3 week work—Position
Posted lbjiu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3 week work—Position相关的知识,希望对你有一定的参考价值。

源代码部分:
(1)httm部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="Google Chrome">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box1">
<div class="one">one</div>
<div class="two">two</div>
<div class="three">three</div>
<div class="four">four</div>
</div>
<div class="box2">
<div class="A">kyrie</div>
<div class="B"></div>
<div class="C"></div>
</div>
</body>
</html>
(2)CSS链接部分:
*{
margin: 0;
padding: 0;
}
.box1 div{
width: 150px;
height: 150px;
background-color: rgb(0,100,200);
margin-right: 30px;
display: block;
text-align: center;
font-size: 30px;
line-height: 150px;
}
.two{
position: relative;
left: 10px;
top: 10px;
}
.box1 .three{
position: absolute;
left: 100px;
background-color:rgb(194, 173, 176);
z-index: 77;
opacity: .6;
}
.box2{
height: 400px;
position: relative;
}
.A{
position: sticky;
height: 100px;
width: 100px;
top: 100px;
background-color: rgb(18, 18, 200);
}
.B{
position: sticky;
height: 100px;
width: 100px;
top: 50px;
opacity: .8;
background-color: rgb(118, 219, 211);
}
.C{
position: sticky;
height: 100px;
width: 100px;
top: 50px;
opacity: .10;
background-color: rgb(150,120,170);
}
body{
background-color:red;
}
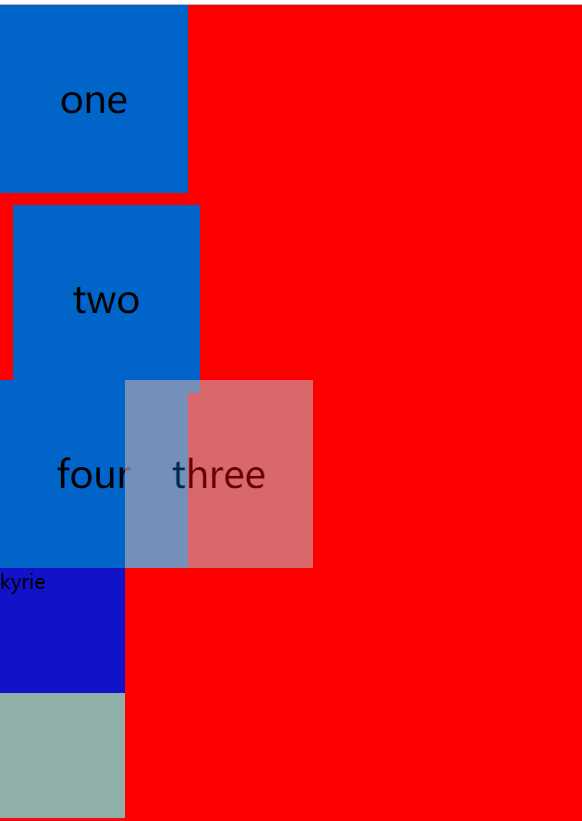
此次学习的Position(位置)是CSS中的一个确定位置的属性。通过各种Position:relative、absolute、sticky、static等形式语法来控制位置的变化。其中static元素根据文档的正常流程定位,是个默认值;而relative则元件根据文档的正常流动定位,然后偏移相对于它本身的基础上的值
top,right,bottom,和left。偏移量不会影响任何其他元素的位置; absolute元素将从普通文档流中删除,并且不会为页面布局中的元素创建空间。sticky元件根据文档的正常流动定位,然后偏移相对于它的最近的祖先滚动和包含块(最接近的块级祖先)。最后有一个fixed值元素将从普通文档流中删除,并且不会为页面布局中的元素创建空间。它相对于所述初始位置包含块通过所建立的视口。各种定位之间存在一定的关联,相对定位、绝对定位、固定定位、粘性定位。各种定位用于不同要求中,各有各的好处。相对定位的元素从文档中的正常位置偏移给定量,但没有偏移影响其他元素。 绝对定位的元素从流动中取出; 因此,其他元素的位置就好像它不存在一样。绝对定位的元素相对于其最近定位的祖先(即,不是最近的祖先
static)定位。 固定定位类似于绝对定位,所不同的是该元素的包含块是通过所建立的含初始块视口中。 粘性定位可以被认为是相对定位和固定定位的混合。粘性定位的元素被视为相对定位,直到它超过指定的阈值,此时它被视为固定的,直到它到达其父母的边界。以上是关于3 week work—Position的主要内容,如果未能解决你的问题,请参考以下文章