This week 知识点的简单小结
Posted cqy1125
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了This week 知识点的简单小结相关的知识,希望对你有一定的参考价值。
1,显示身份证中间中间用点点点的验证!例如:
var idcontent = $("#idnumber").text(); var ccc = idcontent.replace(/^(.{6})(?:d+)(.{4})$/, "$1****$2"); $("#idnumber").text(ccc);
2,声明不连续数组,例如:
var state = ["未支付", "已支付", "未评价"] state[18] = "已发货";
3,cookie由用户从一个网站发送并存储在用户的计算机上的数据的网络浏览器
cookie为网站记住有状态的信息(如在线购物车中添加的项目),或记录用户浏览活动(包含特定的按钮,登录)的可靠机制,或记录过去访问过的页面。它可以记录用户先去在表单字段(如姓名,地址,密码,和信用卡号)中输入的任何信息。
本次出来的问题是:在测评也扫描登录后,不让页面跳转到首页,直接跳到测评页,因为扫码后跳转是在XML中配置,所以要前端控制跳转的位置。
解决思路:在测评页中,创建一个可识别的属性,在公共的js中判断是否有这个属性,从而进行跳转的改变。
解决办法是:在测评页面中,满足条件时在本地存储中添加一个自定义属性 localStorage.action = window.location;,这里我把属性名起为action,把值就定义为了测评页的url,然后在公共的js中判断,例如下面代码:
if (localStorage.action) { var url =localStorage.action; localStorage.removeItem(‘action‘); location.href = url; }
localStorage。removeItem是移除这个自定义的属性,以免影响下次进入界面的其他操作。
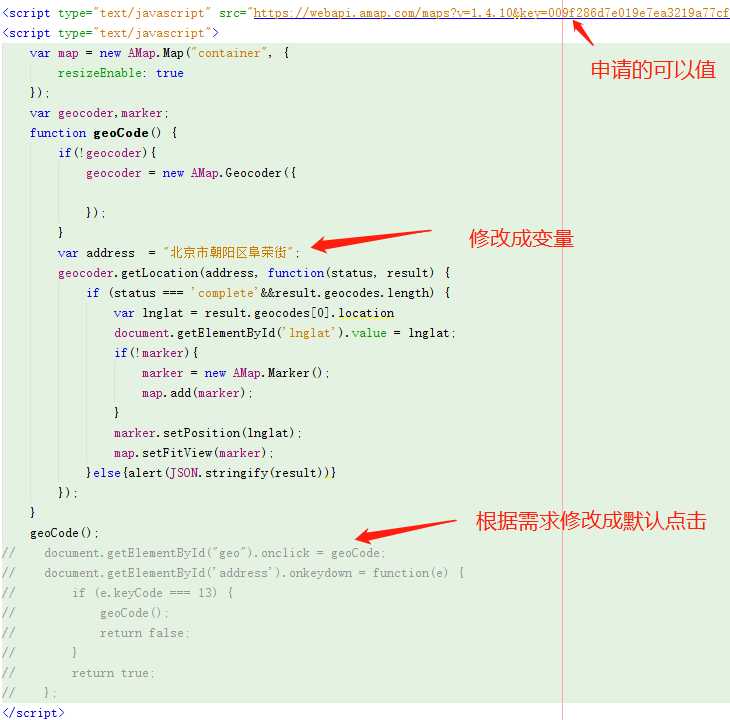
4,高德地图,简单的应用,如下


5,获取开始时间结束时间的年月日,以及两个时间相差的月数
var startyear, endyear, startmonth, endmonth, startgetDate, endgetDate; startyear = new Date(parseInt(data[0]["startdate"]) * 1000).getFullYear(); endyear = new Date(parseInt(data[0]["enddate"]) * 1000).getFullYear(); startmonth = new Date(parseInt(data[0]["startdate"]) * 1000).getMonth() + 1; endmonth = new Date(parseInt(data[0]["enddate"]) * 1000).getMonth() + 1; startgetDate = new Date(parseInt(data[0]["startdate"]) * 1000).getDate(); endgetDate = new Date(parseInt(data[0]["enddate"]) * 1000).getDate();
判断两个时间相差几月
var z = (endyear * 12 + endmonth) - (startyear * 12 + startmonth);


以上是关于This week 知识点的简单小结的主要内容,如果未能解决你的问题,请参考以下文章