jQuery——jQuery鼠标事件
Posted famine
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery——jQuery鼠标事件相关的知识,希望对你有一定的参考价值。
## jQuery事件
什么是事件?
页面对不同访问者的响应叫做事件。
事件处理程序指的是当 html 中发生某些事件时所调用的方法。
在 jQuery 中,大多数 DOM 事件都有一个等效的 jQuery 方法。
jQuery常用的事件
$(document).ready() 文档就绪事件
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。
如果在文档没有完全加载之前就运行函数,操作可能失败。常用事件列表:
| 鼠标事件 | 键盘事件 | 表单事件 | 文档/窗口事件 |
|---|---|---|---|
| click | keypress | submit | load |
| dblclick | keydown | change | resize |
| mouseenter | keyup | focus | sroll |
| mouseleave | blur | unload |
本文的主角:鼠标事件,以下是对鼠标事件的练习:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>jQuery事件学习</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script>
$(document).ready(function(){
//鼠标点击事件
$(".left button").click(
function(){
$(".right").append("<li>click()执行了!</li>");
}
)
$(".left span").dblclick(
function(){
$(".right").append("<li>dblclick()执行了!</li>");
}
)
//鼠标移入/移出事件
$(".mouse").mouseenter(
function(){
$(".right").append("<li style='color:red;'>mouseenter()执行了!</li>");
}
)
$(".mouse").mouseleave(
function(){
$(".right").append("<li style='color:red;'>mouseleave()执行了!</li>");
}
)
//还可以用hover()来合并两个方法
$(".hover").hover(
function(){
$(".right").append("<li style='color:gray;'>hover()的mouseenter()执行了!</li>");
},
function(){
$(".right").append("<li style='color:gray;'>hover()的mouseenter()执行了!</li>");
}
);
//鼠标按下/鼠标松开事件
$(".mouse").mousedown(
function(){
$(".right").append("<li style='color:blue;'>mousedown()执行了!</li>");
}
)
$(".mouse").mouseup(
function(){
$(".right").append("<li style='color:blue;'>mouseup()执行了!</li>");
}
)
//focus焦点事件
$("#input").focus(
function(){
$("#input").css("background","yellow");
}
)
//blur失焦事件
$("#input").blur(
function(){
$("#input").css("background","rgb(184, 202, 133)");
}
)
})
</script>
<style>
.left,.right{
width:49%;
height:auto;
float:left
}
.right{
border: 2px solid #223333;
font-size: 20px;
color: green;
}
.left span{
cursor:pointer;
border: 1px solid yellow;
background-color: #f19f34;
}
.mouse,.hover{
width:200px;
height: 200px;
border: 2px solid green;
background-color: #f19f34;
}
.hover{
border: 2px solid rgb(204, 116, 33);
background-color: #eff162;
}
#input{
width:300px;
background-color: rgb(184, 202, 133);
color: rgb(211, 210, 155);
}
</style>
</head>
<body>
<div id="main">
<div class="left">
<button>点击我</button>
<span>双击我</span>
<br>
<div class="mouse">鼠标移入/移出响应事件</div>
<div class="hover">hover()方法</div>
<br>
<input id="input" type="text" placeholder="focus事件">
</div>
<div class="right">事件提示:</div>
</div>
</body>
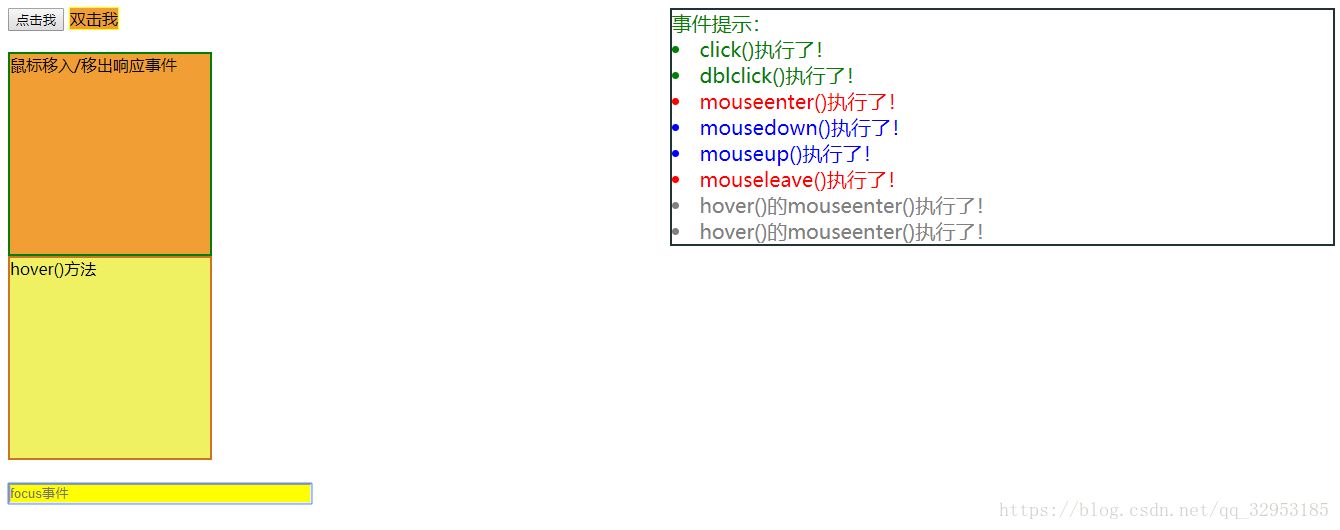
</html>demo示例图:
以上是关于jQuery——jQuery鼠标事件的主要内容,如果未能解决你的问题,请参考以下文章