关于display:grid layout
Posted jason1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于display:grid layout相关的知识,希望对你有一定的参考价值。
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 10px;
grid-auto-rows: minmax(100px, auto);
}
.one {
background-color: blueviolet;
grid-column: 1 / 3;
grid-row: 1;
}
.two {
background-color: blue;
grid-column: 2 / 4;
grid-row: 1 / 3;
}
.three {
background-color: rgb(226, 147, 43);
grid-column: 1;
grid-row: 2 / 5;
}
.four {
background-color: rgb(148, 125, 168);
grid-column: 3;
grid-row: 3;
}
.five {
background-color: rgb(68, 45, 88);
grid-column: 2;
grid-row: 4;
}
.six {
background-color: rgb(86, 226, 43);
grid-column: 3;
grid-row: 4;
}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="例子.css"> </head> <body> <div class="wrapper"> <div class="one">One</div> <div class="two">Two</div> <div class="three">Three</div> <div class="four">Four</div> <div class="five">Five</div> <div class="six">Six</div> </div> </body> </html>
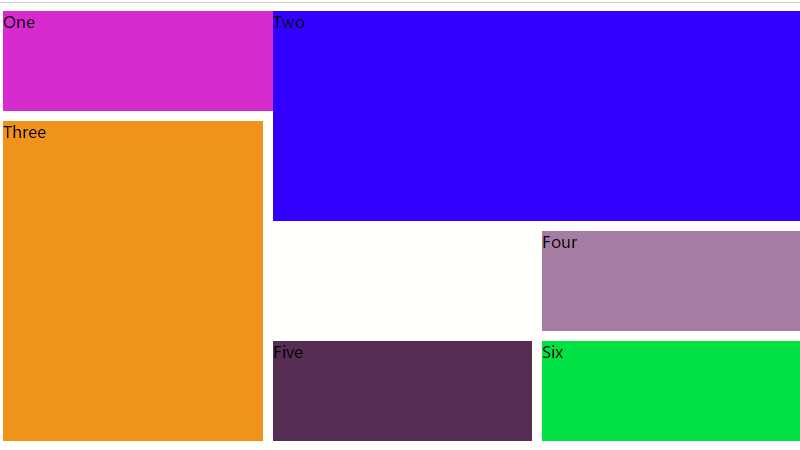
演示如下:

以上是关于关于display:grid layout的主要内容,如果未能解决你的问题,请参考以下文章