JavaScript OOP学习总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript OOP学习总结相关的知识,希望对你有一定的参考价值。
---恢复内容开始---
- 对象的创建
//用new来创建对象
var user = new Object(); //user也是一个对象
user.age = 37;//同时为user对象添加一个年龄的属性
user.name = ‘周杰伦‘;
//用{}来创建一个对象
var user = {
‘name‘:‘周杰伦‘,
‘age‘:35
}
- 类和构造函数
//javascript中一切都是对象,所有的变量和方法都是可以用来作参数来互相传递
function User(name,age){
this.name = name;
this.age = age;
this.say = function(){
alert(this.name+‘hello word‘);
}
}
- 原型
1.原型(prototype)
// JavaScript 中,每个方法都有名为“prototype”的属性,用于引用原型对象。
function User(){
this.name = ‘周杰伦‘;
this.age = 37;
}
//定义一个User的工作方法
User.prototype.work = function(){
alert("我是一个歌手");
}
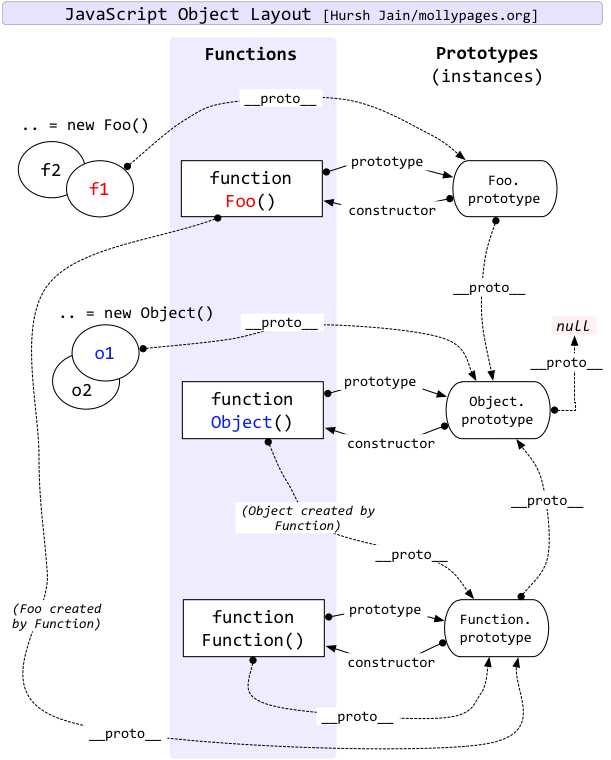
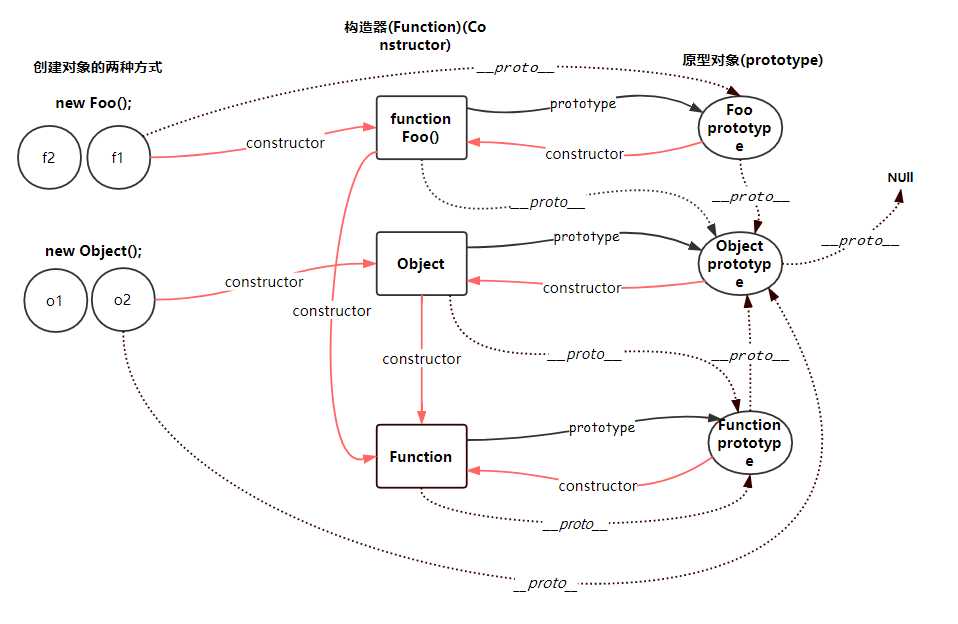
2.原型链(__proto__)
在这里不写代码了,直接上图
//这个是网上流传的

//这个是自己默写的(是丑了点,但是都是自己写出来的,理解了就很容易写出来)

---恢复内容结束---
以上是关于JavaScript OOP学习总结的主要内容,如果未能解决你的问题,请参考以下文章