块级作用域,不会提升变量。
var定义的变量,作用域是整个封闭函数,是全域的 。let定义的变量,作用域是在块级或是子块中。
var: 变量可以多次声明let: 变量只能声明一次
5. vue 中父子组件之间传值是怎样进行的
- 父组件通过属性的形式向子组件进行传值。
- 子组件通过事件触发的形式向父组件传值
- 父子组件传值时,有单向数据流的规定。父组件可以向子组件传递任何的数据,但子组件不能修改父组件传递过来的数据。如果一定要进行修改,只能通过修改复制副本的方式进行。
6. 小程序有哪几种跳转页面的方式
wx.switchTab:跳转app.json的页面(路由方式)wx.navigateTo:跳转到指定页面,保存当前页面。wx.redirectTo:跳转到指定页面,关闭当前页面。wx.navigateBack:返回之前页面,跳转之前的页面
9.28 面试题目
1. 简单的做下自我介绍吧。
简单的做了自我介绍,除了会的技能之外,主要讲述了为什么转业想做前端。并提到了阮一峰和借鉴他的博文等。
之后开始问技术相关的问题:
2. HTML5 新增了哪些标签 ? CCS3新增了哪些属性 ?
HTML5新增了section、aside、nav、figure、canvas、aduio、
CCS3新增的属性:边框类的有box-shadow、border-radius;背景类的有background-size;文字效果类的有text-shadow、word-wrap;CSS3 2D转换类的transform、translate()等、CSS3 3D转换类的rotateX()、rotateY();动画类@keyframes关键帧动画:animation等;用户界面类有盒模型box-sizing。除此之外CSS3还新增了一系列的伪类选择器。
3. 什么选择器可以让我选择 50 个div标签的第 10 个 ?
:nth-of-type(10)
JSbin 示例
4. HTML5 之前头部为什么要写 w3c 标准?
HTML5不基于SGML(标准通用置标语言)。因此不需要对DTD(文档类型定义)进行引用,但是需要doctype来规范浏览器的行为(让浏览器按照他们应该的方式来运行)而HTML4.01基于SGML,所以需要对DTD进行引用,才能告知浏览器文档所使用的文档类型。
5. JS 的基本数据数据类型 ?
基本数据类型有
Undefined、Null、Boolean、Number和String;引用数据类型有Object。es6中新增了一个 数据类型Symbol。
6. 那 es6 还新增了哪些东西?说你熟悉的举例
- 新增了
let、const- 新增了解构赋值;还有字符串、数组、对象的诸多特性和方法
- 新增了模块化功能写法
export和import- 新增了
Class类继承的语法糖- 新增了
Promise处理异步- 新增了箭头函数
=>
7. 箭头函数里面的 this 是什么?
箭头函数本身是没有
this和arguments的,在箭头函数中引用this实际上是调用的是定义时的上一层作用域的this。
8. 函数柯里化了解吗?
在一个函数中首先填充几个参数,然后再返回一个新函数。就被称为柯里化。
9. undefined === NaN 结果是什么?NaN === NaN 呢?
都是
false
10. window.onload 和 $(document).ready 有什么区别?
- 执行时间不同:
window.onload必须等到页面内包括图片的所有元素加载完毕后再去执行。$(document).ready()时DOM结构回执完毕后就执行,不必等到加载完毕。- 编写个数不同:
window.onload不可同时编写多个,如果有多个window.onload方法,只会执行一个。$(document).ready()可以同时编写多个,并且可以得到执行。
举例:有一个大型的图库网站,为网页中所有图片添加某些行为,例如单击图片后让它隐藏或显示。如果使用
window.onload方法来处理,那么用户必须等到每一幅图片都加载完毕后,才可以进行操作。如果使用 jQuery 中的$(document).ready()方法来进行设置,只要DOM就绪时就可以操作了,不需要等待所有图片下载完毕。
11. jQuery 如何停止一个正在进行的动画?用什么方法?
.stop(): 停止当前正在运行的动画;可以传递两个参数,clearQueue和jumpToEnd。这两个参数分别决定是否清除动画队列中未执行的动画 和 决定是否展示当前一帧动画是否执行到最后。默认值都为false。.finish(): 停止当前动画,并清除 动画队列 中所有未完成的动画,最终展示 动画队列 最后一帧的最终状态。
12. 说一说你对 vue 的理解
是一个轻量的
MVVM框架。写程序的时候更少的去关注DOM的改动,而是将重点放在数据之上。双向绑定完成之后,数据的改变会驱动页面显示的变化。当一个站点或者网站拥有极大数据量,且点击一个区块会发生很多页面数据改变的时候。这个网站就可以使用vue框架。并且vue的组件化的写法极为友好,也是分为template、script、style将HTML、JS、CSS放置到一个vue文件之中。并且有vuex和vue-router等机制。
13.说一说你对 vuex 的理解
vuex就是一个仓库,仓库里面放了很多对象。其中state就是数据源存放地,对应于与一般Vue对象里面的data。使用vuex可以简单、快速的完成兄弟组件之间的传值。不用经过一个中间组件再传递一次值或者事件。降低了耦合,也有很好的可维护性、可读性。
14.mutation 是干什么用的
vuex中的几种属性之一。
有时候,希望改变 State 里面的数据。不能直接让组件去改动数据。必须通过相应的流程完成。流程如下:
如果有异步操作或者复杂的同步操作,那么将它们放置在 Actions ,组件先去调用 Actions ,Actions 紧接着去调用 Mutations, 而 Mutations 逐个的对 State 的修改。
也可以越过 Actions ,让组件直接调用 Mutations ,修改 State 里面的数据。
15. mapAction 是什么
是
vuex的一种方式。页面通过mapAction异步提交事件到Actions。Actions通过commit把对应参数同步提交到Mutations。Mutations则去修改State中对应的值。
16. 如果我打包生成了一个项目,生成了一个JS文件很大,每次都要加载这个大容量的JS么?怎么优化?
使用
vue-cliwebpack 生成的项目 JS 文件夹里面含有app.js、manifest.js和vendor.js。manifest.js是 webpack 打包生成的配置文件,vendor.js放置的是各个组件公用的代码。项目的各个业务逻辑代码都被放置到app.js之中。
如果生成了一个很大的
app.js文件。按照默认配置打包的情况下,进入首页就会完整的加载这个app.js文件。这个时候可以通过异步组件实现按需加载来对这个问题进行优化。
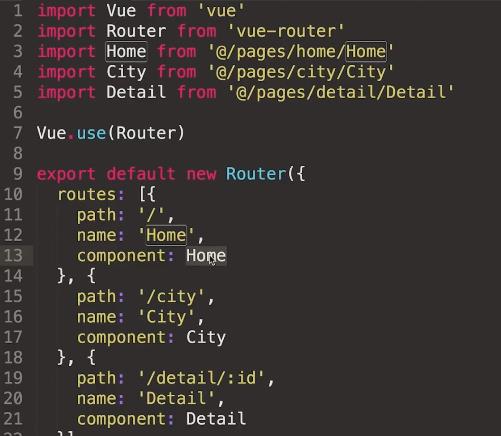
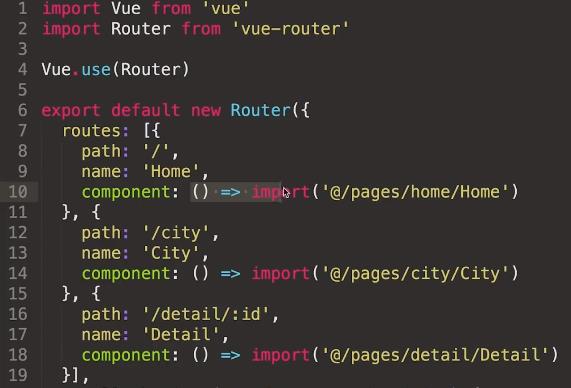
在
router的index.js中将import from的写法变成一个component箭头函数的返回值。就可以完成异步组件的实现。


但当生成的 JS 文件很小的时候,就不建议用异步拆分了。这样会额外的发起
http请求。所以需要权衡代价。
17.跨域如何实现?你一般什么方式跨域
JSONP、CORS、postMessage都可以实现跨域。
但JSONP只能实现get请求。
vue跨域解决方法vue-cli工具proxyTable设置changeOrigin: true,仅限开发环境。
https://www.cnblogs.com/wangyongcun/p/7665687.html
以上是关于九月 前端面试笔试总结记录的主要内容,如果未能解决你的问题,请参考以下文章