hybrid简单了解
Posted luoxiaoer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了hybrid简单了解相关的知识,希望对你有一定的参考价值。
技术点总有它的来由,唯一要做的是静下心来看 谁知道之后又会怎么样了。
1.hybrid 基本概念
⑴.什么是hybrid?
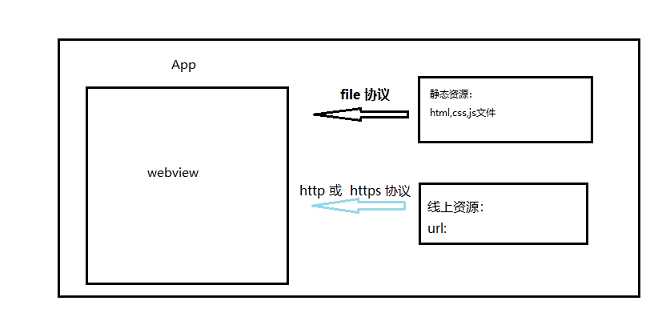
hybrid即“混合”,前端和客户端的混胡开发模式,有的同时需要server端。 hybrid 底层依赖于Native提供的容器(WebView),上层使用html&css&JS做业务开发。
⑵.hybrid存在的意义?
可以快速迭代开发更新。(无需app审核,哈哈因为对手机的操作权限不高?,相对于app)
跨平台、低层本,双端(ios和安卓)公用一套代码。(两端接口一致哈)
Hybrid从业务开发上讲,没有版本问题,有BUG能及时修复(相对于app)。
缺点:开发成本高,连调,测试,查bug都比较麻烦,运维成本高(以实现方式具体比较,看下图)。
⑶webview是什么?
app中的一个组件,native提供的容器盒子,用于加h5页面,小型浏览器内核。

2.前端和客户端的通讯
大概描述:js访问客户端的能力,传递参数和回调函数参数,客户端通过回调函数返回内容。
代码来源:https://github.com/tcoulter/jockeyjs/blob/master/JockeyJS/js/jockey.js
dispatchMessage: function(type, envelope) { // We send the message by navigating the browser to a special URL. // The iOS library will catch the navigation, prevent the UIWebView // from continuing, and use the data in the URL to execute code // within the iOS app. var src = "jockey://" + type + "/" + envelope.id + "?" + encodeURIComponent(JSON.stringify(envelope)); var iframe = document.createElement("iframe"); iframe.setAttribute("src", src); document.documentElement.appendChild(iframe); iframe.parentNode.removeChild(iframe); iframe = null; }
前端和客户端通信协议schema 协议
⑴.什么是schema协议?
大概描述 :scheme是一种页面内跳转协议,是一种非常好的实现机制,通过定义自己的scheme协议,可以非常方便跳转app中的各个页面;通过scheme协议,服务器可以定制化告诉App跳转那个页面,可以通过通知栏消息定制化跳转页面,可以通过H5页面跳转native页面等。
通过执行以下操作支持自定义URL方案:
- 定义应用程序URL的格式。
- 注册应用程序URL方案,以便系统将适当的URL定向到应用程序。
- 处理应用收到的网址(url)。
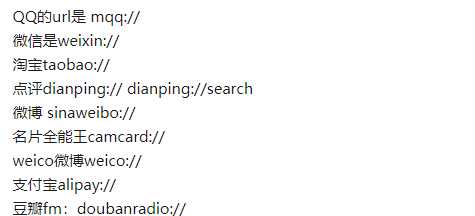
一些有URL Scheme
https://www.zhihu.com/question/19907735

⑵.H5与Native通信?
接(1)客户端可以拦截跳转的自定义的url,并做处理

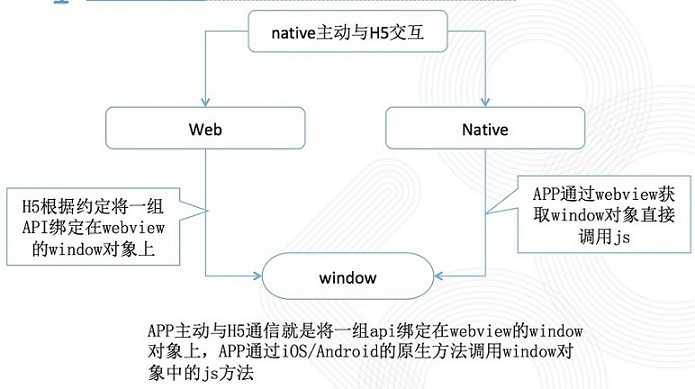
⑶.native到h5页面?
native提供的容器盒子那么native,可否调用它提供的webview,中window对象的方法了?

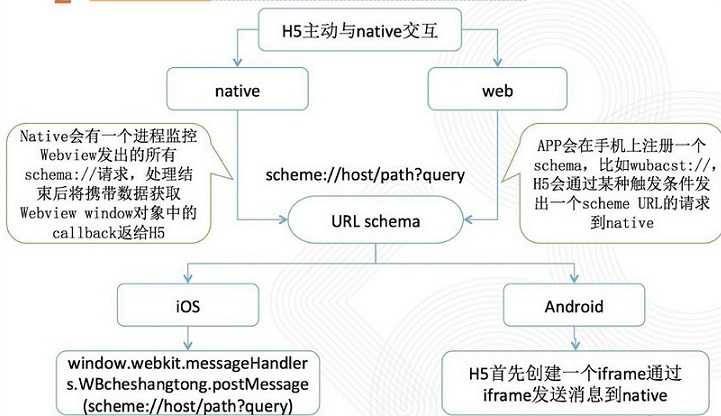
3.前端和客户端的交互
我们与Native交互有两种交互形式:
① URL Schema(前端先定义对象,以及交互方法)
② javascriptCore (客户端注入全局变量,供h5使用)
深入了解参考:http://www.cnblogs.com/yexiaochai/p/5813248.html
① URL Schema(前端先定义对象,以及交互方法)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1"> <title>Document</title> </head> <body> <button id="btn1">扫一扫</button> <script type="text/javascript"> function send(type, payload,callback) { var envelope = { id: id, type: type, host: host, payload: payload }; window.myapp.[message.id] = callback; var src = "myapp://"+envelope.id + "?" + encodeURIComponent(JSON.stringify(message)); //告诉客户端此时调用的是getPassport 函数, getPassport执行完成后,告诉h5执行window.myapp.[message.id]这个函数。
// host 加入使得客户端更容易控制是否响应和处理(毕竟app内可能有需求内嵌第三方页面)
var iframe = document.createElement("iframe"); iframe.setAttribute("src", src); document.documentElement.appendChild(iframe); iframe.parentNode.removeChild(iframe); iframe = null; } document.getElementById(‘btn1‘).addEventListener(‘click‘, function () { send("scan", {}, (payload) => { console.log("hi") }) }) </script> </body> </html>
通常代码实现会把send函数部分进行封装,而前端业务逻辑关注在app 约定的功能函数。
getPort: function() { window.send("getPort", {}, (payload) => { }); }, login: function(args = {}) { window.send("login", args, (payload) => { }); },
② JavaScriptCore (客户端注入全局变量,供h5使用)
在页面加载完成前注入全局变量myapp,myapp下面的方法,即app提供的API方法 window.myapp.getPort(data, (payload) => { }); window.myapp.login(data, (payload) => { });
以上是关于hybrid简单了解的主要内容,如果未能解决你的问题,请参考以下文章