关于div设置display: inline-block之后盒子之间间距的处理
Posted gudeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于div设置display: inline-block之后盒子之间间距的处理相关的知识,希望对你有一定的参考价值。
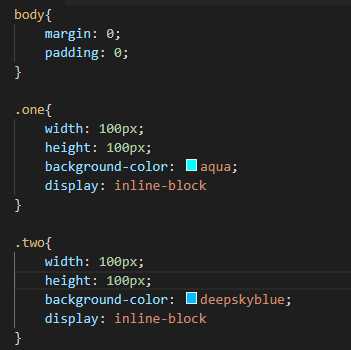
当两个盒子都设置display: inline-block之后并且css也清除了默认样式

这时候会发现div盒子之间仍然存在间隙

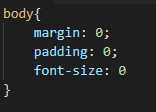
将font-size清0间距就会取消


以上是关于关于div设置display: inline-block之后盒子之间间距的处理的主要内容,如果未能解决你的问题,请参考以下文章
关于display:none和display:block的问题