MUI框架-03-自定义MUI控件样式
Posted xpwi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MUI框架-03-自定义MUI控件样式相关的知识,希望对你有一定的参考价值。
MUI框架-03-自定义MUI控件样式
- 开发请查阅:官方文档:http://dev.dcloud.net.cn/mui/ui/
如何自定义MUI控件样式
- mui 以 ios 7的 UI 为基础,补充了部分 android 平台特有的 UI 组件,整体色系比较素雅;但在实际项目,往往需要根据 UED 的设计,调整色系及排版布局,此时就涉及 mui 控件样式的重定义问题,本文以 hello mui 中导航栏默认样式页面为示例,讲解如何自定义 mui 控件样式。原始界面如图:
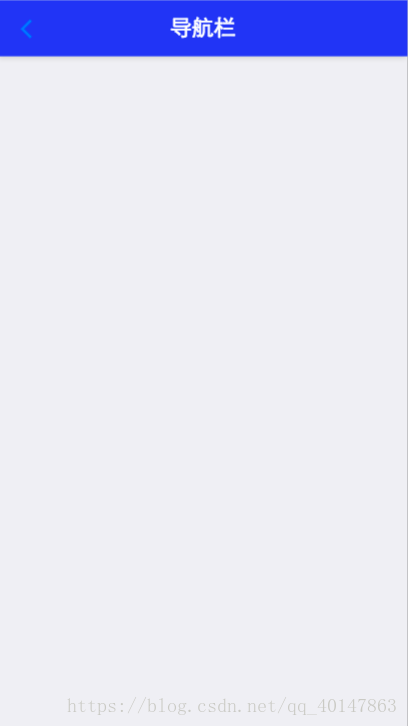
- 我们希望重定义为如下界面:
- 操作步骤如下:
- 1、通过chrome浏览器模拟手机浏览器打开对应页面,初级用户参考这里这里
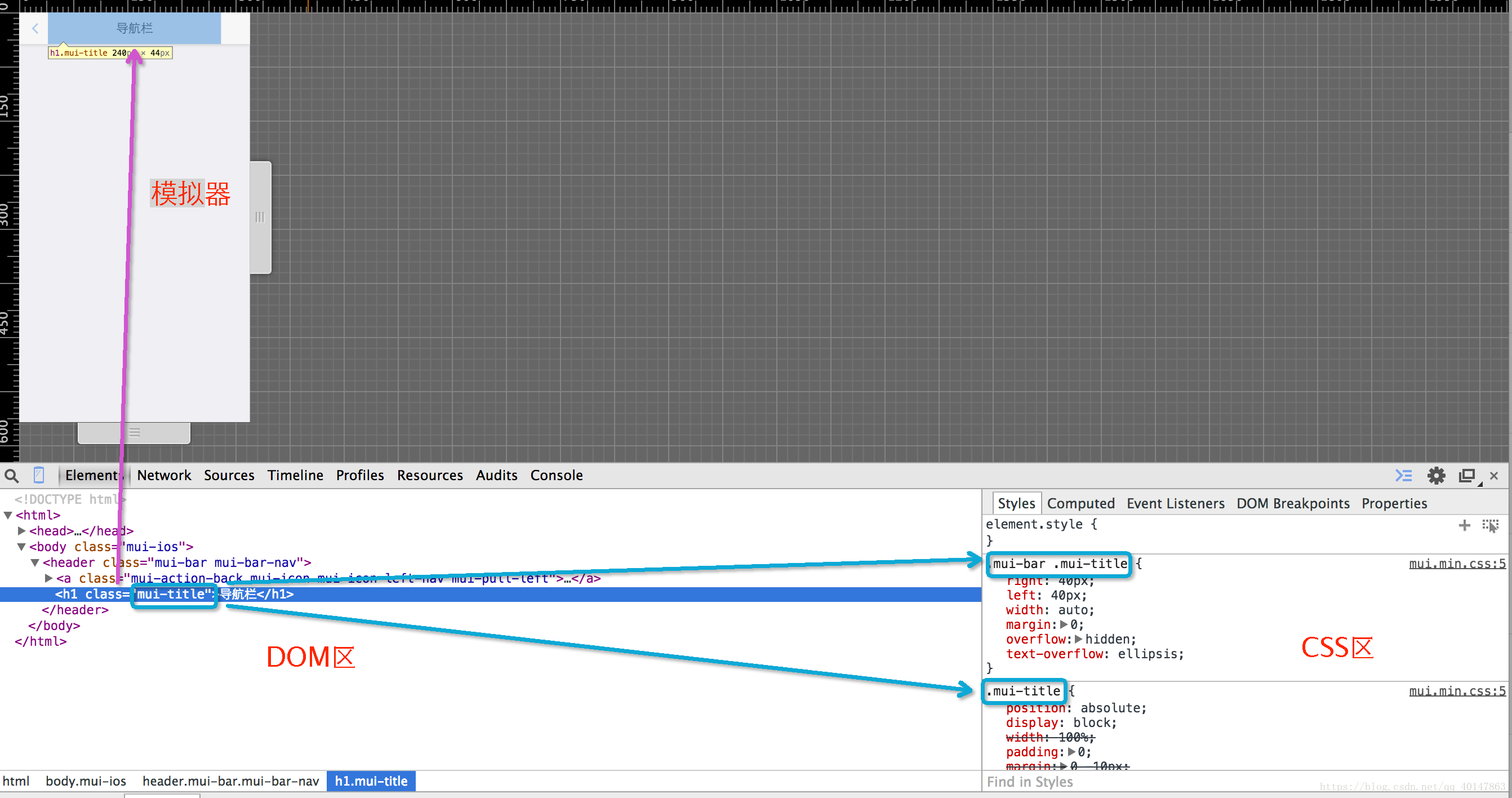
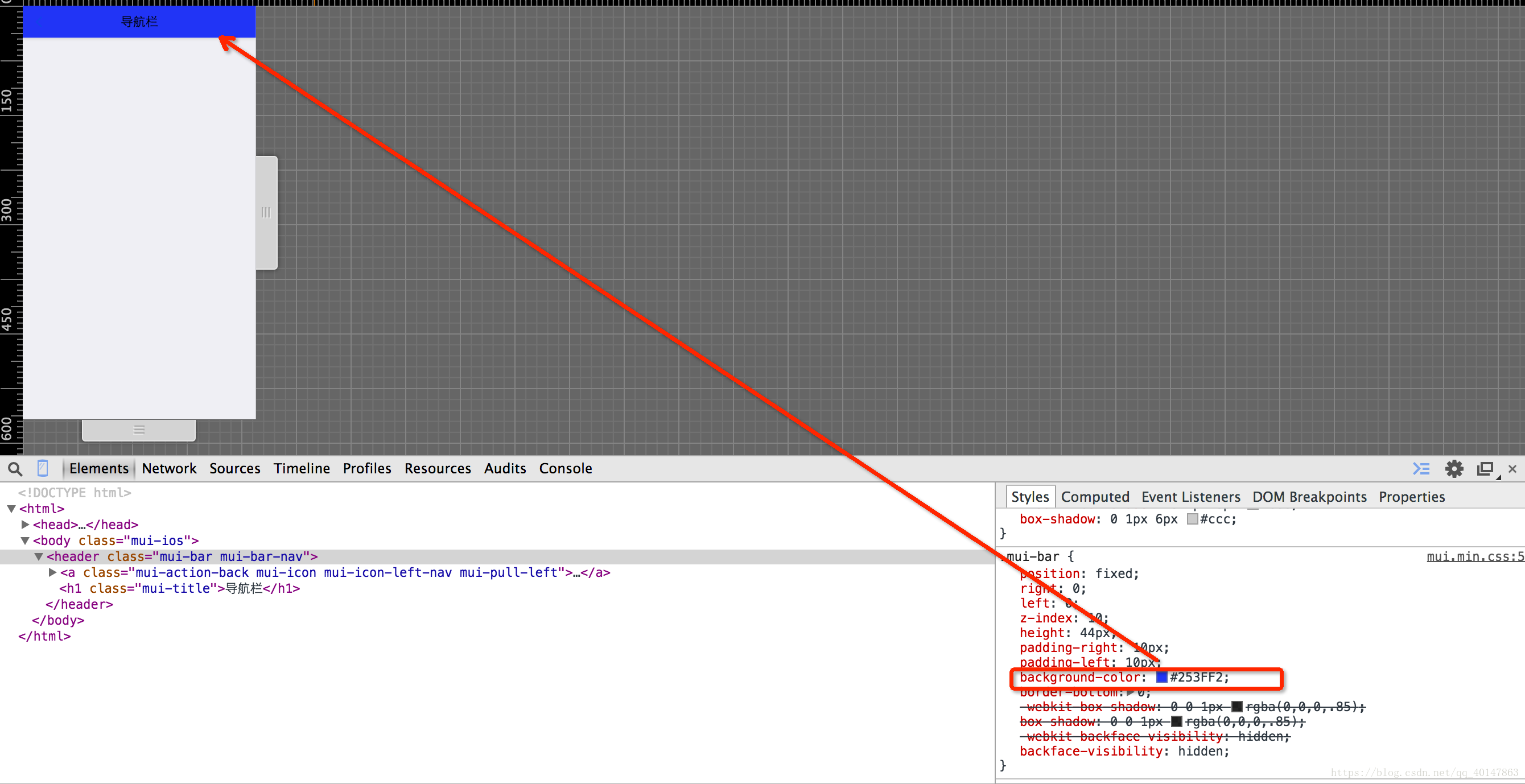
- 2、在需要重定义样式的控件(导航栏)上,点击右键,选择“审查元素”,会打开chrome控制台,控制台左侧会显示对应控件的DOM结构,右侧会显示作用在该控件上的CSS定义,如下图所示;在左侧DOM区,切换DOM节点,上方模拟器对应控件及右侧作用的CSS定义均会变化;
- 3、分析需要重定义的内容,从效果图上直观来看,需要将导航条背景色修改为蓝色,然后将返回图标及导航标题修改为白色;
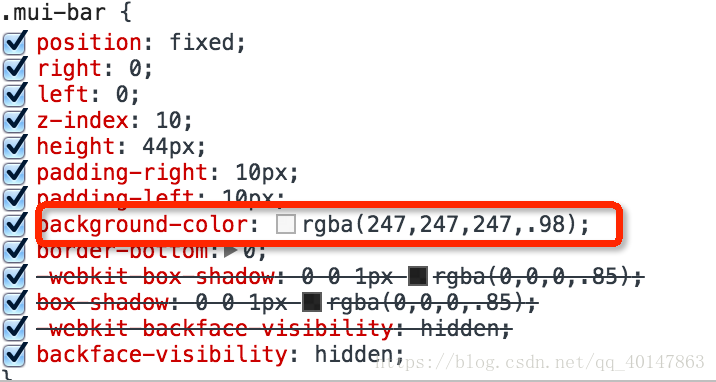
- 4、通过DOM结构分析,应该较容易的看出,header节点表示导航条控件,那我们就DOM区选择header节点,然后分析右侧模拟器,会看到header上的所有css定义,找到background-color定义,如下所示:
- 5、单击background-color对应颜色值,修改成UED设计师提供的蓝色,比如#253ff2,这时上方模拟器上导航条会实时变成蓝色,如下:
- 6、确认颜色值正确后,将修改代码复制到对应页面中,本示例为titlebar.html,保存如下代码(需放在mui.min.css引用之后),这样就可以覆盖mui默认的背景色定义:
.mui-bar{ background-color: #253FF2; }- 7、此时再刷新当前页面,就会看到背景色已变;
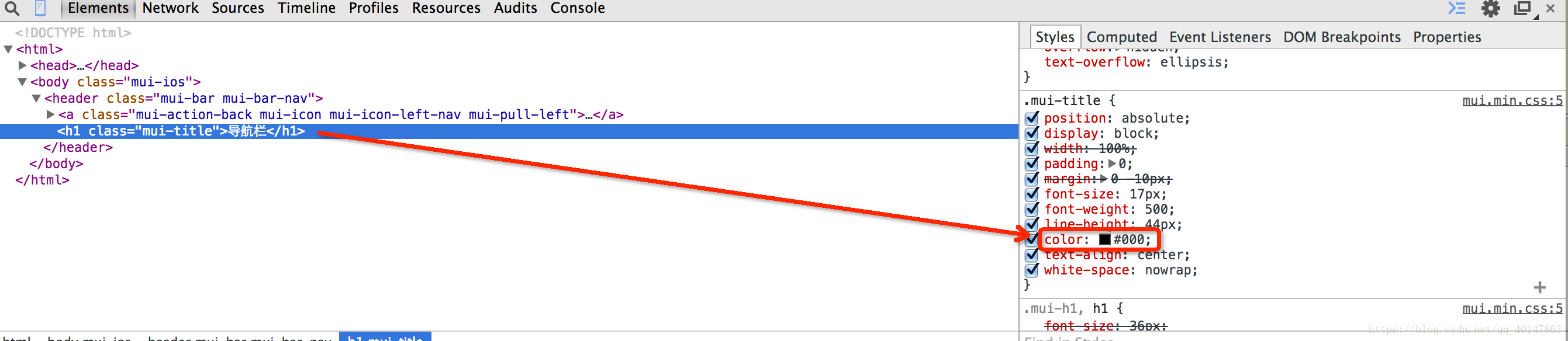
- 8、同样的方式,找到标题栏文字颜色定义,找文字颜色时要定位到对应文字的最小节点,对于如下的DOM节点,
<header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">导航栏</h1> </header> - 我们应该优先看h1的css定义,会发现color定义为#000,修改为#fff即可,如下:
修改后效果:
同样复制保存css定义,如下:
.mui-title{
color:#fff
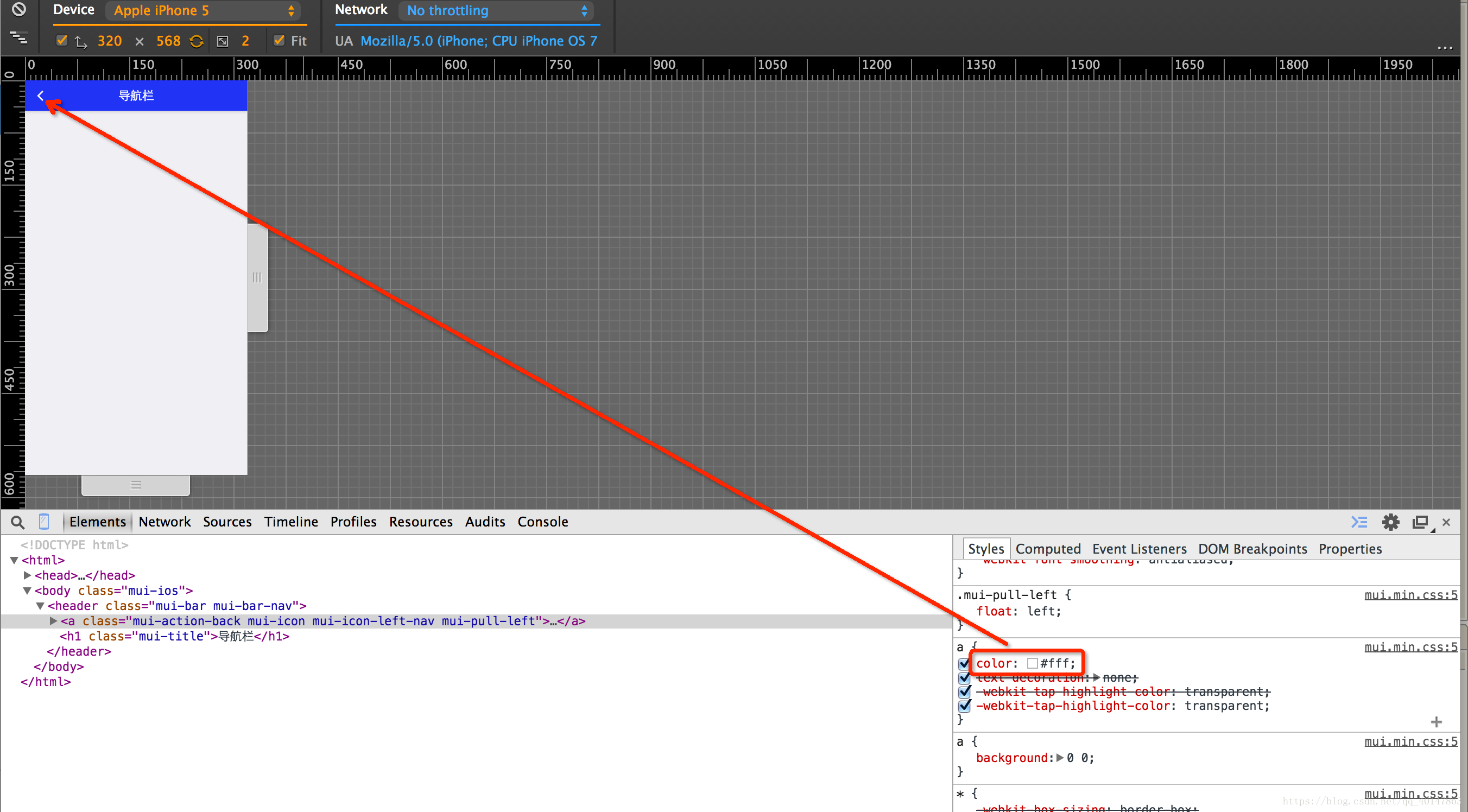
}9、最后,还剩一个左侧返回箭头的颜色值,我们也以同样的方法修改,左侧DOM区选中节点,然后在右侧css区查看css定义,找到color颜色定义的地方,然后同样修改为#fff,修改结果如下:
10、以同样方式拷贝css代码到html文件,最终复写的css代码为
.mui-bar{
background-color: #253FF2;
}
.mui-title{
color:#fff;
}
a{
color:#fff;
}- 经过如上几个步骤,我们就完成了导航条的自定义,当然在实际开发中,我们可以更为灵活,比如的css定义牵扯范围太广,我们仅在返回的a节点上增加style属性,在style中定义color,例如:
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left" style="color: #fff;"></a>
<h1 class="mui-title">导航栏</h1>
</header>- 开发请查阅:官方文档:http://dev.dcloud.net.cn/mui/ui/
更多文章链接:MUI 框架
- 本笔记不允许任何个人和组织转载
以上是关于MUI框架-03-自定义MUI控件样式的主要内容,如果未能解决你的问题,请参考以下文章