如何解决在线网页挂载本地样式的问题
Posted zyfd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何解决在线网页挂载本地样式的问题相关的知识,希望对你有一定的参考价值。
本文来自网易云社区
作者:孙有军
简单的说,用你的设计为已上线的网站换一套皮肤。在不改变结构的基础上,让自己赏心悦目。
新年新气象,KS效率控第1篇关于“视觉和前端”如何解决在线网页挂载本地样式的问题。
问题一 能不能帮在线网站换肤?
浏览behance的时候,发现这个网站应用了“acumin-pro”字体,对简体中文支持并不友好,基于设计师的追求,心想能不能选一款我自己喜欢的字体呢?

修改成

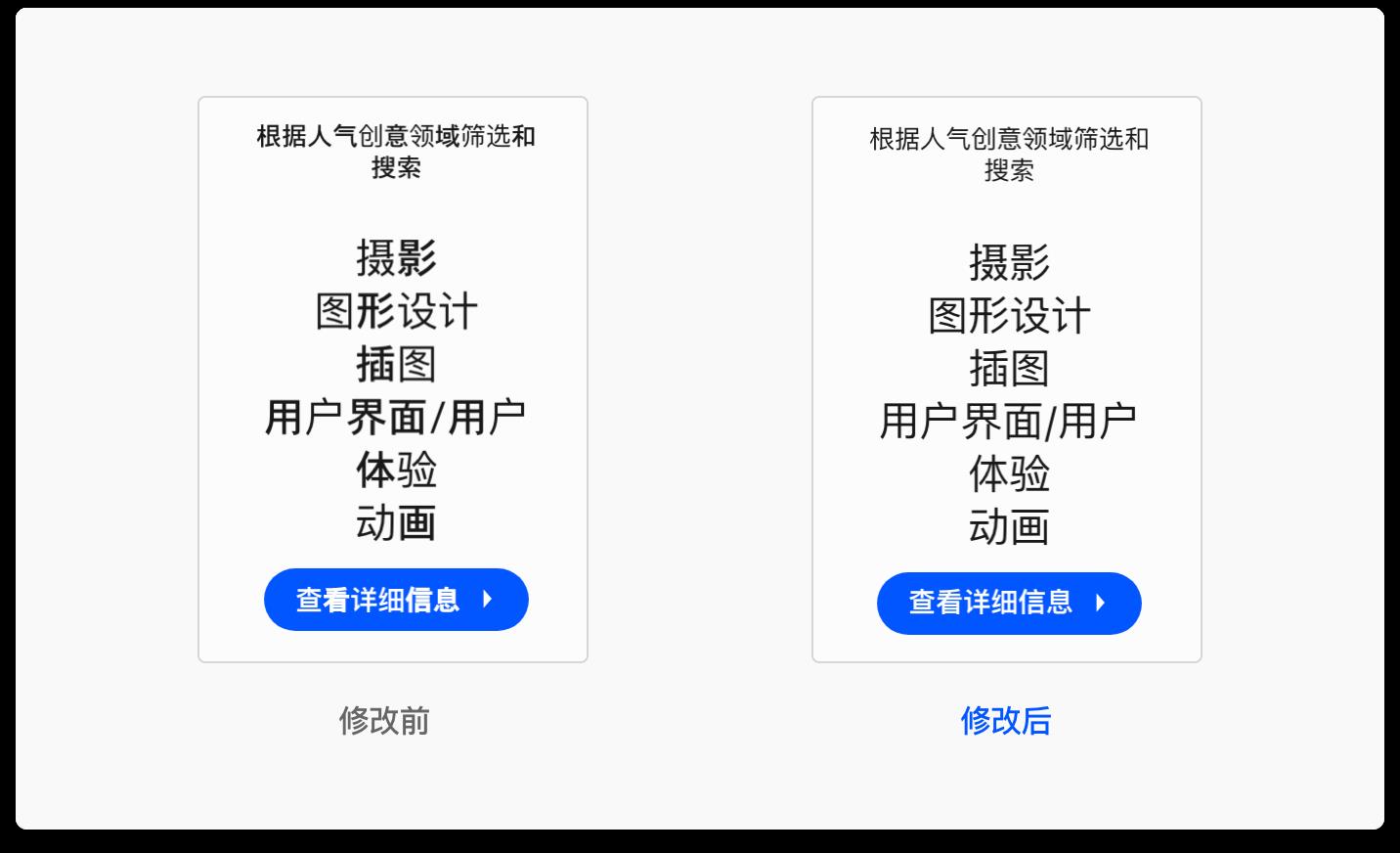
通过开发者工具修改CSS,前后对比

body { background-color: #f9f9f9; color: #2b2b2b; font-family: "acumin-pro","Helvetica Neue",Helvetica,Arial,?????¤??a??a,Meiryo,"??’?????????角??′ Pro W3","Hiragino Kaku Gothic Pro W3",osaka,"??-??3 ??°??′??·?????ˉ","MS PGothic",sans-serif; font-size: 12px; line-height: 1.3;}问题二 怎么让网站持久加载自定义样式
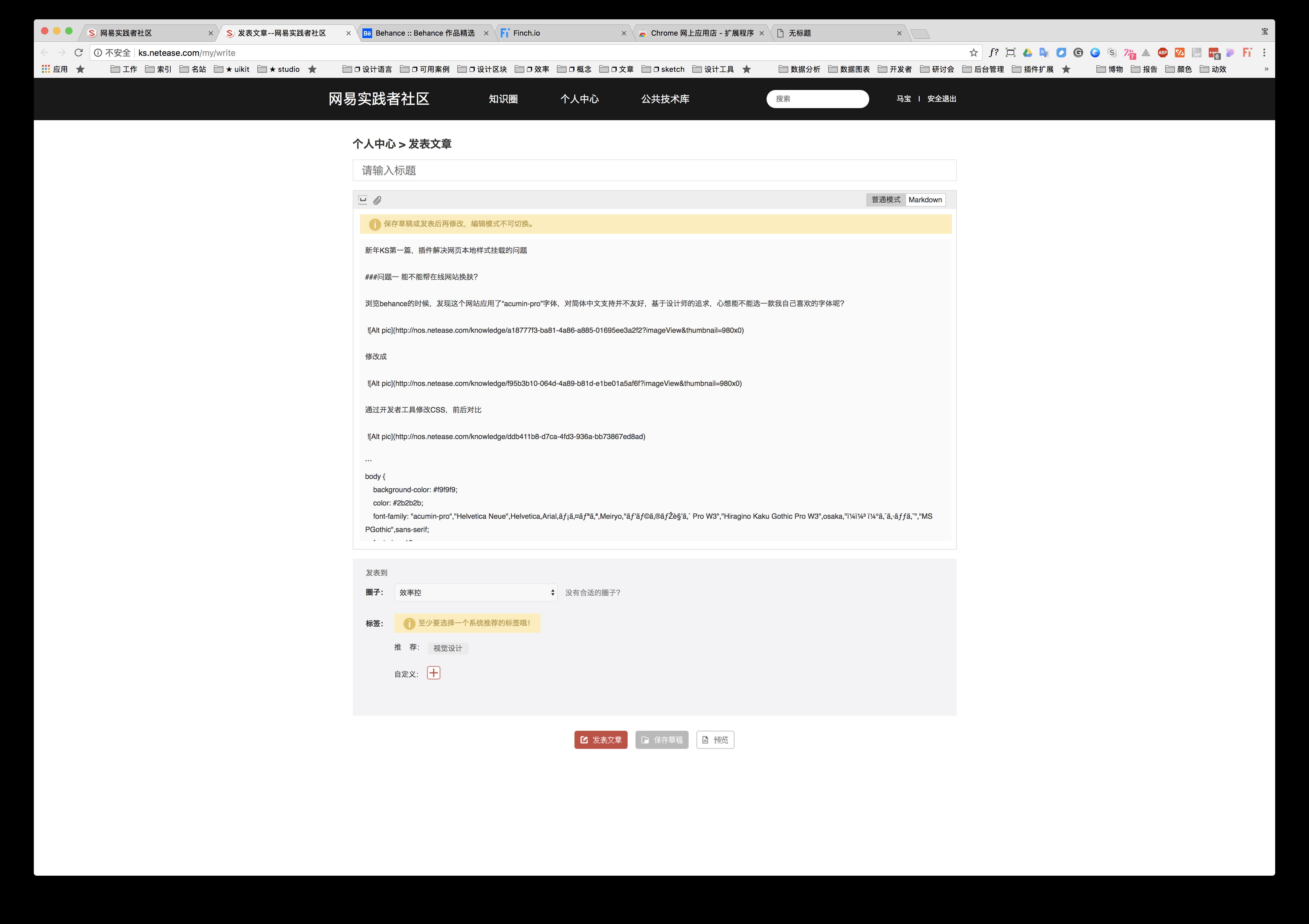
开发者工具图一时之快解决了样式问题,但是等到下次刷新的时候之前定义的样式都会被重置,有没有办法让自己的CSS更持久呢。
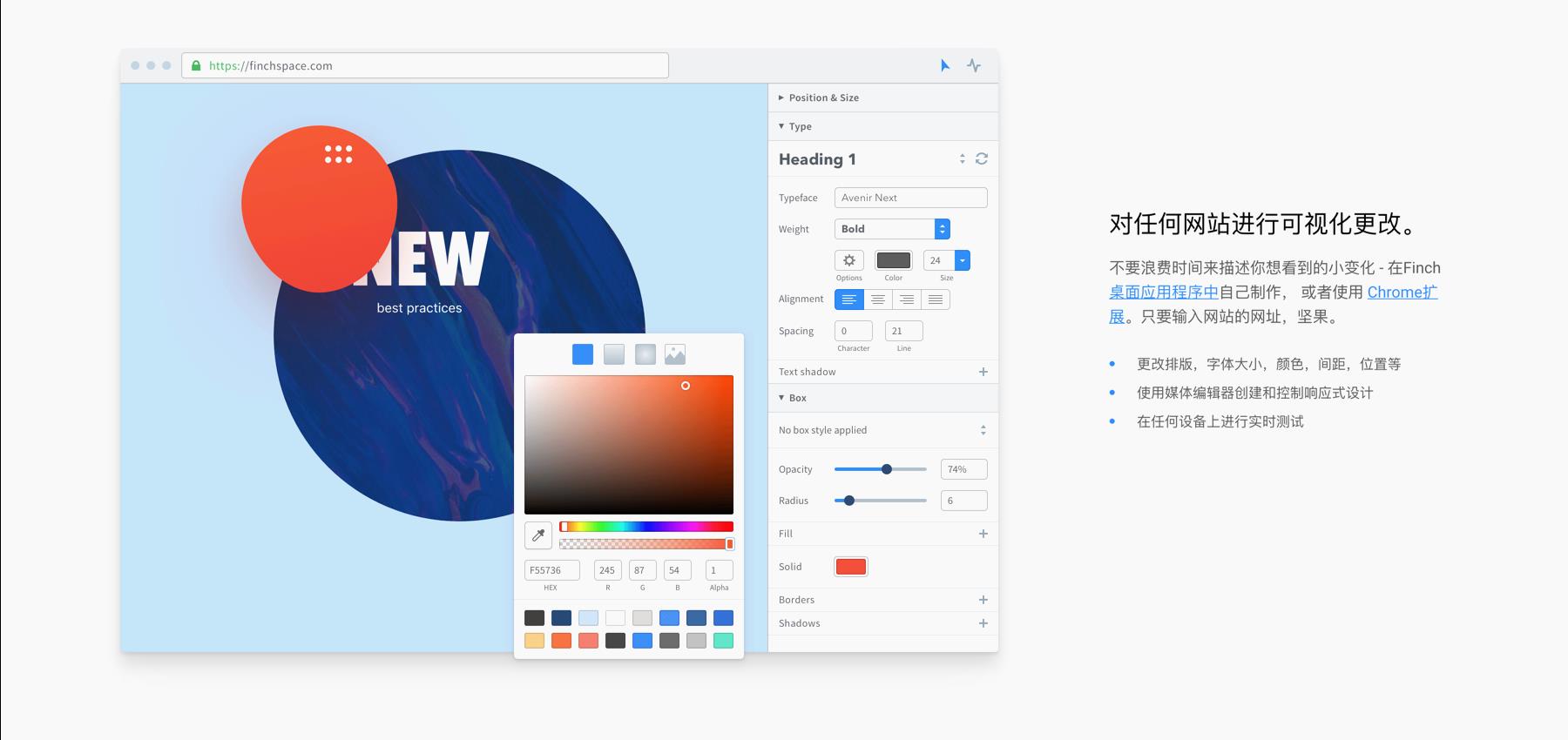
推荐插件 https://finch.io
重点 安装chrome插件
finch插件解决了这个问题,原理非常简单的,finch利用自定义的css覆盖了原有网站的样式,好比给网站穿上一套定制的衣服。不需要注册也可以正常使用


实际应用-KS实践者社区的换肤实验
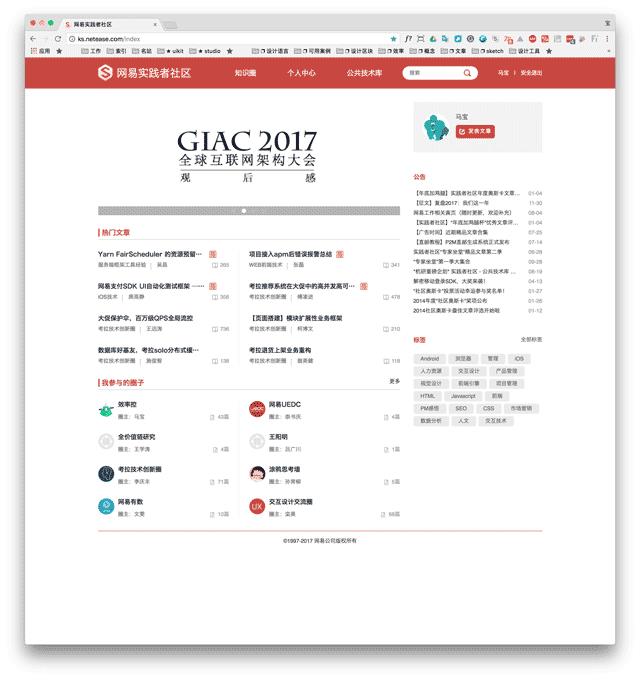
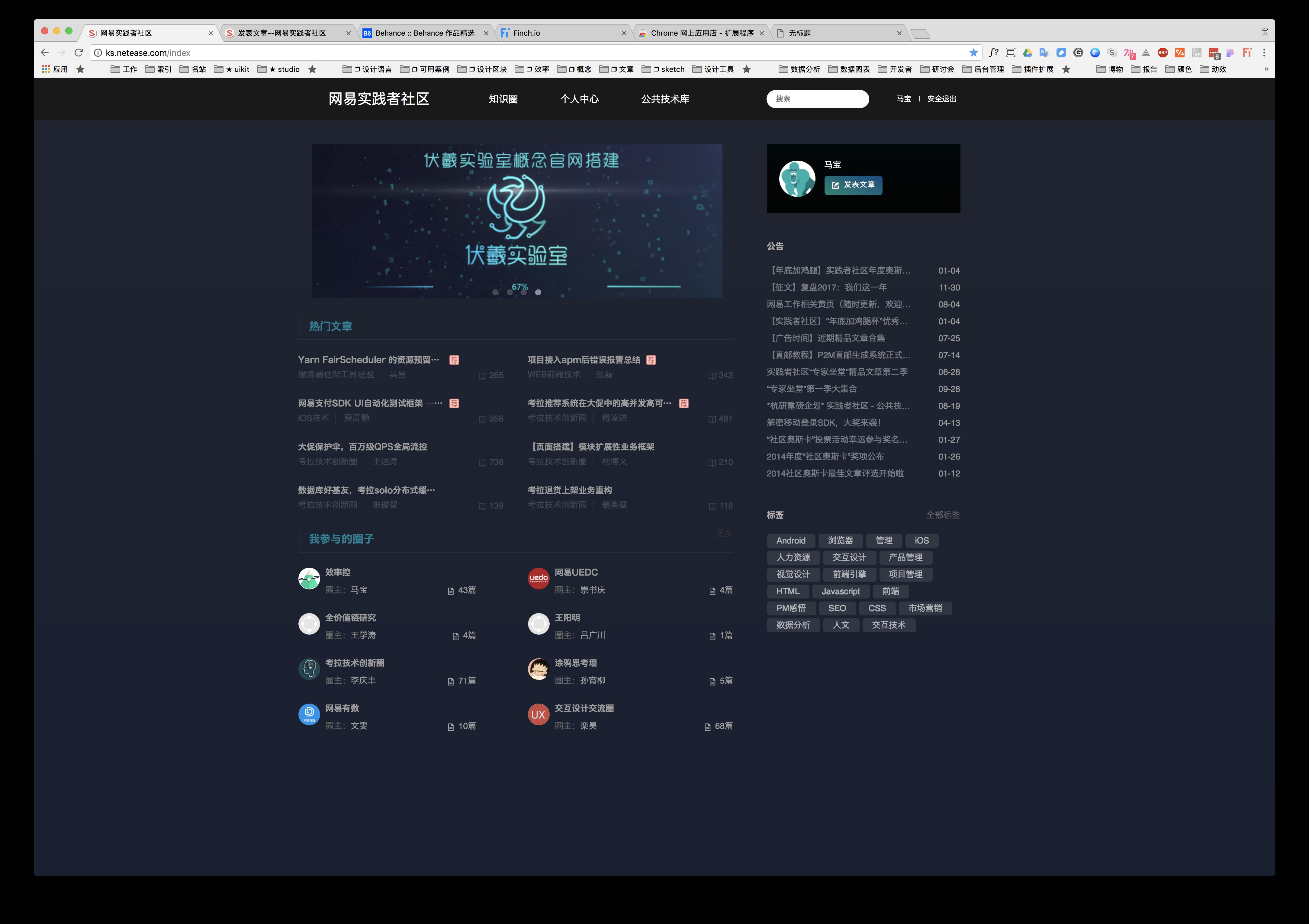
以KS为例,将白色主题界面切换到黑色主题。
GIF动图
最终效果


修改版式后的效果

延展思考
如果我们将这个“本地换肤”这个概念应用到项目的实际视觉走查中,可以解决多少视觉BUG,视觉还原度,反复修改的效率问题; 设想一下:
视觉可以通过最简单修改方式改变网页样式即时得到反馈,甚至都不需要写代码,不需要经历整个开发流程,版本迭代之后在看到改版效果,迅速改善产品视觉层;
前端再也不用头疼各种样式规范、尺寸标注了,只要按照视觉的换肤属性,一次性修改样。
最重要的一点这一切都是设计过程都是及时反馈的,所见即所得
网易云免费体验馆,0成本体验20+款云产品!
更多网易研发、产品、运营经验分享请访问网易云社区。
相关文章:
【推荐】 Windows扩展屏开发总结
以上是关于如何解决在线网页挂载本地样式的问题的主要内容,如果未能解决你的问题,请参考以下文章
网页中的外部资源在线提供 403,但在本地工作。有没有办法解决?