grid-layout(网格布局)初探
Posted zhangjiayimy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了grid-layout(网格布局)初探相关的知识,希望对你有一定的参考价值。
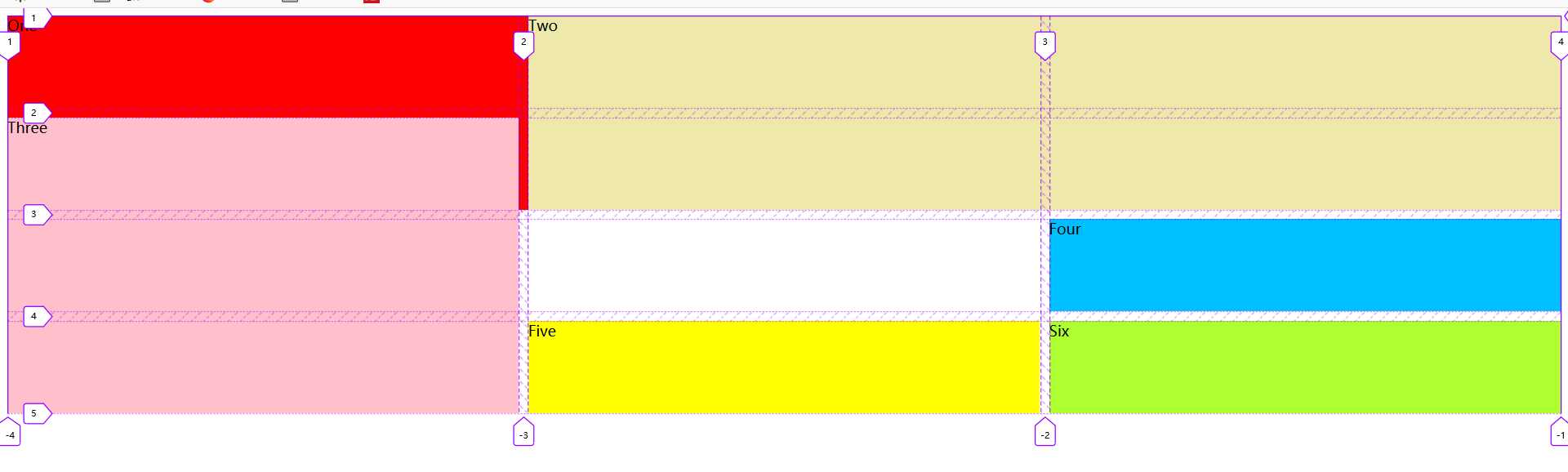
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <link rel="stylesheet" href="zjy字体图标/style.css" /> <style type="text/css" id="css"> /*创建了一个三列轨道网格*/ .wrapper { /*创建一个网格布局*/ display: grid; /*创建了3列,三列宽度相等 且等同: grid-template-columns:1fr 1fr 1fr; 注:fr是减去固定位置的宽度,然后把剩下的宽度进行比列分割*/ grid-template-columns: repeat(3, 1fr); /*网格单元格行和列的间距都为10px 等同:grid-column-gap:10px grid-row-gap=10px*/ grid-gap: 10px; /*网格单元行(长)的最小宽度为100px,最大为自动适应宽度*/ grid-auto-rows: minmax(100px, auto); } /*单元格是网格线交织而形成的封闭空间*/ .one { background-color: red; /*这一个单元格的列网格线是从 1到3*/ grid-column: 1 / 3; /*这一个单元格的行网格线是 1,这个没有围成一个封闭的空间,但是由于是列为auto,所以他补全了第三个单元上面的空隙*/ grid-row: 1/3; } .two { background: palegoldenrod; /*这一个单元格的列网格线是从 2到4*/ grid-column: 2 / 4; /*这一个单元格的行网格线是 1到3*/ grid-row: 1 / 3; } .three { background: pink; /*这一个单元格的列网格线是1*/ grid-column: 1; /*这一个单元格的行网格线是 2到5 出现最大列*/ grid-row: 2 / 5; } .four { background: deepskyblue; /*这一个单元格的列网格线是3*/ grid-column: 3; /*这一个单元格的行网格线是 1到3*/ grid-row: 3; } .five { background: yellow; /*这一个单元格的列网格线是2*/ grid-column: 2; /*这一个单元格的行网格线是4*/ grid-row: 4; } .six { background: greenyellow; /*这一个单元格的列网格线是3*/ grid-column: 3; /*这一个单元格的行网格线是 4*/ grid-row: 4; } /*总结:1.列已经在父元素wraper中已经确定为三列,三列就有4个列网格线 * 2.第三个中单元格中,出现了最大的网格线为5,说明有4行。 * 2.说明一个网格布局中总共有4行3列,12个单元格 * * 4.一个区域可以由行网格线和列的网格线序号来确定(当然,也可以自己给网格线取名字) * 5.其中,如果有的行是单个或者列是单个数字,没有组成一个封闭区域,但是auto可以自动的补全。 * 6.如果列的高度如果确定,可以尝试一下单个数字的效果,嗯,电脑没电了 * * */ </style> </head> <body> <div class="wrapper"> <div class="one">One</div> <div class="two">Two</div> <div class="three">Three</div> <div class="four">Four</div> <div class="five">Five</div> <div class="six">Six</div> </div> </body> </html>

以上是关于grid-layout(网格布局)初探的主要内容,如果未能解决你的问题,请参考以下文章