小程序知识总结-分享
Posted vali
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序知识总结-分享相关的知识,希望对你有一定的参考价值。
1. 小程序介绍
相对于其他而言,有更好的体验,便于微信规范管理,
无需安装,用完即走,触手可及
和移动应用相比,不占内存且容易传播,
移动应用能做的,小程序基本也可以做到
---------------------------------------------------------
2. 开发前准备
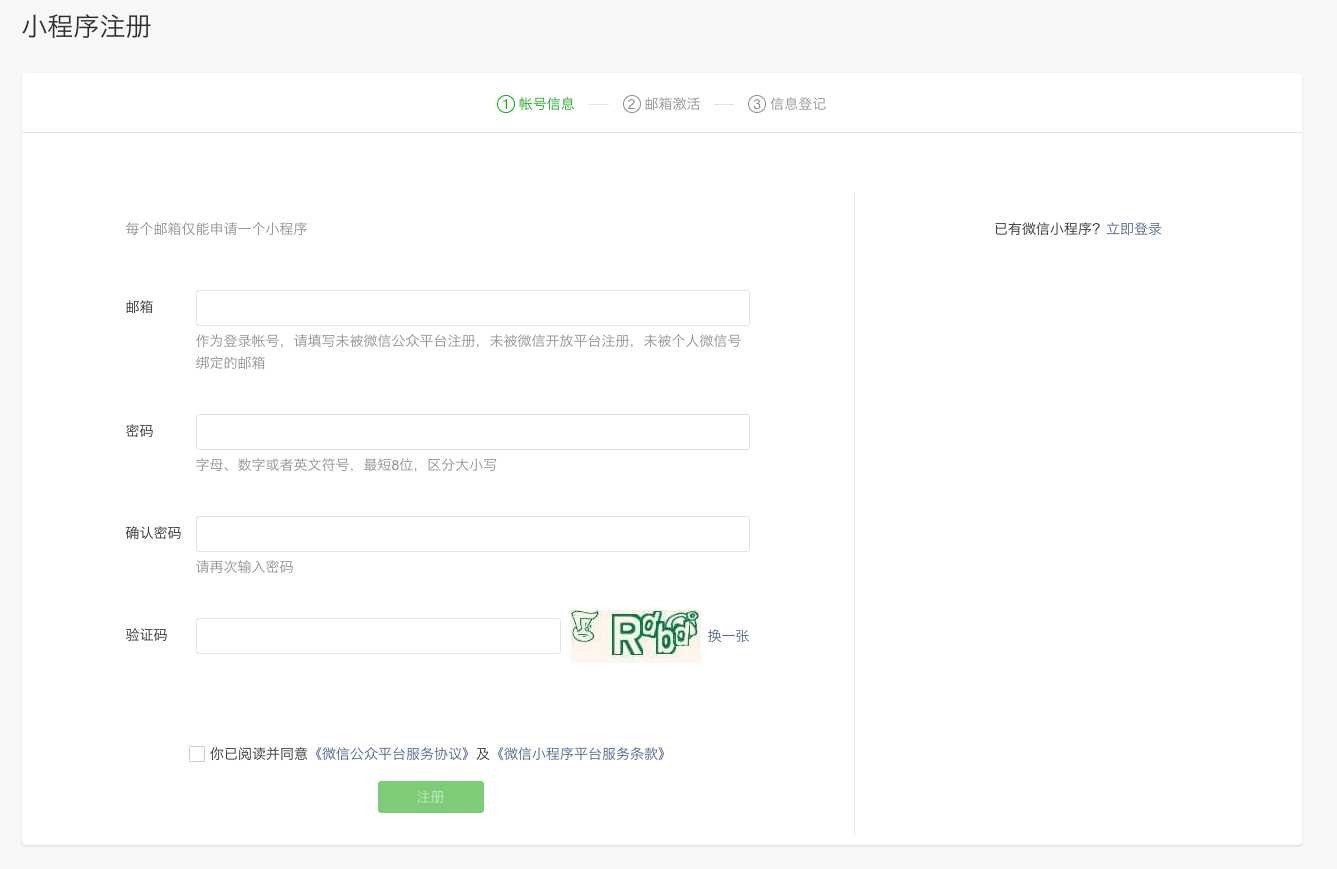
01.注册账号
点击https://mp.weixin.qq.com/wxopen/waregister?action=step1

02. 安装开发工具
链接 https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
---------------------------------------------------------------------------------------------------------------------------
3. 个人对小程序的看法
相对于前端常用的html,css,js来说,小程序是 微信 对前端三剑客的 又一次封装;
html 变成 wxml ;
css ---> wxss;
js ---> 还是js,但是稍微有些不同
------------------------------------------------------------------------------------------------------------------------------
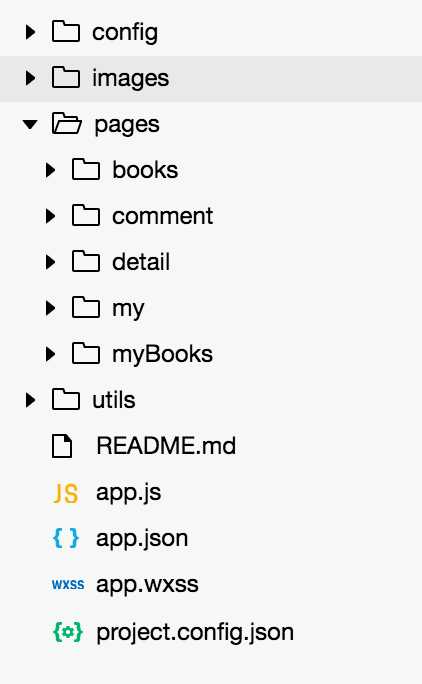
4. 微信原生小程序开发 代码结构

config ----> 存放一些基本的 配置信息(个人喜好) ,比如请求地址 等等;
pages ----> 项目中所有的界面
utils ----> 工具函数,一般是由开发者自己实现,用于代码复用
app.js ---> 相当于入口文件,注册整个应用
app.json ----> 全局配置
app.wxss ----> 全局样式
---------------------------------------------------------------------------------------
5. 常用配置介绍

1 { 2 "pages": [ //页面路由 3 "pages/books/books", 4 "pages/my/my", 5 "pages/myBooks/myBooks", 6 "pages/detail/detail", 7 "pages/comment/comment" 8 ], 9 "window": { // 外观 10 "backgroundTextStyle": "light", 11 "navigationBarBackgroundColor": "#f2f2f2", 12 "navigationBarTitleText": "WeChat", 13 "navigationBarTextStyle": "black", 14 "enablePullDownRefresh": false 15 }, 16 "tabBar": { // 底部导航栏 17 "list": [{ 18 "pagePath": "pages/books/books", 19 "text": "书架", 20 "iconPath": "images/book.png", 21 "selectedIconPath": "images/bookSelected.png" 22 }, { 23 "pagePath": "pages/my/my", 24 "text": "我的", 25 "iconPath": "images/my.png", 26 "selectedIconPath": "images/mySelected.png" 27 }], 28 "color": "#bfbfbf", 29 "selectedColor": "#1AAD19" 30 }, 31 "networkTimeout": { // 网络超时 32 "request": 3000 33 } 34 }
6. 原生开发框架也是框架,和vue 一样的套路
***没有dom操作,只用关心数据的变化***
数据绑定---> 插值语法 {{}}

1 <view class="book-info"> 2 <text class="book-name">{{item.book_name}}</text> 3 <text class="author">{{item.author}}</text> 4 <text class="publisher">{{item.book_publisher}}</text> 5 </view>
以上是关于小程序知识总结-分享的主要内容,如果未能解决你的问题,请参考以下文章
