3. 使用vue-cli创建项目
Posted 一帘幽梦&nn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3. 使用vue-cli创建项目相关的知识,希望对你有一定的参考价值。
一、概述
eslint:
用来做项目编码规范检查的工具;
基本原理: 定义了很多规则, 检查项目的代码一旦发现违背了某个规则就输出相应的提示信息;
有相应的配置, 可定制检查;
命令:
npm install -g vue-cli :全局安装vue脚手架,安装完成到处可用
vue init webpack vue_demo:创建vue项目,webpack代表选择的模板,总共有6中模板可用选择【模板】,vue_demo是项目名
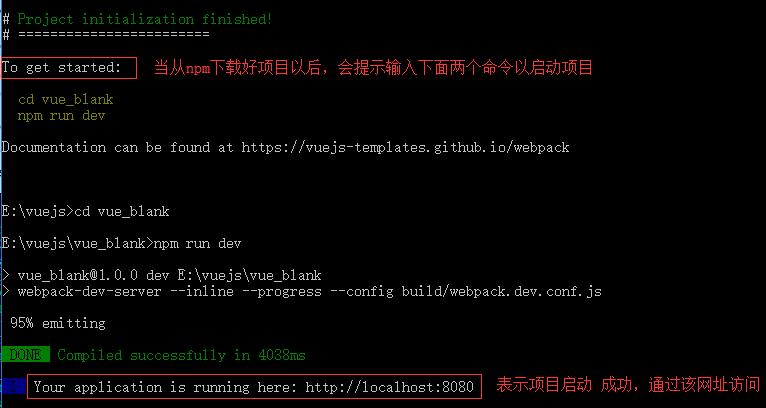
npm run dev:表示开发环境的打包运行(在内存中打包并将项目运行起来),这里的dev看的是项目下的package.json文件(第8行),
也可以采用npm start命令, 效果是一样的,也可以npm run build。运行起来后,默认没有帮你启动,我们可以通过
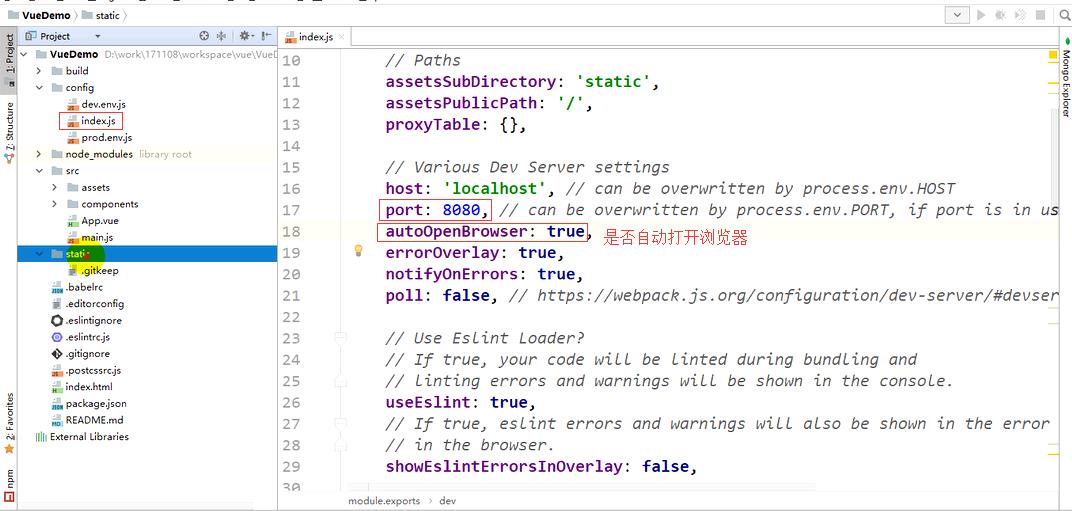
改动配置,让他自动帮我们启动(自动跳转chrome浏览器);
npm run build:将项目编译打包,打包完成后的文件夹叫dist
发布:
方式一 :使用静态服务器工具包
npm install -g serve:全局安装静态服务器serve
serve dist:运行打包后的项目,运行后就可以访问了http://localhost:5000/
方式二:使用动态web服务器(tomcat)
修改配置: webpack.prod.conf.js(28行以后加上一行):
output: {
publicPath: \'/xxx/\' //打包文件夹的名称(加上这一行)
}
重新打包(这是因为这里修改了配置):
npm run build
修改打包生成的dist 文件夹为项目名称: xxx
将 xxx 拷贝到运行的 tomcat 的 webapps 目录下
访问: http://localhost:8080/xxx
二、步骤
1. 创建项目
vue脚手架(vue-cli)是用来创建vue项目的工具包;
//创建项目: npm install -g vue-cli //这个是安装vue-cli的命令(已经安装过了就不用再安装了) -g:表示全局安装 可以通过命令 vue来查看是否已经安装过脚手架 vue init webpack vue_demo // webpack:表示模板名称 vue_demo: 表示项目的名称
开发环境运行: cd vue_demo //注意看控制台的命令提示 npm install //这个命令是在选择了i will handle that myself(自己手动下载)以后才用得到的
npm run dev // 将当前项目在内存中打包并运行 生产环境打包发布 npm run build npm install -g serve serve dist http://localhost:5000
注意: 项目名vue_demo不能包含大写字母,
下面提供了三种下载方式:npm下载、yarn下载,自己手动下载

(如果选择了手动下载,则它们会马上结束,并提示你该怎么去下载,
eg:
cd vue_demo
npm install:下载
)

2. 项目结构说明
build:webpack相关的配置文件夹(基本不会修改)
-dev-server.js:通过express启动后台服务
config:webpack相关的配置文件夹(基本不会修改)
-index.js:指定的后台服务的端口号和静态资源文件夹
mode_modules
src:源码文件夹
-components:vue组件及其相关资源文件夹
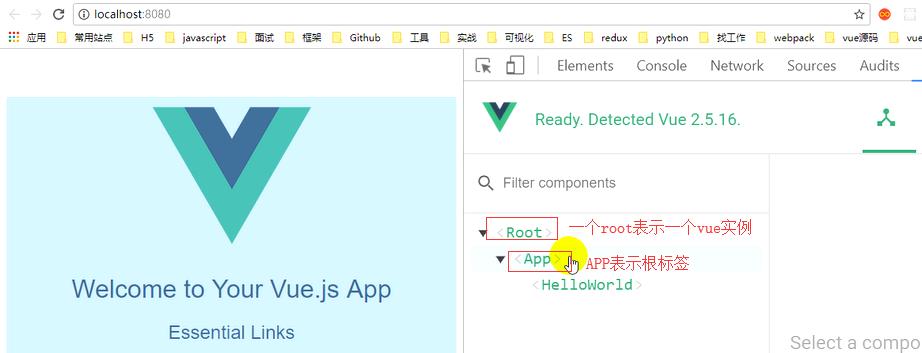
-App.vue:应用根主组件,一个应用一般都会有一个根组件
-main.js:应用入口js
static: 全局资源
-.gitkeep:这个是给git服务的,git有一个特点,如果一个文件夹里面什么都没有,那么这个文件夹会被忽略,
但是又不希望这个文件夹被忽略,这次它就提供了一个语法,就是在这个文件夹里面创建一个叫
.gitkeep的文件,这个文件里面什么都不用写,那么git就会把这个文件和文件夹都版本控制起来.
.baberlrc:该文件有两个功能: 1) ES6转ES5;2) jss转js
.eslintignore:eslint检查忽略的配置,哪些文件会被忽略,不被检查(配置哪些文件、文件夹忽略检查,eg: /*.js
表示根目录下的所有js忽略检查,*.js表示所有的js文件都忽略检查)
.eslintrc.js:eslint 检查的配置 (在这个文件里可以忽略eslint的某些规则,让其失效,eg: rules里面滴28行加上: \'indent\':\'off\')
.gitignore:git版本管理的忽略配置
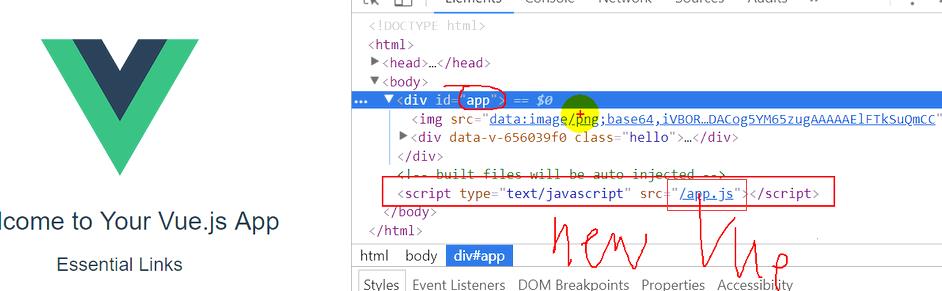
index.html:主页面文件
package.json:这是当前应用的描述文件
README.md: 应用描述说明的 readme 文件

main.js:入口文件,如下
/* 入口JS */ import Vue from \'vue\' import App from \'./App.vue\' //引入组件 /* eslint-disable no-new */ new Vue({ el: \'#app\', //为啥写app呢?主要看index.html中有个id="app" components: {App}, // 通过这个配置,将组件映射成指定名称的一个标签(即这里的标签名叫App), 这里{App}可以写成{App:App} template: \'<App/>\', // 指定需要渲染到页面的模板,这个模板会插入到 \'#app\'中(el所匹配的页面上的div中) })
index.html:主页
所有的js都会被打包生成一个叫app.js的文件
<body> <div id="app"></div> <!-- built files will be auto injected -->
</body>


以上是关于3. 使用vue-cli创建项目的主要内容,如果未能解决你的问题,请参考以下文章