grid
Posted yixiaoyu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了grid相关的知识,希望对你有一定的参考价值。
html代码
- <!DOCTYPE html>
- <html>
- <head>
- <title>grid</title>
- <link rel="stylesheet" type="text/css" href="grid.css">
- </head>
- <body>
- <div class="wrapper">
- <div class="one">1</div>
- <div class="two">2</div>
- <div class="three">3</div>
- <div class="four">4</div>
- <div class="five">5</div>
- <div class="six">6</div>
- </div>
- </body>
- </html>
css代码
- .wrapper{
- display: grid;
- grid-template-columns: 100px 100px 100px; /*设置列的大小*/
- grid-template-rows: 100px 100px; /*设置行的大小*/
- }
- .wrapper div{
- border: 1px solid black;
- text-align: center;
- line-height: 100px;
- }
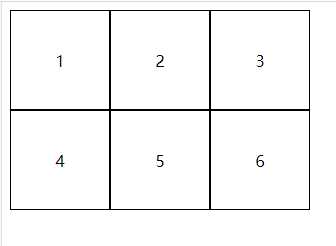
效果图

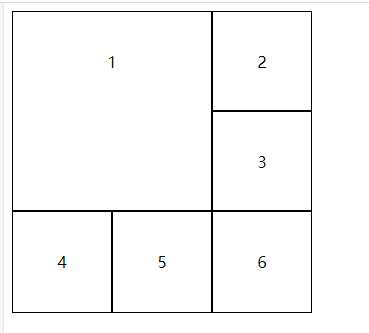
定义一个格子的大小
- .one{
- grid-column: 1 / 3; /*定义列的位置 */
- grid-row: 1/ 3; /*定义行的位置*/
- }
效果图

以上是关于grid的主要内容,如果未能解决你的问题,请参考以下文章