angular4之爬坑之路angular脚手引入第三方类库
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular4之爬坑之路angular脚手引入第三方类库相关的知识,希望对你有一定的参考价值。
如何在angular4脚手架中引入第三方类库呢比如jquery、swiper、bootstrap。。。。。。
例如引入jquery:(其他类库类比jquery即可)
第一步:在我们的项目目录下输入
npm install jquery --save
会看到在package.json文件中会自动出现对应的jquery的版本号;
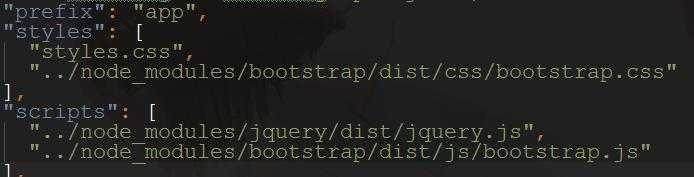
第二步:在angular-cli.json文件下的scripts里填入jquery的路径;(需要在styles里引入对应的类库css路径)

第三步:下载对应类库的.d.ts类型文件(typescript识别)
npm install @types/jquery --save-dev
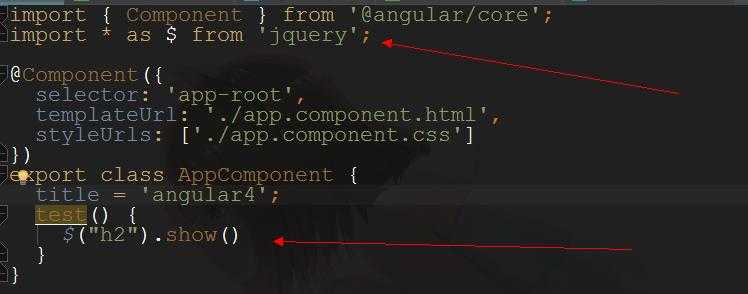
第四步:开始工作(需要引入jquery)

以上是关于angular4之爬坑之路angular脚手引入第三方类库的主要内容,如果未能解决你的问题,请参考以下文章
angular4(2-2)angular脚手架引入第三方类库(swiper)