登陆界面(转)
Posted happykoukou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了登陆界面(转)相关的知识,希望对你有一定的参考价值。
原文转自 https://blog.csdn.net/jdh99/article/details/24711531
环境:
主机:WIN7
开发环境:Qt5.2
说明:
用QML设计一个应用的登陆界面
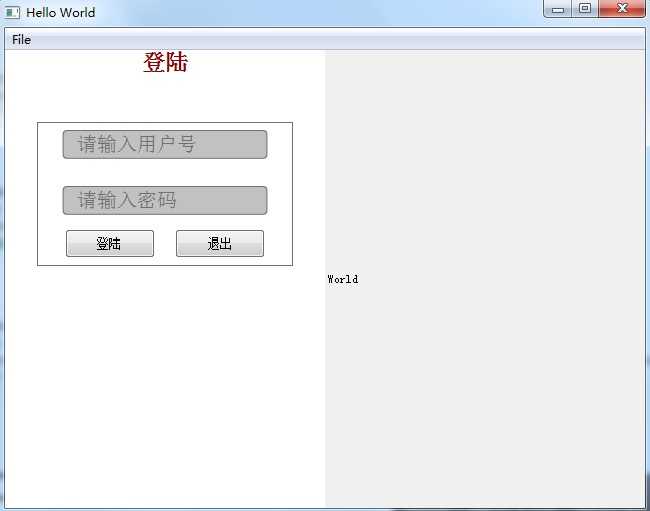
效果图:

源代码:
main.qml
import QtQuick 2.0 Rectangle { id: login_gui width: 320; height: 480 SystemPalette { id: activePalette } //背景图片 Image { id: background anchors { top: parent.top; bottom: parent.bottom } anchors.fill: parent source: "pics/pic1.png" fillMode: Image.PreserveAspectCrop } //顶烂 Item { id: top_bar width: login_gui.width; height: login_gui.height * 0.05 anchors.top: login_gui.top Text { id: title anchors { top: parent.top; horizontalCenter: parent.horizontalCenter } text: "登陆" font.bold: true font.pointSize: login_gui.height * 0.05 * 0.7 color: "dark red" } } //空白栏 Item { id: space1 width: login_gui.width; height: login_gui.height * 0.1 anchors.top: top_bar.bottom } //登陆框 Rectangle { id: rect1 width: login_gui.width * 0.8; height: login_gui.height * 0.3 anchors { top: space1.bottom; horizontalCenter: parent.horizontalCenter } border.color: "#707070" color: "transparent" LineInput { width: rect1.width * 0.8; height: rect1.height * 0.2 font_size:height * 0.7 anchors {horizontalCenter: rect1.horizontalCenter; top: rect1.top; topMargin: 8} hint: "请输入用户号" } LineInput { width: rect1.width * 0.8; height: rect1.height * 0.2 font_size:height * 0.7 anchors {horizontalCenter: rect1.horizontalCenter; bottom: btn_login.top; bottomMargin: rect1.height * 0.1} hint: "请输入密码" } Button { id: btn_login width: rect1.width * 0.35; height: rect1.height * 0.2 anchors { left: rect1.left; leftMargin: 28; bottom: rect1.bottom; bottomMargin: 8 } text: "登陆" //onClicked: SameGame.startNewGame() } Button { id: btn_quit width: rect1.width * 0.35; height: rect1.height * 0.2 anchors { right: rect1.right; rightMargin: 28; bottom: rect1.bottom; bottomMargin: 8 } text: "退出" //onClicked: SameGame.startNewGame() } } }
Button.qml
import QtQuick 2.0 Rectangle { id: container property string text: "Button" signal clicked width: buttonLabel.width + 20; height: buttonLabel.height + 5 border { width: 1; color: Qt.darker(activePalette.button) } antialiasing: true radius: 8 // color the button with a gradient gradient: Gradient { GradientStop { position: 0.0 color: { if (mouseArea.pressed) return activePalette.dark else return activePalette.light } } GradientStop { position: 1.0; color: activePalette.button } } MouseArea { id: mouseArea anchors.fill: parent onClicked: container.clicked(); } Text { id: buttonLabel anchors.centerIn: container color: activePalette.buttonText text: container.text } }
LineInput.qml
import QtQuick 2.0 FocusScope { id: wrapper property alias text: input.text property alias hint: hint.text property alias prefix: prefix.text property int font_size: 18 signal accepted Rectangle { anchors.fill: parent border.color: "#707070" color: "#c1c1c1" radius: 4 Text { id: hint anchors { fill: parent; leftMargin: 14 } verticalAlignment: Text.AlignVCenter text: "Enter word" font.pixelSize: font_size color: "#707070" opacity: input.length ? 0 : 1 } Text { id: prefix anchors { left: parent.left; leftMargin: 14; verticalCenter: parent.verticalCenter } verticalAlignment: Text.AlignVCenter font.pixelSize: font_size color: "#707070" opacity: !hint.opacity } TextInput { id: input focus: true anchors { left: prefix.right; right: parent.right; top: parent.top; bottom: parent.bottom } verticalAlignment: Text.AlignVCenter font.pixelSize: font_size //color: "#707070" color: "black" onAccepted: wrapper.accepted() } } }
注意:
1、以上内容是转载的原文,在下面的测试环境下,无法看到界面,不知道为什么:
开发环境:Qt5.3.1
项目类型:Qt Quick Controls
2、将main.qml改成下面的就可以看到界面了
import QtQuick 2.2 import QtQuick.Controls 1.1 ApplicationWindow { visible: true width: 640 height: 480 title: qsTr("Hello World") menuBar: MenuBar { Menu { title: qsTr("File") MenuItem { text: qsTr("Exit") onTriggered: Qt.quit(); } } } Text { text: qsTr("Hello World") anchors.centerIn: parent } Rectangle { id: login_gui width: 320; height: 480 SystemPalette { id: activePalette } //背景图片 Image { id: background anchors { top: parent.top; bottom: parent.bottom } anchors.fill: parent source: "pics/pic1.png" fillMode: Image.PreserveAspectCrop } //顶烂 Item { id: top_bar width: login_gui.width; height: login_gui.height * 0.05 anchors.top: login_gui.top Text { id: title anchors { top: parent.top; horizontalCenter: parent.horizontalCenter } text: "登陆" font.bold: true font.pointSize: login_gui.height * 0.05 * 0.7 color: "dark red" } } //空白栏 Item { id: space1 width: login_gui.width; height: login_gui.height * 0.1 anchors.top: top_bar.bottom } //登陆框 Rectangle { id: rect1 width: login_gui.width * 0.8; height: login_gui.height * 0.3 anchors { top: space1.bottom; horizontalCenter: parent.horizontalCenter } border.color: "#707070" color: "transparent" LineInput { width: rect1.width * 0.8; height: rect1.height * 0.2 font_size:height * 0.7 anchors {horizontalCenter: rect1.horizontalCenter; top: rect1.top; topMargin: 8} hint: "请输入用户号" } LineInput { width: rect1.width * 0.8; height: rect1.height * 0.2 font_size:height * 0.7 anchors {horizontalCenter: rect1.horizontalCenter; bottom: btn_login.top; bottomMargin: rect1.height * 0.1} hint: "请输入密码" } Button { id: btn_login width: rect1.width * 0.35; height: rect1.height * 0.2 anchors { left: rect1.left; leftMargin: 28; bottom: rect1.bottom; bottomMargin: 8 } text: "登陆" //onClicked: SameGame.startNewGame() } Button { id: btn_quit width: rect1.width * 0.35; height: rect1.height * 0.2 anchors { right: rect1.right; rightMargin: 28; bottom: rect1.bottom; bottomMargin: 8 } text: "退出" //onClicked: SameGame.startNewGame() } } } }

以上是关于登陆界面(转)的主要内容,如果未能解决你的问题,请参考以下文章
用java做好的登陆界面,当登陆成功后跳转到下个页面的代码是啥?