Vue 项目搭建 与 git 连接
Posted mxdmg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 项目搭建 与 git 连接相关的知识,希望对你有一定的参考价值。
整理一下:::::
git 方面:
-----------注册------登录--------就不用写了
这里使用的是码云:
1. 进入个人中心添加项目。

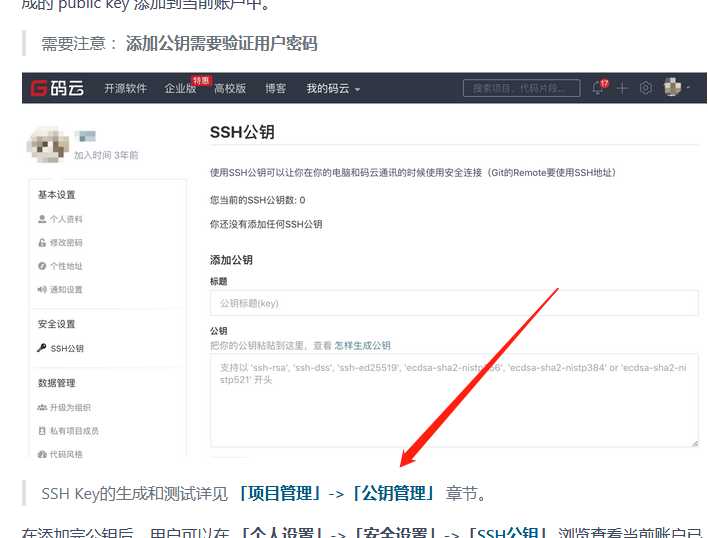
2.添加完项目添加SSH公钥。(在设置里面)



注:之后里面会有代码。windows 一定要在git下输入,如果没下载 https://git-scm.com/ 去下载以后桌面右键打开“Git Bash”就可以打开了!
之后 在 Git 输入:
---生成公钥
ssh-keygen -t rsa -C "[email protected]" (“”@“” : 自己写,一般写邮箱)
---查看公钥:
cat ~/.ssh/id_rsa.pub
将查看到的公钥复制到下图箭头方向的框框就可以了!(标题随意)

完成之后进入想要下载到本地的项目之中

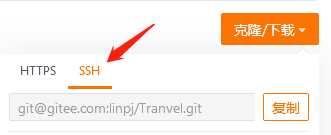
复制SSH。然后返回桌面。进入git
1 进入你的复制进去的目录
cd E:Test
2 输入git clone "SSH"
git clone "复制过来的SSH"
3 开始搭建Vue
搭建需要node.js,如果没有就直接去官网下载一个就可以了!
//安装vue-cli npm install -g vue-cli
4 这里需要安装webpack
//打包,名字可以写原来的项目名。可以直接覆盖进去 vue init webpack "自己想要的名字"
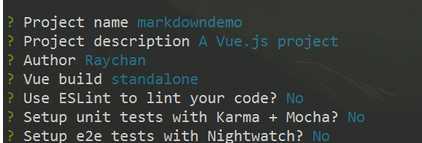
搭建的时候会有这些东西

输入完成之后等一会就可以了!完成之后一般会提示
npm run dev
将提示的代码直接输入运行。然后它就会显示一个lochlhost:端口号。输入进浏览器访问到Vue的界面。就是完成了!
然后想要将他上传到git 上面。需要依次输入下面代码
git status
git add .
git commit -m ‘project initialized‘
git push
这样子就完成了。在中间可能需要输入你的账号。确认一下
以上是关于Vue 项目搭建 与 git 连接的主要内容,如果未能解决你的问题,请参考以下文章