jQuery——Dom对象和jQuery包装集
Posted famine
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery——Dom对象和jQuery包装集相关的知识,希望对你有一定的参考价值。
Dom对象和jQuery包装集
开始学习jQuery,没想到还要知道这个概念。
Dom对象
DOM(Document Object Model)文档对象模型
在w3c中是这样说明它的:
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
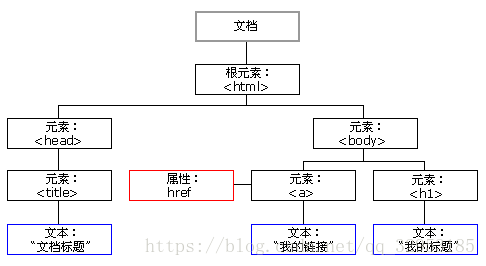
html DOM 模型被构造为对象的树。
HTML DOM 树
通过可编程的对象模型,javascript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
jQuery包装集
jQuery包装集可以说是Dom对象的扩充.
在jQuery的世界中将所有的对象, 无论是一个还是一组, 都封装成一个jQuery包装集,比如获取包含一个元素的jQuery包装集:
var jQueryObject = $("#testDiv");jQuery包装集拥有丰富的属性和方法
并且,DOM对象和jQuery对象的的方法是不能互相调用的!
Dom对象与jQuery对象的转换
1. Dom转jQuery包装集:
使用jQuery选择器直接构造,如:
$('#testID');或者我们已经获取了一个Dom元素,比如:
var dom = document.getElementById("testID");直接使用选择器:
var domToJQueryObject = $(dom);2. jQuery包装集转Dom对象
- 通过索引 [index] 的方法,访问其中一个元素:
var domObject = $("#testID")[0]; //dom对象- 通过jQuery的get(index)方法得到相对应的对象:
var jQueryObject = $('#testID'); //jQuery对象
var domObject = jQueryObject.get(0); //dom对象PS: jQuery中的某些遍历方法(如each)中的this也是dom对象。
以上是关于jQuery——Dom对象和jQuery包装集的主要内容,如果未能解决你的问题,请参考以下文章