html基础总结
Posted ly426
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html基础总结相关的知识,希望对你有一定的参考价值。
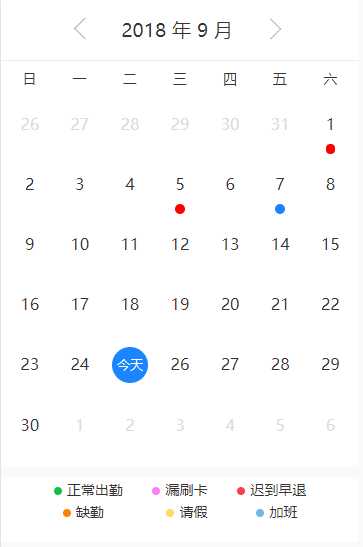
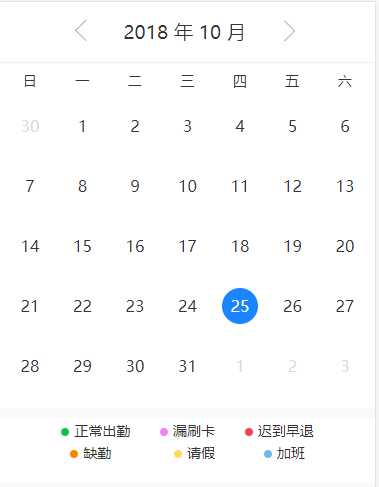
Calendar控件点击下个月按钮后,本月标记的各个具体天的样式都取消

var tabdate = [1, 5, 7];
var tabclass = ["tag", "tag", "unb"];
var cal = new Calendar({
target: ‘.calendar-wrap‘,
className: ‘cal‘,
tagDates: tabdate,
tagClass: tabclass,
todayText: ‘今天‘,
// year: 2018,
// month: 8,
onReady: function () {
},
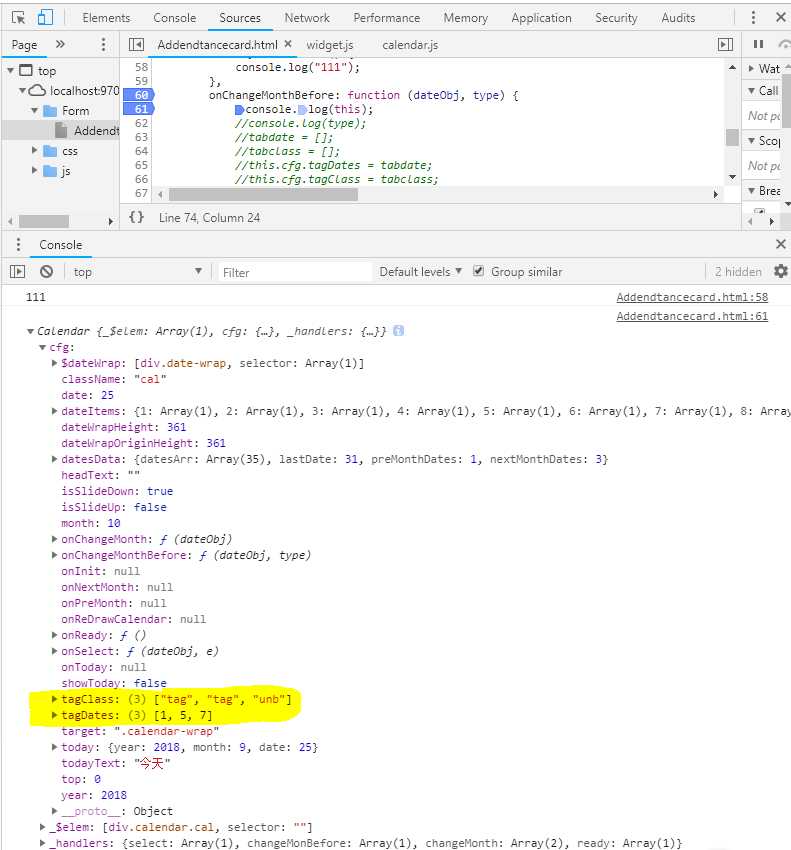
onChangeMonthBefore: function (dateObj, type) {
tabdate = [];
tabclass = [];
this.cfg.tagDates = tabdate;
this.cfg.tagClass = tabclass;
},
//当天日期获取方法
onSelect: function (dateObj, e) {
},
onChangeMonth: function (dateObj) {
}
});
结果效果图:


以上是关于html基础总结的主要内容,如果未能解决你的问题,请参考以下文章