photoshop切图
Posted liyouwu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了photoshop切图相关的知识,希望对你有一定的参考价值。
1.传统切图
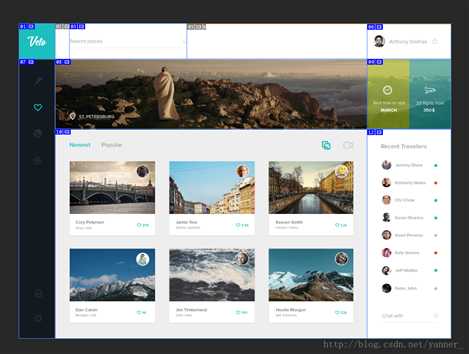
(1)打开一个psd文件,选择ps左边菜单栏的裁剪工具,选择切片工具。首先我们对这个psd文件进行分析,有意识的将其划分成几个选区,然后通过鼠标的拖拽用切片工具将我们所需要的图案切下来,如下图:

如上图,蓝色标号的切片是我们手动选择的切片,灰色标号是自动生成的切片,然后导出这些切图,选择文件—>导出—>存储为Web所用格式,保存到你要用的文件夹里。
(2)参考线切图
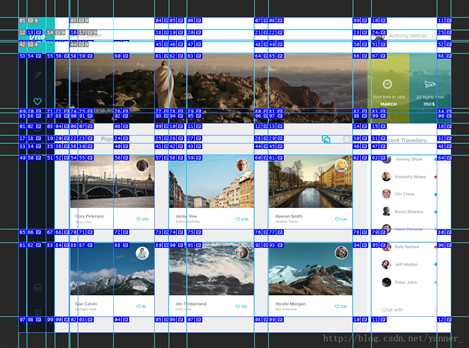
一般设计师在设计的时候通常会用到参考线,那我们也可用参考线来简化切图操作,首先选定你要切的某个图案的图层,然后用鼠标拖动左部或顶部的标尺将其拉到该图案的边界,该边界会自动吸附参考线,因而比较准确,这样这个图案的参考线就设置好了,同理再去设置其他图案的参考线,如下图:

由于参考线密集,会出现很多我们不需要的切片,我们可以点击鼠标右键删除不需要的,我们发现像这样一次性切图太累了,要删除很多不用的切片,所以建议将psd文件进行裁剪一块一块切,然后关闭参考线检查切图。最后将切片导出到文件夹里。
以上就是传统切图方式,比较麻烦耗时且不精准,所以我们使用计算机进行精准切图。
2.精准切图
下面我们来用photoshop的脚本进行一种更加快捷精准的切图方法。它的优点在于,自动化切图省时省力,计算机自动计算,尺寸更精确。
首先打开一个psd文件,选择文件—>导出—>将图层导出到文件—设置其属性,选择存储位置和保存类型,勾选透明区域,交错,裁剪图层,最后运行导出,这个过程需要等几分钟。建议还是一块一块区域切。
3.photoshop CC版本的精准切图—自动切图
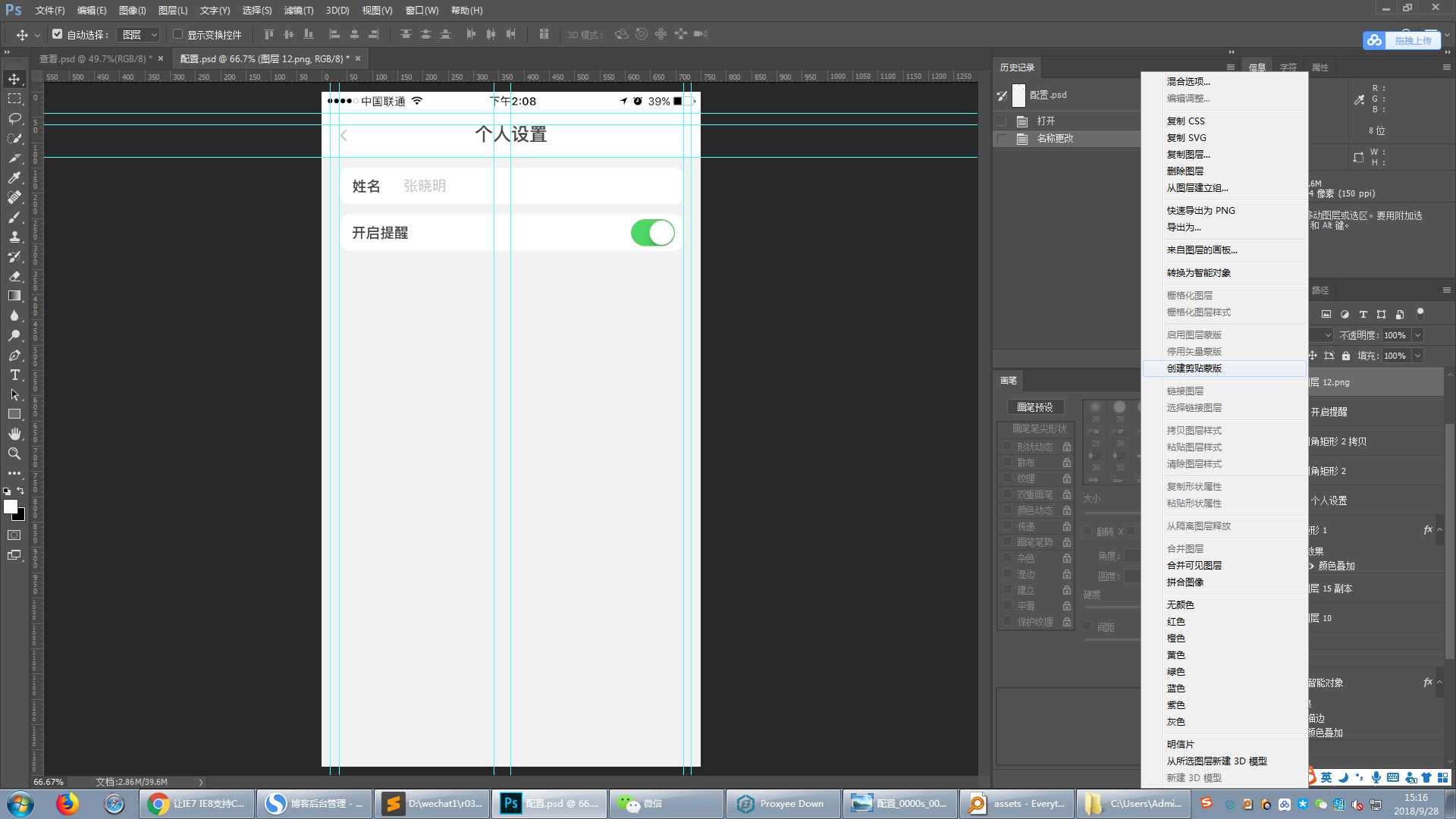
(1)首先我们选择一个需要切的图案,选择其图层。然后设置参数,选择编辑—>首选项—>增效工具—>勾选启用生成器,点击确定。选择文件—>生成—>图像资源。我们发现在psd文件所属目录下会生成一个空的.assets文件夹,最后我们将该图层的名字后缀改为.png,会发现assets文件夹里多出了我们切的图案,这样一个图案就切好了。
(2)在(1)的基础上,很容易导出SVG格式,只需要将该图案所在的图层名字后缀改为.svg就可以。
4.自动导出切图
图层右键,快速导出为png

以上是关于photoshop切图的主要内容,如果未能解决你的问题,请参考以下文章