vue国际化demo
Posted gongbobo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue国际化demo相关的知识,希望对你有一定的参考价值。
最近自己研究vue-i18n做了个vue国际化的demo,总结如下
第一步、安装vue-i18n
npm install vue-i18n
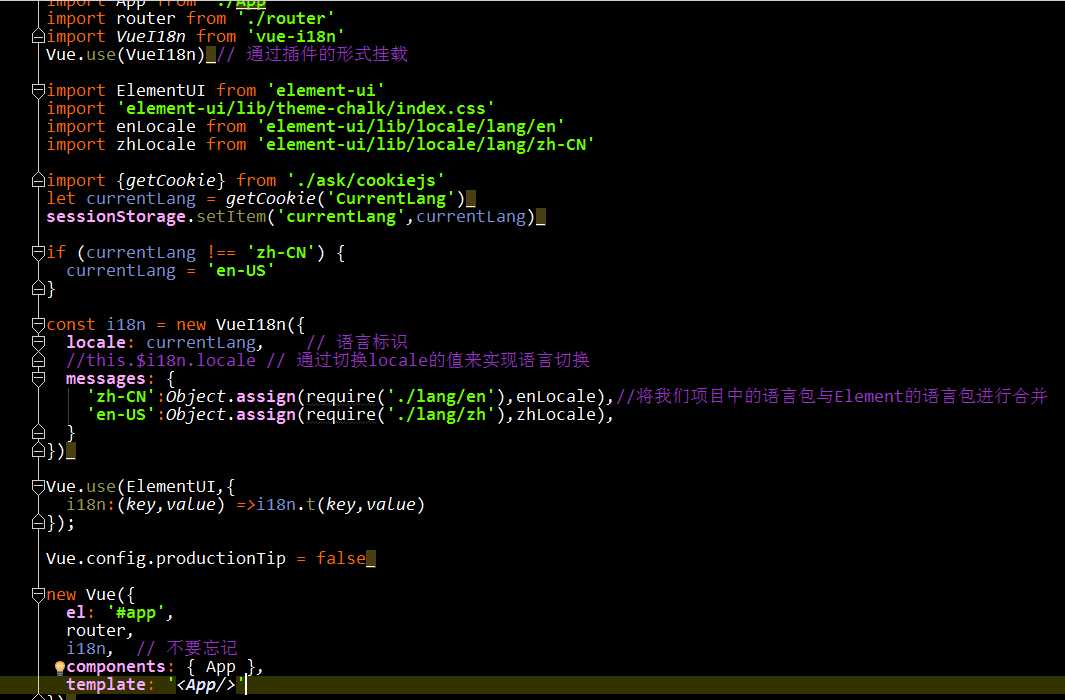
第二步、在main.js中引入vue-i18n(如下图)

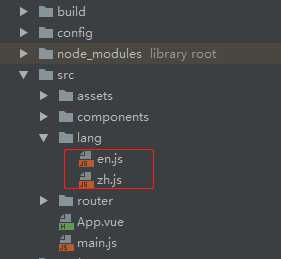
第三步、建两个语言包文件,目录结构如下图:

第四步、给这两个文件里写静态的页面展示数据
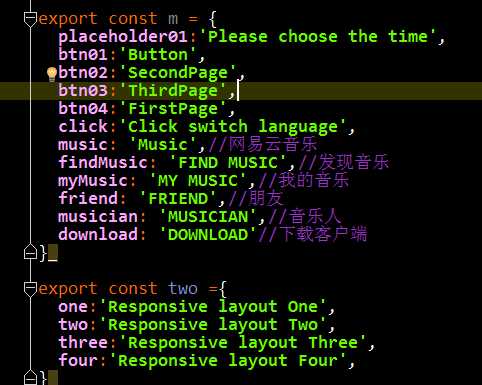
1、en.js(内容如下图)

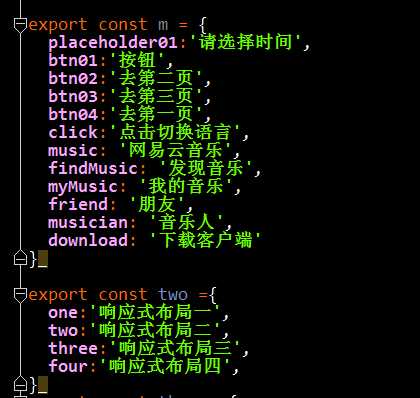
2、zh.js(内容如下图)

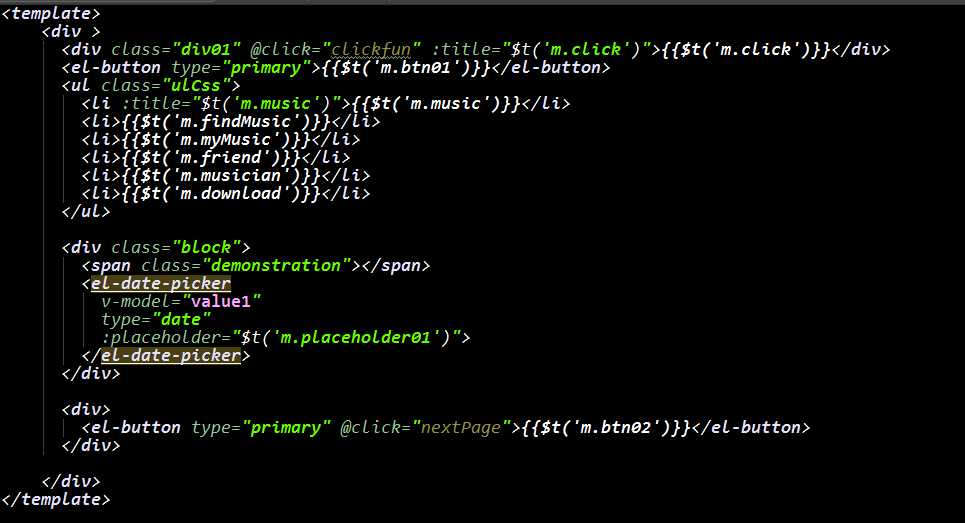
第五步:1、html里面使用如下图

第六步:接口层面实现多语言,方案为: 在HTTP请求头中携带语言信息,接口服务根据语言,返回不同的语言环境响应体。
本项目 vue.js 我们使用了 axios 组件,实现的话就统一在HTTP请求request拦截器中处理,代码如下:(具体内容见axios.js)
// http request 拦截器 axios.interceptors.request.use( config => { // 语言环境设置 let currentLang = utils.get(‘CurrentLang‘) if (currentLang === ‘en-US‘) { config.headers[‘X-Client-Language‘] = ‘en-US‘ } else { config.headers[‘X-Client-Language‘] = ‘zh-CN‘ } return config }, err => { return Promise.reject(err) })
后续一:因为提示性语言用的地方比较多都写在组件内部显得重复(见one.vue组件里的methods里的clickfun事件),我在这里把它写了专门的JS文件(见tips.js),哪里用到哪里调用(见one01.vue里的methods里的clickfun事件)【后续一里提到的几个文件都在我的有道云笔记里 链接:http://note.youdao.com/noteshare?id=ba03e864d2cbb8cbe759245cf86d6359】
以上是关于vue国际化demo的主要内容,如果未能解决你的问题,请参考以下文章