本地存储对象与字符串的转换
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了本地存储对象与字符串的转换相关的知识,希望对你有一定的参考价值。
我们一般为了方便都会选择把一些非重要信息存在本地,这样即方便存取,也可以减少http请求,优化加在速度,但是这样有一个问题,就是本地存的数据类型是字符串类型,如果你想存一个对象的话你会发现它变成了这个样子。
js:
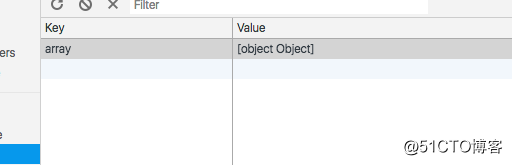
var array={‘array‘:[‘太阳‘,‘天下‘]};
localStorage.setItem(‘array‘,array);所以在存的时候需要用JSON.stringify将对象转化成字符串:
js:
var array={‘array‘:[‘太阳‘,‘天下‘]};
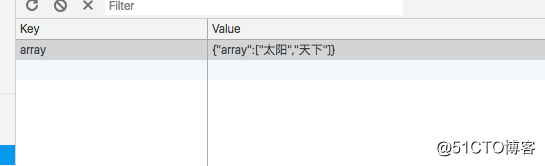
array=JSON.stringify(array);
localStorage.setItem(‘array‘,array);所以现在变成了这样:
现在取出来仍然是个字符串,我们想转换成对象,只需要再转化下即可:
var arrayString=localStorage.getItem(‘array‘);
array=JSON.parse(arrayString);
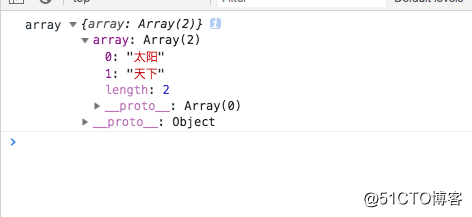
console.log(‘array‘, array);
输出结果:

以上是关于本地存储对象与字符串的转换的主要内容,如果未能解决你的问题,请参考以下文章