chrome编辑器与截图
Posted loremwalker
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome编辑器与截图相关的知识,希望对你有一定的参考价值。
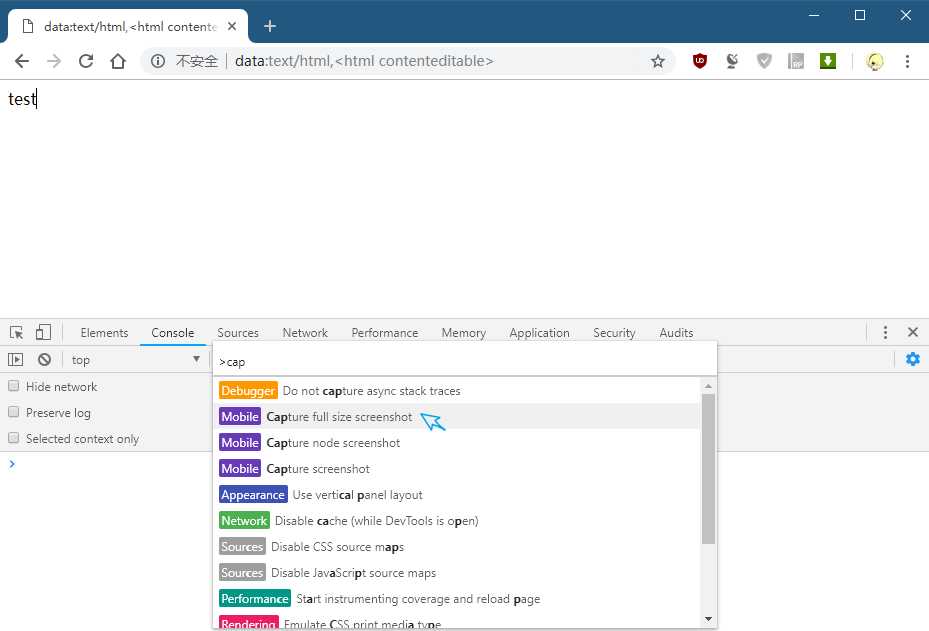
在地址栏中输入 data:text/html,<html contenteditable>即可使用编辑功能,打开控制台,ctrl + shift + p 调用命令面板,输入 capture 即可显示截图功能选项

以上是关于chrome编辑器与截图的主要内容,如果未能解决你的问题,请参考以下文章