三行布局(中间自适应,上下端定高)
Posted xingguozhiming
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三行布局(中间自适应,上下端定高)相关的知识,希望对你有一定的参考价值。
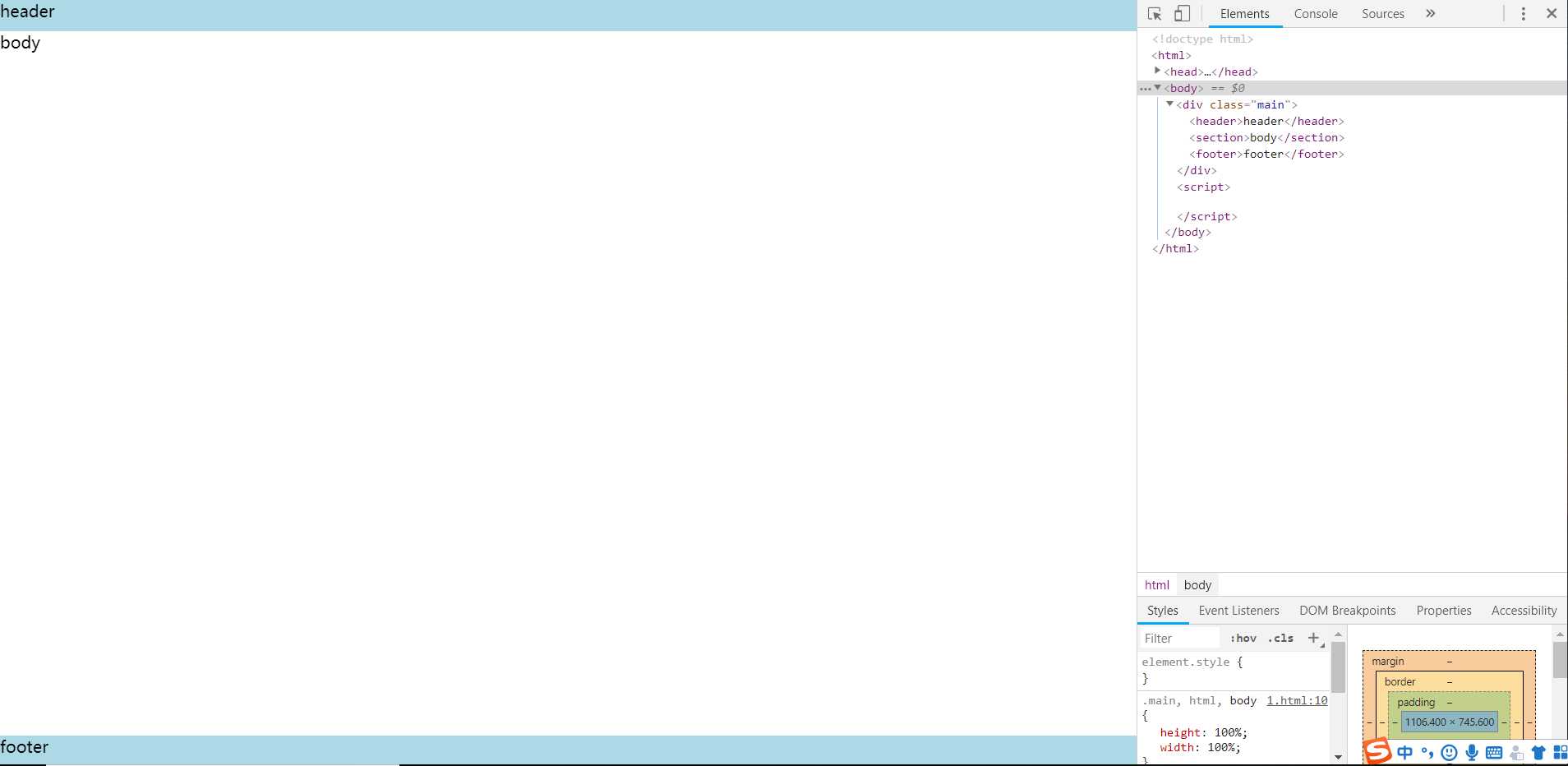
效果:

代码:
<!DOCTYPE html> <html> <head> <title>三行布局</title> <style> *{ margin:0; padding:0; } .main,html,body{ height:100%; width:100%; } .main{ display:flex; flex-direction: column; } header,footer{ height:30px; width:100%; background:lightblue; } section{ flex-grow: 1; } </style> </head> <body> <div class="main"> <header>header</header> <section>body</section> <footer>footer</footer> </div> </body> </html>
以上是关于三行布局(中间自适应,上下端定高)的主要内容,如果未能解决你的问题,请参考以下文章