ckeditor文本对齐方式添加,图片上传
Posted demeter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ckeditor文本对齐方式添加,图片上传相关的知识,希望对你有一定的参考价值。
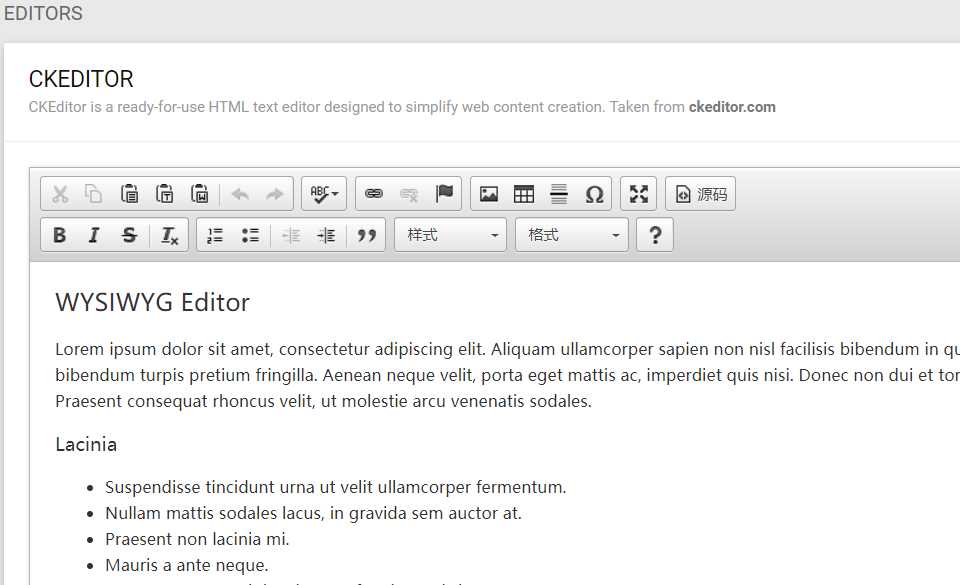
最近用的AdminBSBMaterialDesign-master模板,里边用到了ckeditor编辑器

但发现里边没有基本的文本对齐方式,找了好一会,好多方法都不管用,最后在config.js中添加了一行config.extraPlugins = "justify,showblocks";就显示出来了。还有图片上传方式,刚开始模板是这样的

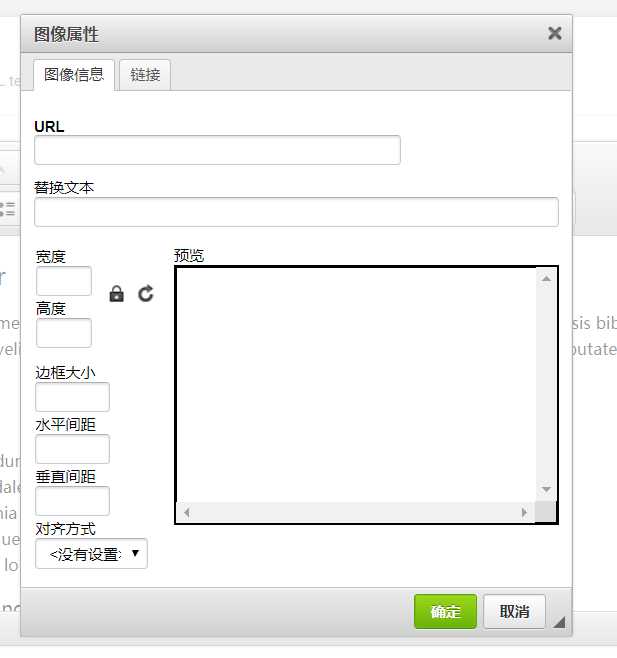
没有在本地选图片的方式,在config中加入config.filebrowserImageUploadUrl= "上传路径"就可以有了。预览中本来有一大段英文,可以添加config.image_previewText=‘ ‘;用来取消英文。
以上是关于ckeditor文本对齐方式添加,图片上传的主要内容,如果未能解决你的问题,请参考以下文章
关于在ASP里ckeditor上传图片提示请输入图片地址,会的请指教下
drupal中安装CKEditor文本编辑器,并配置图片上传功能 之 方法二
PHP ckeditor富文本编辑器 结合ckfinder实现图片上传功能