React Navigation基本用法
Posted zqrios
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Navigation基本用法相关的知识,希望对你有一定的参考价值。
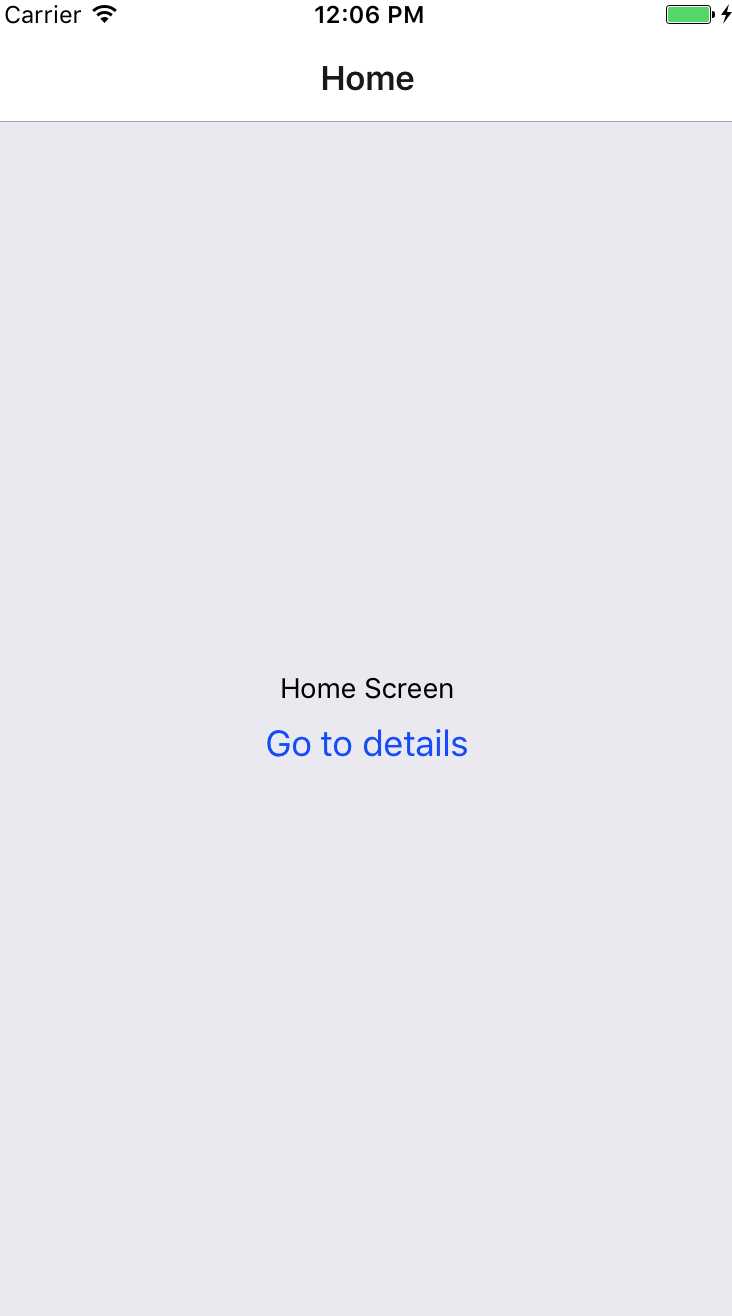
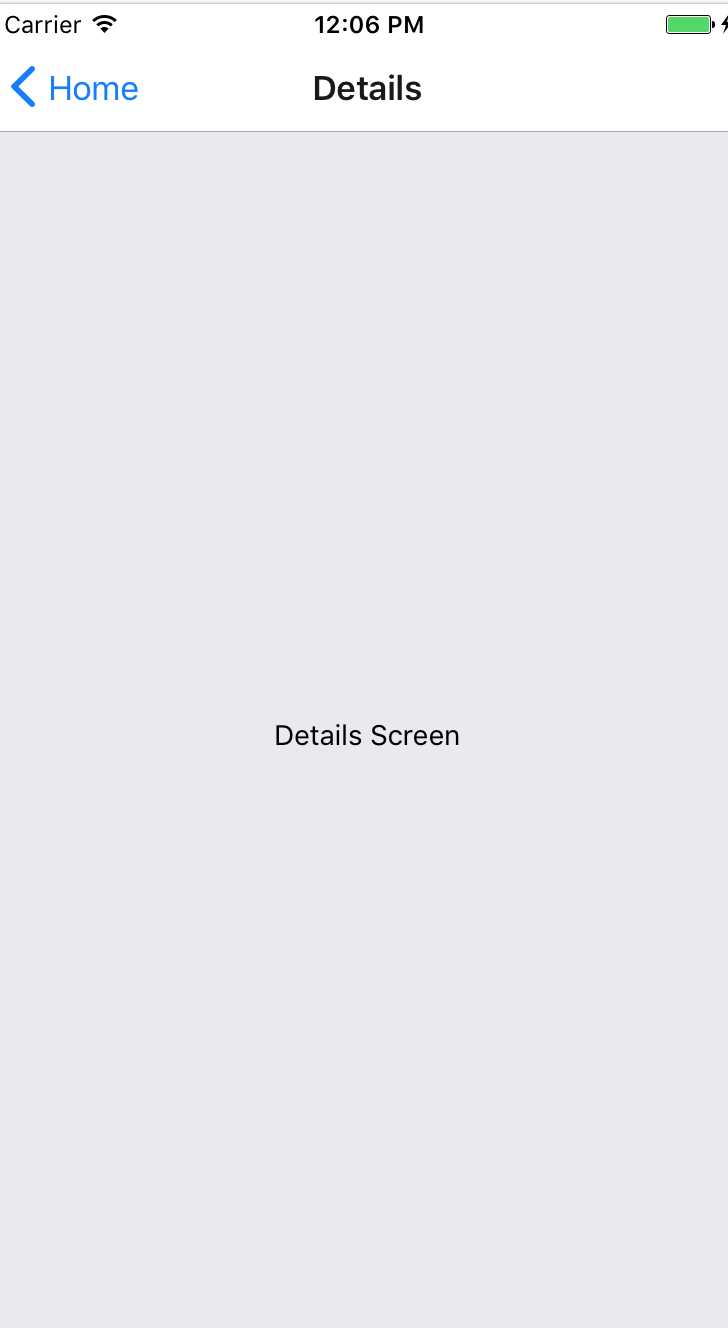
/** * Created by apple on 2018/9/23. */ import React, { Component } from ‘react‘; import {AppRegistry, View, Text,Button } from ‘react-native‘; import { StackNavigator } from ‘react-navigation‘; const HomeScreen = ({navigation}) => ( <View style={{ flex: 1, alignItems: ‘center‘, justifyContent: ‘center‘ }}> <Text>Home Screen</Text> <Button title="Go to details" onPress={()=>navigation.navigate(‘Details‘)}/> </View> ); const DetailsScreen = () => ( <View style={{ flex: 1, alignItems: ‘center‘, justifyContent: ‘center‘ }}> <Text>Details Screen</Text> </View> ); const RootNavigator = StackNavigator({ Home:{ screen:HomeScreen, navigationOptions:{ headerTitle:‘Home‘, }, }, Details:{ screen:DetailsScreen, navigationOptions:{ headerTitle:‘Details‘, }, }, }); export default class qrHello extends Component { render() { return( <RootNavigator/> ); } } AppRegistry.registerComponent(‘qrHello‘, () => qrHello);


以上是关于React Navigation基本用法的主要内容,如果未能解决你的问题,请参考以下文章