flex布局案例
Posted weizhibin1996
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex布局案例相关的知识,希望对你有一定的参考价值。
一个父容器,留个子元素
<div class="container"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div>
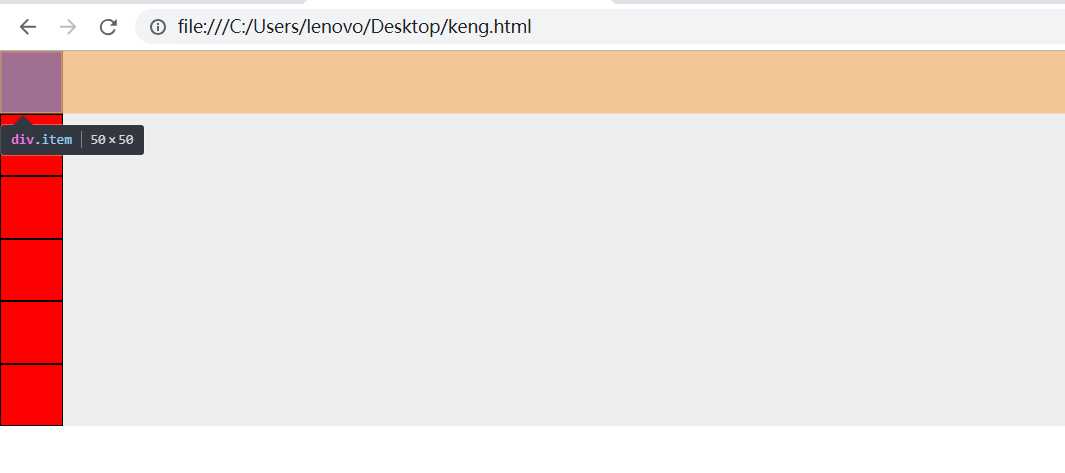
1、正常情况下
虽然制定了div的宽高,但是他是沾满一行的,所以会换行
.container{
width: 100%;
/*display: flex;*/
background-color: #eee;
}
.item{
width: 50px;
height: 50px;
background-color: red;
border:1px solid black;
box-sizing: border-box;
}

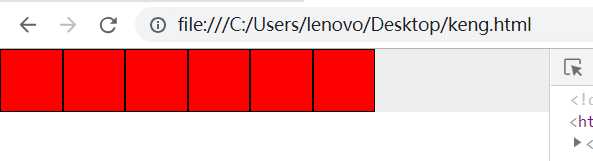
2、flex布局之后
.container{
width: 100%;
display: flex;
background-color: #eee;
}

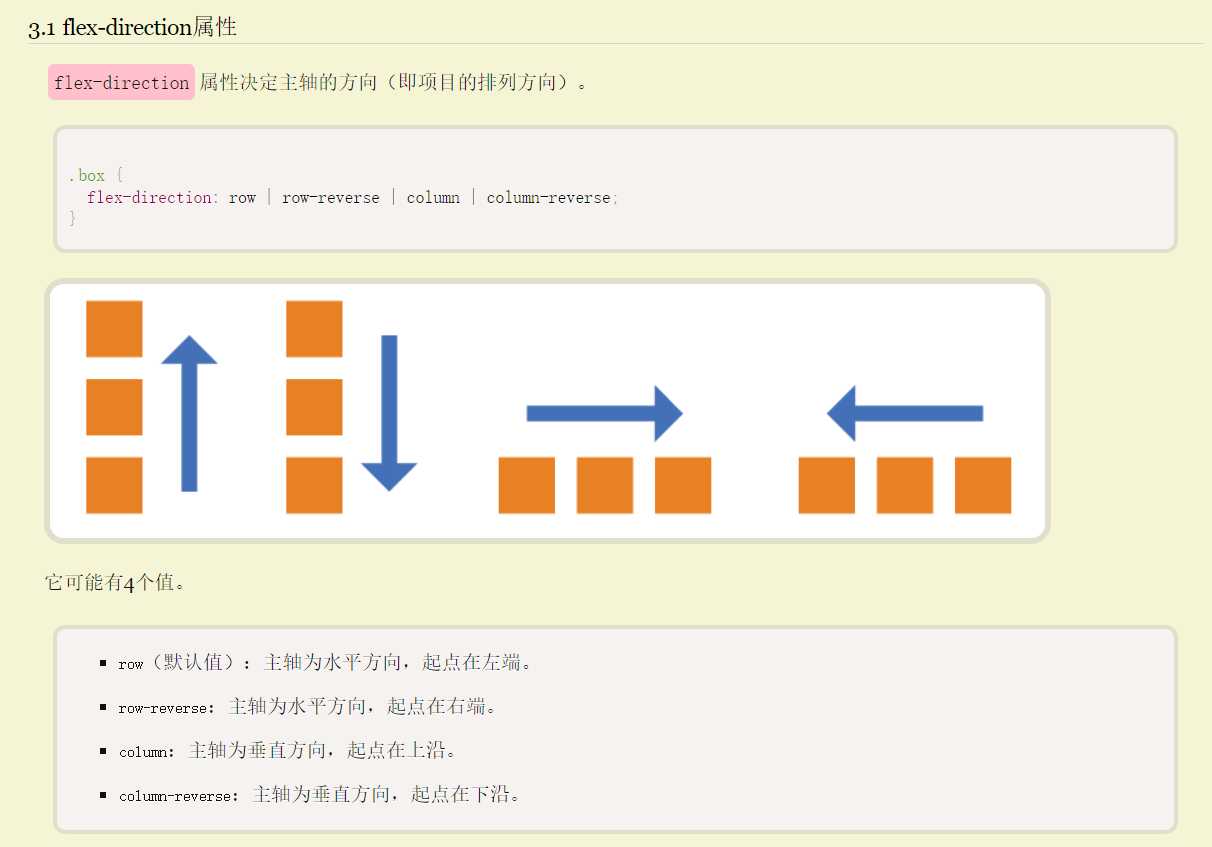
因为默认选项,是横着排的,元素都打横了(flex-direction)



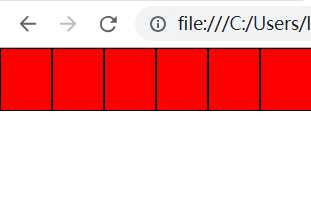
这是后压缩一下浏览器,因为width是100%且默认不换行,所以会有变化的



可以看到,随着浏览器不断压缩,元素也被压扁了!
浏览器放大,元素又会变大!直至回复原来的50px!
所以真的很 “弹”!
因为默认值,所有都会在宽度上 一起缩小!
只要大家的数值一样就行,无论是1、2、3,数字不一样才会有变化

如果将第二个改成0
.item{ width: 50px; height: 50px; background-color: red; border:1px solid black; box-sizing: border-box; } .item-shrink{ width: 50px; height: 50px; background-color: red; border:1px solid black; box-sizing: border-box; flex-shrink: 0; }
<div class="container"> <div class="item"></div> <div class="item-shrink"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div>
第二个元素,不会缩小!


正常情况下,没有沾满容器,是因为,默认不放大

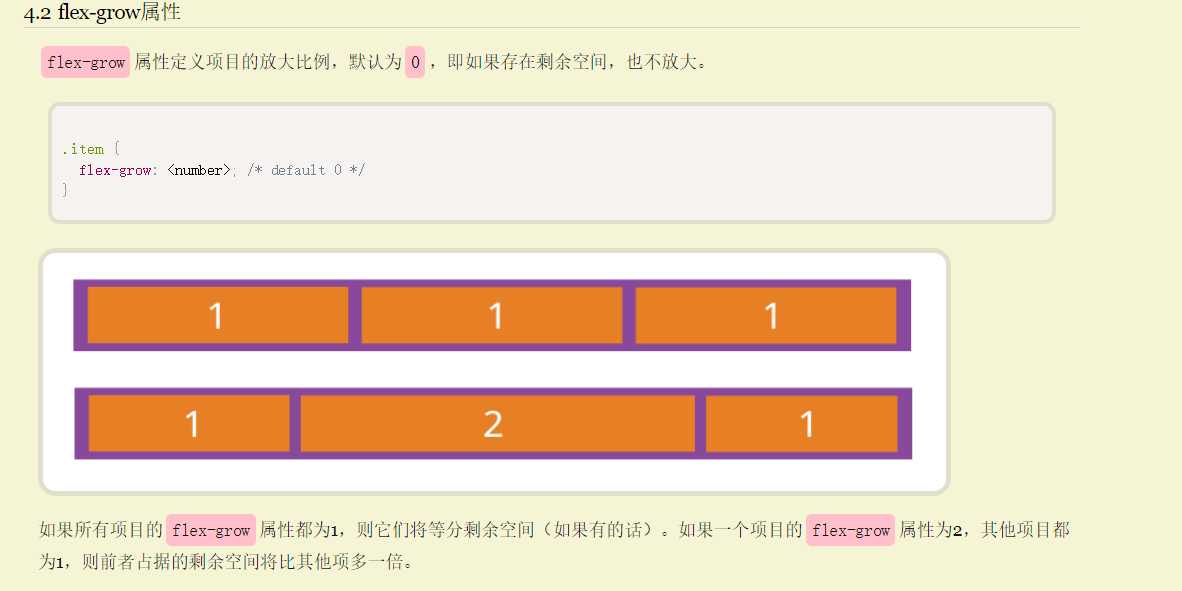
如果只有一个项目,且为1,将沾满整个容器!
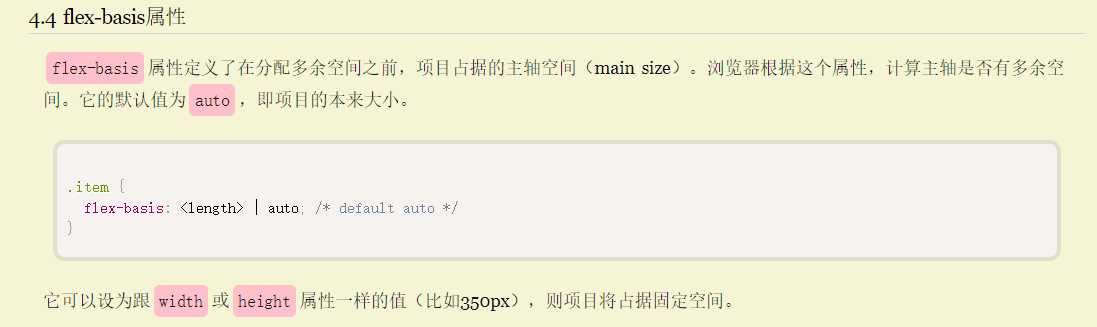
还有一个属性,正常情况下,元素的显示方法
auto就是本来的大小
设置其他值,就是会覆盖掉本来的大小。

这三个属性简写就是flex!指定各种情况下,元素怎么变化
flex:放大、缩小、正常
以上是关于flex布局案例的主要内容,如果未能解决你的问题,请参考以下文章