Echarts多任务可视化之再优化
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts多任务可视化之再优化相关的知识,希望对你有一定的参考价值。
1.上次进程可视化由svg实现,本次改用echarts框架实现。
Js文件:loadxmldoc.js(用于加载xml文档)
echarts.js(用来实现有向图绘制)
2.思路:
Echarts是定义数据对象数组data和连接对象数组links,数据对象数组即每个节点为一个对象,每个对象有属性位置x、y,名字name等属性;连接对象数组即每条连线为一个对象,内有属性source原点及target目标点等。
上次由于未发现设置连线速度的方法,我采用了三个对象数组。其中两个数据对象数组,一个为实际进程节点,位置固定;另一个为移动节点,x、y根据进程的运行不断变化,颜色透明。进程运行时,连接对象数组的目标为移动节点,运行完毕时目标改为实际进程节点,以此达到连线的不断移动。
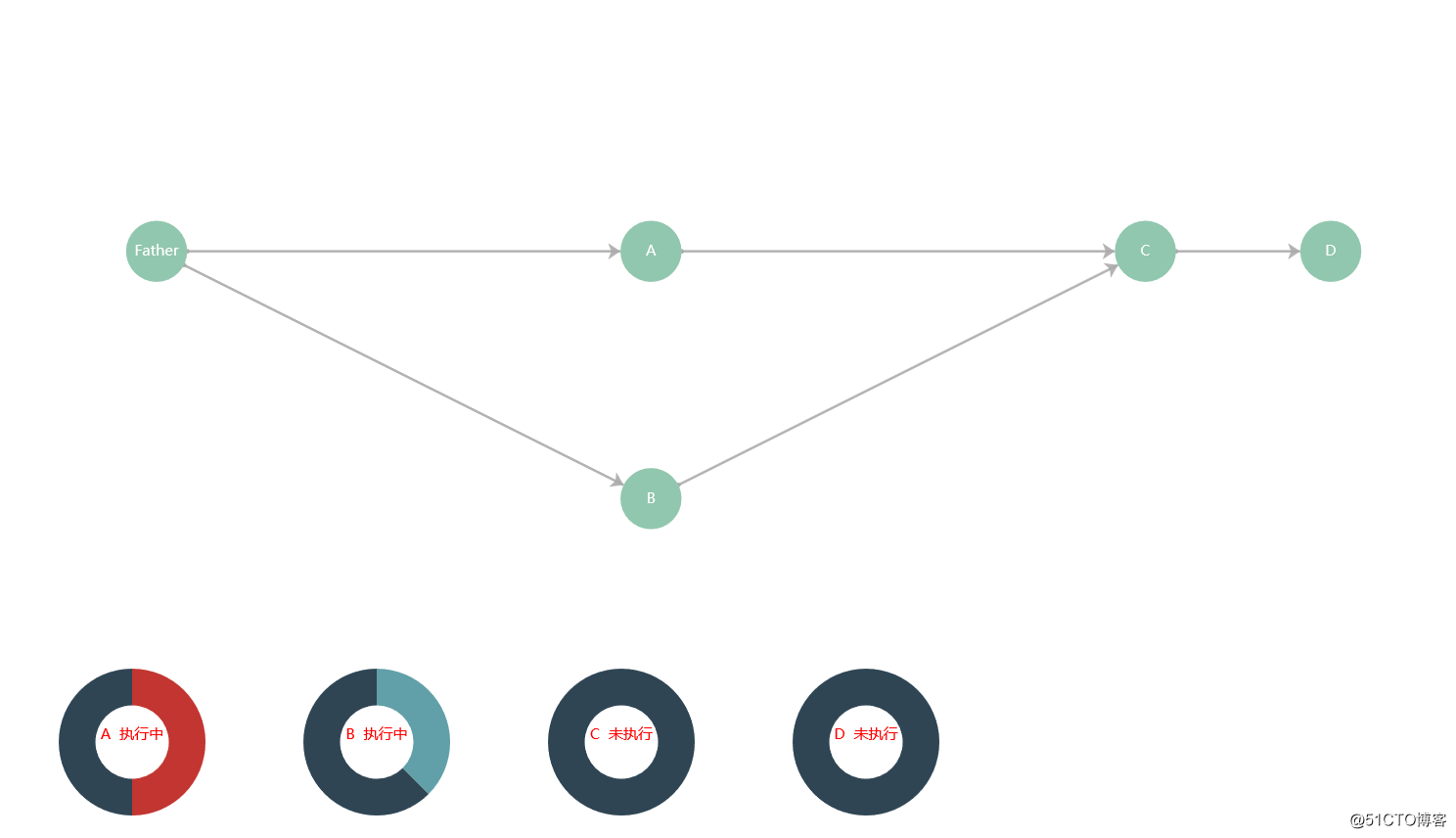
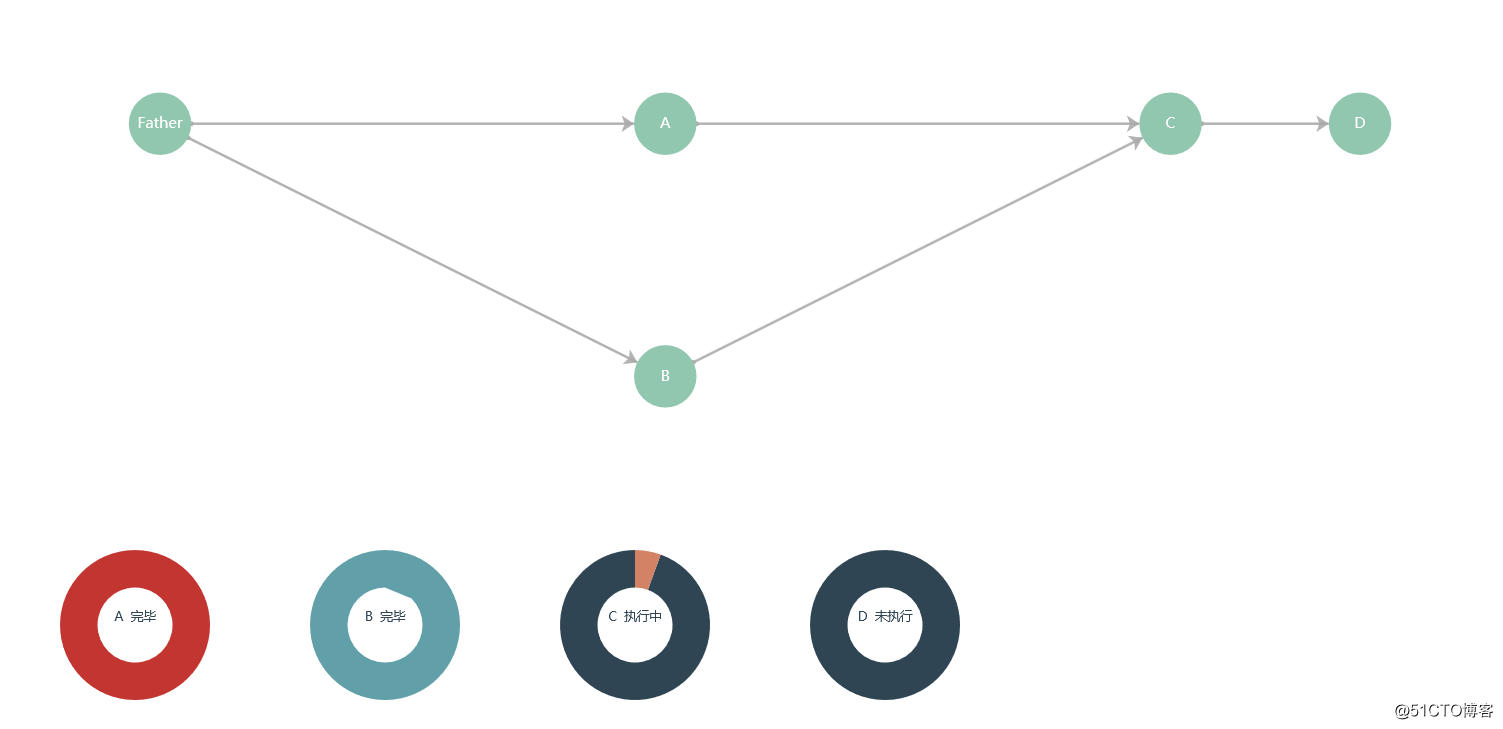
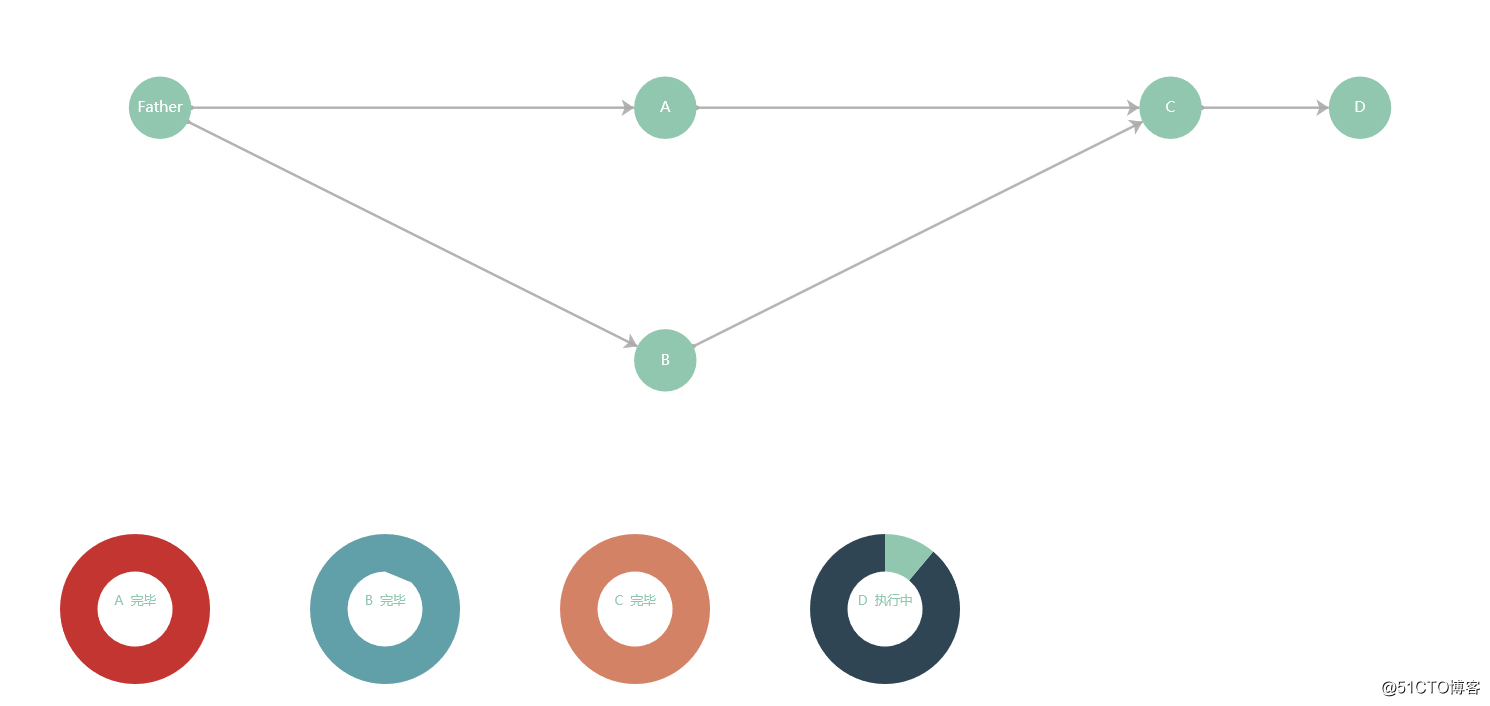
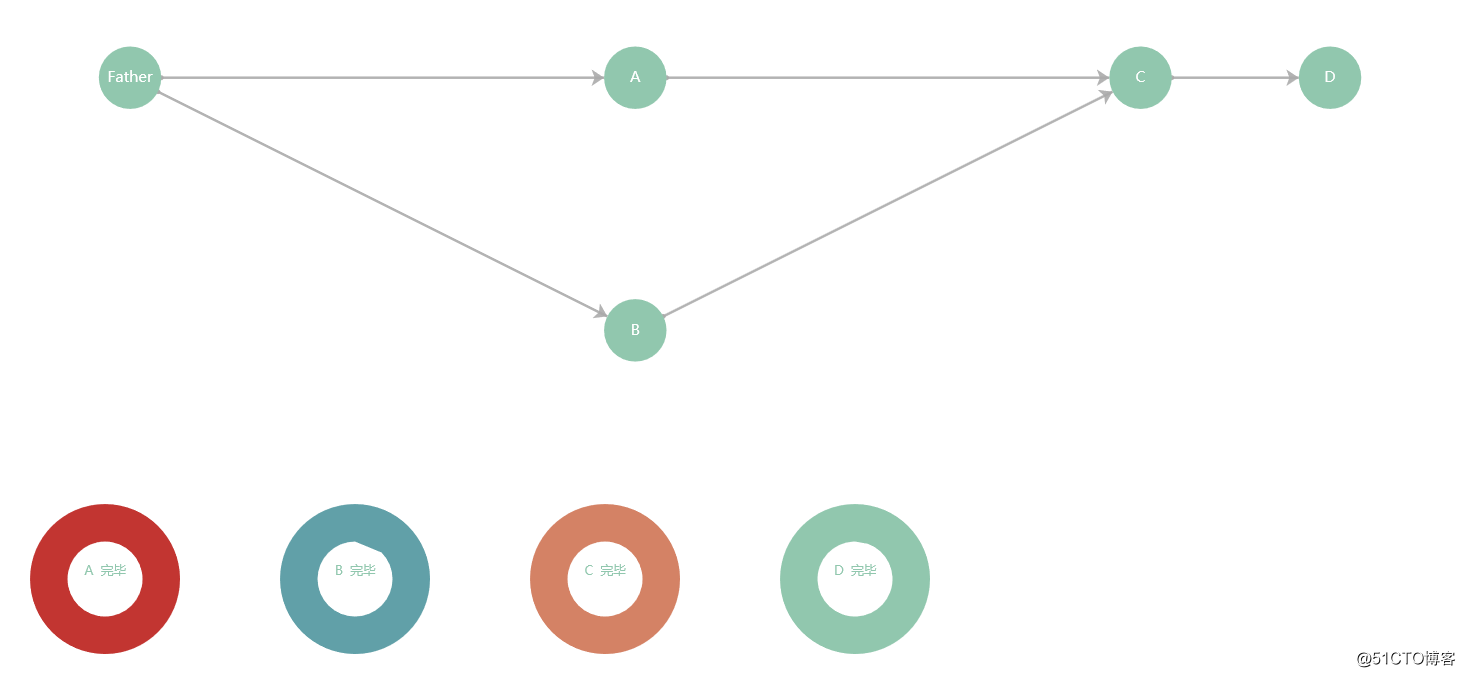
本次采用echarts内的pie圆环类型,动态改变数据来充当进度条
3.效果如下



4.代码如下
<html>
<head>
<meta charset="utf8"></meta>
<script src="echarts.js"></script>
<script type="text/javascript" src="loadxmldoc.js"></script>
<script src="http://lib.sinaapp.com/js/jquery/1.10.2/jquery-1.10.2.min.js"></script>;
</head>
<body>
<div id="DrawBoard" style="width:1200px;height:1200px;"></div>
</body>
<script>
var myChart = echarts.init(document.getElementById("DrawBoard"));
xmlDoc=loadXMLDoc("custom.xml");
var process_num=xmlDoc.getElementsByTagName("processes")[0].childNodes;
var links = [];
var v=[];
var route=[];
var series=[];
var data2=[];
var data=new Array();
var process=new Array();
var move=new Array();
var r=100,t=900;
for(var i=0;i<process_num.length;i++){
var name=xmlDoc.getElementsByTagName("name")[i].childNodes[0].nodeValue;
process[name]=new Object();
process[name].name=name;
var strfrom=String(xmlDoc.getElementsByTagName("from")[i].childNodes[0].nodeValue);
process[name].from=strfrom.split(" ");
var strto=String(xmlDoc.getElementsByTagName("to")[i].childNodes[0].nodeValue);
process[name].to=strto.split(" ");
process[name].finish=String(xmlDoc.getElementsByTagName("isfinish")[i].childNodes[0].nodeValue);
process[name].execT=String(xmlDoc.getElementsByTagName("execT")[i].childNodes[0].nodeValue);
process[name].x=String(xmlDoc.getElementsByTagName("startx")[i].childNodes[0].nodeValue);
process[name].y=String(xmlDoc.getElementsByTagName("starty")[i].childNodes[0].nodeValue);
process[name].flag=String(xmlDoc.getElementsByTagName("flag")[i].childNodes[0].nodeValue);
v[name]=new Object();
v[name].x=process[name].x;
v[name].y=process[name].y;
v[name].name=name;
v[name].flag=process[name].flag;
data.push(v[name]);
if(name==‘Father‘){continue;}
var center=[];
center.push(r);
center.push(t);
r+=200;
data2[name]=[ {value:0, name:name+‘ 未执行‘},{value:100, name:‘‘}];
series.push({
name:name,
type:‘pie‘,
radius: [‘5%‘, ‘10%‘],
//zlevel: 999,
avoidLabelOverlap: true,
hoverAnimation:false,
center:center,
size: ‘15‘,
label: {
normal: {
show: true,
color:‘red‘,
size:‘20‘,
position: ‘center‘
},
},
labelLine: {
normal: {
show: true
}
},
data:data2[name]
});
}
series.push( {
type: ‘graph‘,
layout: ‘none‘,
symbolSize: 50,
roam: true,
label: {
normal: {
show: true
}
},
edgeSymbol: [‘circle‘, ‘arrow‘],
edgeSymbolSize: [4, 10],
edgeLabel: {
normal: {
textStyle: {
fontSize: 20
}
}
},
data:data,
links:links,
lineStyle: {
normal: {
opacity: 0.9,
width: 2,
curveness: 0
}
}
});
option = {
title: {
text: ‘进程可视化‘
},
tooltip: {},
animationDurationUpdate: 0,
animationEasingUpdate: ‘quinticInOut‘,
series :series
}for(i in process){
for(j in process[i].to){
if(process[i].name==process[i].to[j]){
break;
}
move[process[i].name+","+process[i].to[j]]={‘flag‘:process[process[i].to[j]].flag,‘startx‘:process[i].x,‘symbolSize‘: 50,‘name‘:process[i].name+","+process[i].to[j],‘x‘:0,‘y‘:0,‘label‘:{show:false},‘total‘:parseFloat(process[process[i].to[j]].x-process[i].x),‘speedx‘:parseFloat(process[process[i].to[j]].x-process[i].x)/process[process[i].to[j]].execT,‘speedy‘:parseFloat(process[process[i].to[j]].y-process[i].y)/process[process[i].to[j]].execT,‘itemStyle‘: {opacity: 0.0}};
route[process[i].name+","+process[i].to[j]]={‘source‘:process[i].name ,‘target‘:process[i].to[j]};
links.push(route[process[i].name+","+process[i].to[j]]);
}
}
setInterval(function(){
for(i in move){
var temp=move[i].name.split(",");
var ff=1;
for(j in move){
var temp2=move[j].name.split(",");
if(temp[1]==temp2[1]&&process[temp2[0]].finish!=1&&process[temp2[0]].flag!=1){
ff=0;
break;
}
}
if(ff==1&&process[temp[1]].finish!=1){
//alert(temp[1]+" "+move[i].speedx+" "+move[i].x);
move[i].x=parseFloat(move[i].x)+parseFloat(move[i].speedx);
//move[i].y=parseFloat(move[i].y)+parseFloat(move[i].speedy);
data2[temp[1]][0].value=move[i].x;
data2[temp[1]][0].name=temp[1]+‘ 执行中‘;
data2[temp[1]][1].value=move[i].total-move[i].x;
}
if(move[i].x>move[i].total){
//route[i].target=process[temp[1]].name;
data2[temp[1]][0].name=temp[1]+‘ 完毕‘;
process[temp[1]].finish=1;
}
}
myChart.setOption(option);
},1000);
</script>
</html>
以上是关于Echarts多任务可视化之再优化的主要内容,如果未能解决你的问题,请参考以下文章