WPF Clip实现百叶窗
Posted lonelyxmas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF Clip实现百叶窗相关的知识,希望对你有一定的参考价值。
原文:WPF Clip实现百叶窗
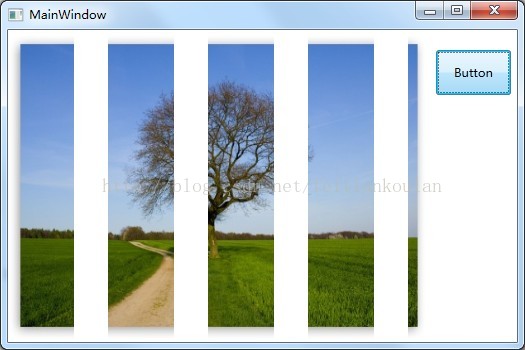
效果图;
后台代码:
public MainWindow()
? ? ? ? {
? ? ? ? ? ? InitializeComponent();
? ? ? ? ? ? pg = new PathGeometry();
? ? ? ? ? ? timer = new DispatcherTimer();
? ? ? ? }
? ? ? ? PathGeometry pg = null;
? ? ? ? DispatcherTimer timer = null;
? ? ? ? //设置矩形的大小
? ? ? ? double size = 100;
? ? ? ? //矩形的初始宽度
? ? ? ? double size1 = 0;
? ? ? ? private void button1_Click(object sender, RoutedEventArgs e)
? ? ? ? {
? ? ? ? ? ? if (pg != null)
? ? ? ? ? ? {
? ? ? ? ? ? ? ? pg.Clear();
? ? ? ? ? ? }
? ? ? ? ? ? timer.Interval = TimeSpan.FromMilliseconds(1);
? ? ? ? ? ? timer.Tick += new EventHandler(timer_Tick);
? ? ? ? ? ? timer.Start();
? ? ? ? }
? ? ? ? private void timer_Tick(object sender, EventArgs e)
? ? ? ? {
? ? ? ? ? ? if (size1 <= size)
? ? ? ? ? ? {
? ? ? ? ? ? ? ? for (int i = 0; i < Math.Ceiling(image1.Width / size); i++)
? ? ? ? ? ? ? ? {
? ? ? ? ? ? ? ? ? ? RectangleGeometry rg = new RectangleGeometry();
? ? ? ? ? ? ? ? ? ? //设置矩形区域大小
? ? ? ? ? ? ? ? ? ? rg.Rect = new Rect(i * size, 0, size1, image1.Height);
? ? ? ? ? ? ? ? ? ? //合并几何图形
? ? ? ? ? ? ? ? ? ? pg = Geometry.Combine(pg, rg, GeometryCombineMode.Union, null);
? ? ? ? ? ? ? ? ? ? image1.Clip = pg;
? ? ? ? ? ? ? ? }
? ? ? ? ? ? }
? ? ? ? ? ? else
? ? ? ? ? ? {
? ? ? ? ? ? ? ? timer.Stop();
? ? ? ? ? ? ? ? size1 = 0;
? ? ? ? ? ? }
? ? ? ? ? ? size1++;
? ? ? ? }
? ? }
根据这个效果,上下百叶窗效果也很容易实现,并改变白色矩形形状也就容易多了,剩下自己研究吧。
以上是关于WPF Clip实现百叶窗的主要内容,如果未能解决你的问题,请参考以下文章