chrome调试之Workspaces
Posted wanghaokun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome调试之Workspaces相关的知识,希望对你有一定的参考价值。
可通过workspaces来编辑本地文件
workspaces是Chrome DevTools的一个强大功能,这使DevTools变成了一个真正的IDE。Workspaces会将Sources选项卡中的文件和本地项目中的文件进行匹配,所以你可以直接编辑和保存,而不必复制/粘贴外部改变的文件到编辑器。
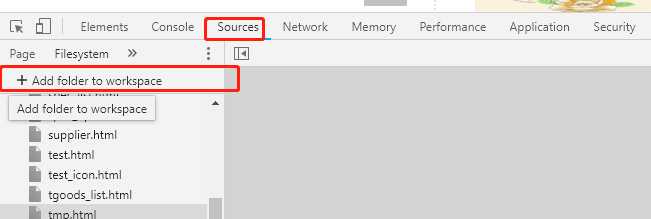
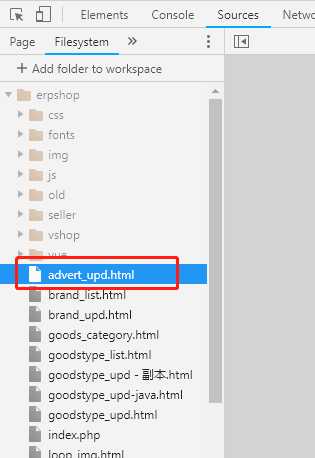
为了配置Workspaces,只需打开Sources选项,然后右击左边面板的任何一个地方,选择Add Folder To Worskpace,或者只是把你的整个工程文件夹拖放入Developer Tool。现在,无论在哪一个文件夹,被选中的文件夹,包括其子目录和所有文件都可以被编辑。为了让Workspaces更高效,你可以将页面中用到的文件映射到相应的文件夹,允许在线编辑和简单的保存。

选择响应的代码目录添加后,google会有一个弹出框,点击允许,即可实现再调试模式下编辑代码自动同步本地文件

其他一些chrome开发技巧可参考:
https://www.cnblogs.com/luoruiyuan/p/6479007.html
以上是关于chrome调试之Workspaces的主要内容,如果未能解决你的问题,请参考以下文章