前端里面如何进行搜索引擎优化(SEO)
Posted lvxisha
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端里面如何进行搜索引擎优化(SEO)相关的知识,希望对你有一定的参考价值。
如何进行SEO优化:
(1) 避免head标签js堵塞:
所有放在head标签里面的js和css都会堵塞渲染;如果这些css和js需要加载很久的话,那么页面就空白了;
解决办法:一是把script放到body后面,这也是很多网站采取的方法。
第二种是给script加defer或者async的属性,一旦script是defer或者async延迟的,那么这个script将会异步加载,但不会马上执行,会在readystatechange变为Interactive后按顺序依次执行;(做了解)
(2) 减少head里面的css资源:
css必须放在head标签里面,如果放在body里面会造成对layout好的dom进行重排造成页面闪烁;但是一旦放在head标签里面又会堵塞页面渲染;所以要尽可能的减小css体积。
(3) 压缩和缓存:
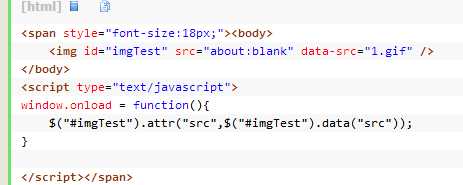
(4)延迟加载图片:

这里没有直接给src路径,而是在页面加载完成后用js操作src,减少了页面加载图片的时间,首先把整个页面结构呈现给用户;惰性加载图片也是差不多;当用户滑动页面到一定高度时(监听scroll事件),再动态的依次对图片进行处理;
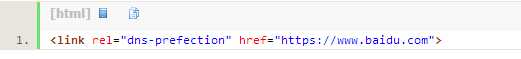
(5) DNS解析优化:
DNS查询需要花费大量时间来返回一个主机名的IP地址;
在我们的网站中,可能会加载到很多个域的东西,比如引入了百度地图啊之类的sdk和一些自己的子域名服务;第一次打开网站时要做很多次DNS查找;DNS预读取能够加快网页打开时间;

解决办法:在head中写上几个link标签,对标签中的地址提前解析DNS,这个解析是并行发生的,不会堵塞页面渲染;
6)html别嵌套太多层,加重页面layout的压力;
7)css选择器的合理运用,减少匹配的计算量;
8)js中别滥用闭包,会加深作用域链,增加变量查找时间;
9)减少http请求等
以上是关于前端里面如何进行搜索引擎优化(SEO)的主要内容,如果未能解决你的问题,请参考以下文章