3rd week blog1
Posted shengbowen1004
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3rd week blog1相关的知识,希望对你有一定的参考价值。
①static:(静态定位)元素根据文档的正常流程定位。对top,right,bottom,left,和z-index性能没有任何影响。
②relative:(相对定位)根据文档的正常流动定位,然后偏移相对于它本身的基础上的值top,right,bottom,和left。偏移量不会影响任何其他元素的位置; 页面布局中为元素给出的空间与位置相同static。当值不是时,此值将创建新的堆叠上下文。
③absolute:(绝对定位)该元素将从普通文档流中删除,并且不会为页面布局中的元素创建空间。它相对于其最近的祖先定位; 否则,它相对于初始包含块放置。它会随着移动而改变。
④fixed:(固定定位)该元素将从普通文档流中删除,并且不会为页面布局中的元素创建空间。意味着是固定的。与页面左上角的距离top,left。
⑤sticky:该元件根据文档的正常流动定位。偏移:相对于它的最近的祖先滚动。偏移量不会影响任何其他元素的位置。
代码:CSS
.box {
display: inline-block;
width: 100px;
height: 100px;
background: red;
color: black;
}
#two {
position: absolute;
top: 210px;
left: 112px;
background: blue;
}
#three {
position: static;
top: 20px;
left: 50px;
background: blue;
}
#four {
position: sticky;
top: 20px;
left: 20px;
background: blue;
}
代码:html
.<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href= "b.css"/>
<title>HI</title>
</head>
<body>
<h1>HelloWorld!</h1>
<div class="box" id="one">One</div>
<div class="box" id="two">Two</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div>
<div class="box" id="five">Five</div>
</body>
</div>
</html>
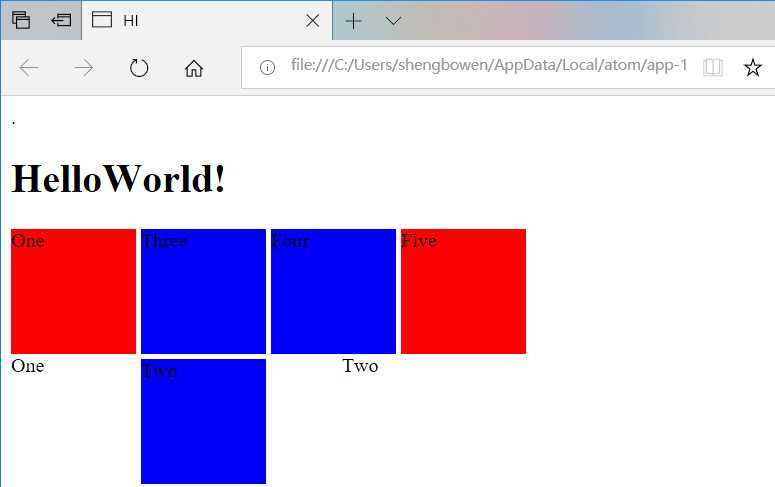
网页显示:

以上是关于3rd week blog1的主要内容,如果未能解决你的问题,请参考以下文章