***Bootstrap FileInput插件的使用经验汇总
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了***Bootstrap FileInput插件的使用经验汇总相关的知识,希望对你有一定的参考价值。
插件下载地址:
https://github.com/kartik-v/bootstrap-fileinput/
官方DEMO查看:
http://plugins.krajee.com/file-basic-usage-demo
JQ上传插件汇总:http://www.jq22.com/jquery-plugins%E4%B8%8A%E4%BC%A0-1-jq
图片预览上传插件bootstrap-fileinput.js
http://www.jq22.com/jquery-info15397

引入css
<link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/bootstrap-fileinput.css" rel="stylesheet">
引入js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<script src="js/bootstrap-fileinput.js"></script> $(function() { //比较简洁,细节可自行完善 $(‘#uploadSubmit‘).click(function() { var data = new FormData($(‘#uploadForm‘)[0]); $.ajax({ url: ‘xxx/xxx‘, type: ‘POST‘, data: data, async: false, cache: false, contentType: false, processData: false, success: function(data) { console.log(data); if (data.status) { console.log(‘upload success‘); } else { console.log(data.message); } }, error: function(data) { console.log(data.status); } }); }); })</script> |
由于工作需要使用Bootstrap的FileInput插件,在此分享下插件的使用方法
直接上代码
fileinput.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="css/fileinput.css" />
</head>
<body>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/fileinput.js" ></script>
<script type="text/javascript" src="js/fileinput_locale_zh.js" ></script>
<label class="control-label">Select File</label>
<input id="input-2" name="input2" type="file" class="file-loading">
<script type="text/javascript">
var ctrlName = ‘input-2‘;
var control = $(‘#‘ + ctrlName);
control.fileinput({
uploadUrl:‘http://localhost:8080/upload.php‘,
showCaption: false,
showCancel:false,
showUploadedThumbs:false,
showClose:false,
autoReplace:true,
maxFileCount:1,
overwriteInitial:true,
showUploadedThumbs:false,
language:‘zh‘,
initialPreview:"<img src=‘/back_t.jpg‘ class=‘file-preview-image‘ />",
initialPreviewCount:1,
initialPreviewShowDelete:false,
layoutTemplates:{
actions: ‘<div class="file-actions">\\n‘ +
‘ <div class="file-footer-buttons">\\n‘ +
‘ </div>\\n‘ +
‘ <div class="file-upload-indicator" tabindex="-1" title="{indicatorTitle}">{indicator}</div>\\n‘ +
‘ <div class="clearfix"></div>\\n‘ +
‘</div>‘
}
}).on(‘fileuploaded‘, function(event, data, previewId, index){ console.log(data.response.message); });
</script>
</body>
</html>
uploadFile.php
<?php
if ($_FILES[‘input2‘]["type"] == "image/png") {
echo "{\\"code\\":0, \\"message\\":\\"upload success!\\"}";
} else {
echo "{\\"code\\":-1, \\"error\\":\\"Invalid file format\\"}";
}
?>
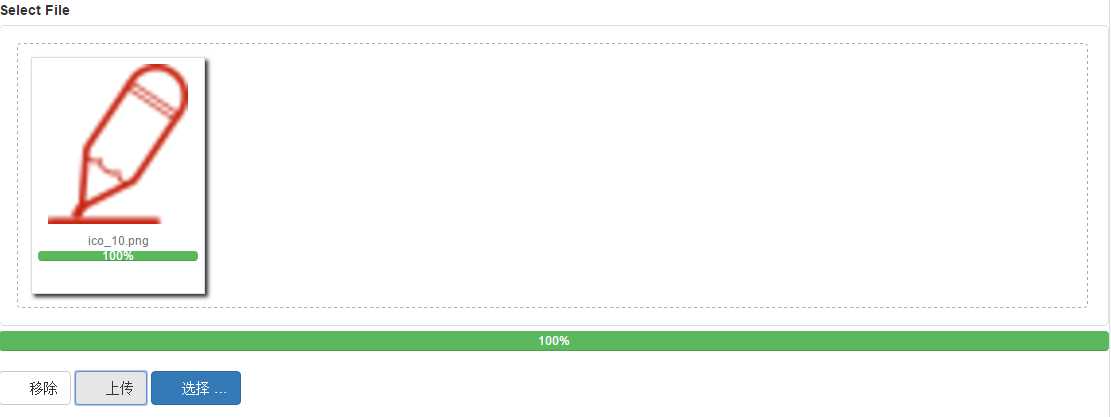
使用截图

上传成功

php 应用 bootstrap-fileinput 上传文件 插件 操作的方法
//先加载插件所需要的 js 、css 文件
- <link href="css/fileinput.css" rel="stylesheet" type="text/css" />
- <script src="js/fileinput.js"type="text/javascript"></script>
- <script src="js/fileinput_locale_zh.js" type="text/javascript"></script>

- <input type="file" class="file"id="img_url1" name="image_data[]"accept="image/*" multiple>
- $("#img_url1").fileinput({
- language: ‘zh‘,
- uploadUrl: "upload", //上传后台操作的方法
- uploadAsync: false, //设置上传同步异步 此为同步
- maxFileSize: 200,
- allowedFileExtensions: [‘jpg‘] //限制上传文件后缀
- });//初始化 后 上传插件的样子

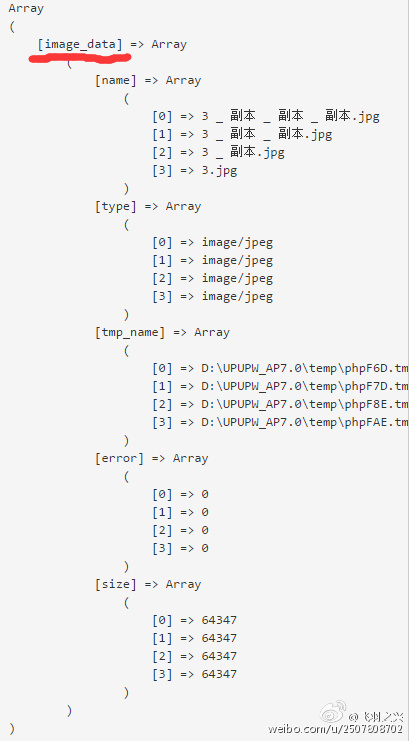
php中方法
- public function upload(){
- if(IS_AJAX)
- {
- $images_name = ‘‘;
- $img_name = time();
- foreach($_FILES[‘image_data‘][‘tmp_name‘] as$k=>$v)
- {
- move_uploaded_file($v,$img_path.$img_name.$k.‘.jpg‘);
- $images_name .= $img_name.$k.‘.jpg‘.‘,‘;
- }
- }
- return 1; //这个返回值必须要
- }
了解更多 请参考 http://plugins.krajee.com/file-input/demo#image-management
bootstrap-fileinput的使用
bootstrap-fileinput是基于bootstrap的上传控件,此控件网上有很多例子。我照着例子做后发现请求无法提交到后台,反复测试后发现,不能禁止预览(showPreview要设置为true),禁止预览后fileuploaded则无法响应(实际情况是showPreview=false时, 即便是uploadAsync=true, 也是filebatchuploadsuccess响应返回结果。如果showPreview=true, uploadAsync=true, 才是fileuploaded响应返回结果)。
注意如果出现$("#xxxx").fileinput({}); 不生效的情况请将fileinput.js中最后几行注释掉:
/* $(document).ready(function () {
var $input = $(‘input.file[type=file]‘), count = $input.attr(‘type‘) ? $input.length : 0;
if (count > 0) {
$input.fileinput();
}
}); */
<link rel="stylesheet" href="css/bootstrapCSS/bootstrap.min.css"> <link rel="stylesheet" href="css/bootstrapCSS/bootstrap-theme.min.css"> <link rel="stylesheet" href="css/bootstrapCSS/fileinput.css" /> <div> <input type="file" name="uploadfile" id="uploadfile" multiple class="file-loading" /> </div> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/bootstrap/fileinput.js"></script> <script type="text/javascript" src="js/bootstrap/fileinput_locale_zh.js"></script> <script type="text/javascript" src="js/bootstrap/bootstrap.min.js"></script> <script type="text/javascript"> $("#uploadfile").fileinput({ language: ‘zh‘, //设置语言 uploadUrl: "http://127.0.0.1/testDemo/fileupload/upload.do", //上传的地址 allowedFileExtensions: [‘jpg‘, ‘gif‘, ‘png‘],//接收的文件后缀 //uploadExtraData:{"id": 1, "fileName":‘123.mp3‘}, uploadAsync: true, //默认异步上传 showUpload: true, //是否显示上传按钮 showRemove : true, //显示移除按钮 showPreview : true, //是否显示预览 showCaption: false,//是否显示标题 browseClass: "btn btn-primary", //按钮样式 dropZoneEnabled: false,//是否显示拖拽区域 //minImageWidth: 50, //图片的最小宽度 //minImageHeight: 50,//图片的最小高度 //maxImageWidth: 1000,//图片的最大宽度 //maxImageHeight: 1000,//图片的最大高度 //maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小 //minFileCount: 0, maxFileCount: 10, //表示允许同时上传的最大文件个数 enctype: ‘multipart/form-data‘, validateInitialCount:true, previewFileIcon: "<i class=‘glyphicon glyphicon-king‘></i>", msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!", }); //异步上传返回结果处理 $(‘#uploadfile‘).on(‘fileerror‘, function(event, data, msg) { console.log(data.id); console.log(data.index); console.log(data.file); console.log(data.reader); console.log(data.files); // get message alert(msg); }); //异步上传返回结果处理 $("#uploadfile").on("fileuploaded", function (event, data, previewId, index) { console.log(data.id); console.log(data.index); console.log(data.file); console.log(data.reader); console.log(data.files); var obj = data.response; alert(JSON.stringify(data.success)); }); //同步上传错误处理 $(‘#uploadfile‘).on(‘filebatchuploaderror‘, function(event, data, msg) { console.log(data.id); console.log(data.index); console.log(data.file); console.log(data.reader); console.log(data.files); // get message alert(msg); }); //同步上传返回结果处理 $("#uploadfile").on("filebatchuploadsuccess", function (event, data, previewId, index) { console.log(data.id); console.log(data.index); console.log(data.file); console.log(data.reader); console.log(data.files); var obj = data.response; alert(JSON.stringify(data.success)); }); //上传前 $(‘#uploadfile‘).on(‘filepreupload‘, function(event, data, previewId, index) { var form = data.form, files = data.files, extra = data.extra, response = data.response, reader = data.reader; console.log(‘File pre upload triggered‘); }); </script>
经查资料得知,异步上传处理错误和返回结果要处理fileerror和fileuploaded方法;同步上传处理错误和返回结果filebatchuploaderror和filebatchuploadsuccess方法
以上是关于***Bootstrap FileInput插件的使用经验汇总的主要内容,如果未能解决你的问题,请参考以下文章
详解bootstrap-fileinput文件上传控件的亲身实践
基于bootstrap的上传插件fileinput实现ajax异步上传功能(支持多文件上传预览拖拽)
