sweetalert插件使用
Posted wyb666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sweetalert插件使用相关的知识,希望对你有一定的参考价值。
内容:
1.插件介绍
2.插件使用
1.插件介绍
SweetAlert是一个JS插件,能够完美替代JS自带的alert弹出框,并且功能强大,设计优美
使用这个很方便,推荐使用这个插件来写alert
sweetalert插件下载:https://github.com/lipis/bootstrap-sweetalert
官方教程:https://sweetalert.js.org/guides/
2.插件使用
下面是使用sweetalert的一个实例:
HTML:
1 <div class="container"> 2 <div class="panel panel-primary"> 3 <div class="panel-heading"> 4 <h3 class="panel-title">用户管理</h3> 5 </div> 6 <div class="panel-body"> 7 <table class="table table-bordered"> 8 <thead> 9 <tr> 10 <th>序号</th> 11 <th>id</th> 12 <th>name</th> 13 <th>age</th> 14 <th>生日</th> 15 <th>操作</th> 16 </tr> 17 </thead> 18 <tbody> 19 {% for p in persons %} 20 <tr> 21 <td>{{ forloop.counter }}</td> 22 <td>{{ p.id }}</td> 23 <td>{{ p.name }}</td> 24 <td>{{ p.age }}</td> 25 <td>{{ p.birthday|date:‘Y-m-d‘ }}</td> 26 <td> 27 <button class="btn btn-danger del"><i class="fa fa-trash-o">删除</i></button> 28 </td> 29 </tr> 30 {% endfor %} 31 32 </tbody> 33 </table> 34 </div> 35 </div> 36 </div>
注:前端使用了bootstrap框架
js:
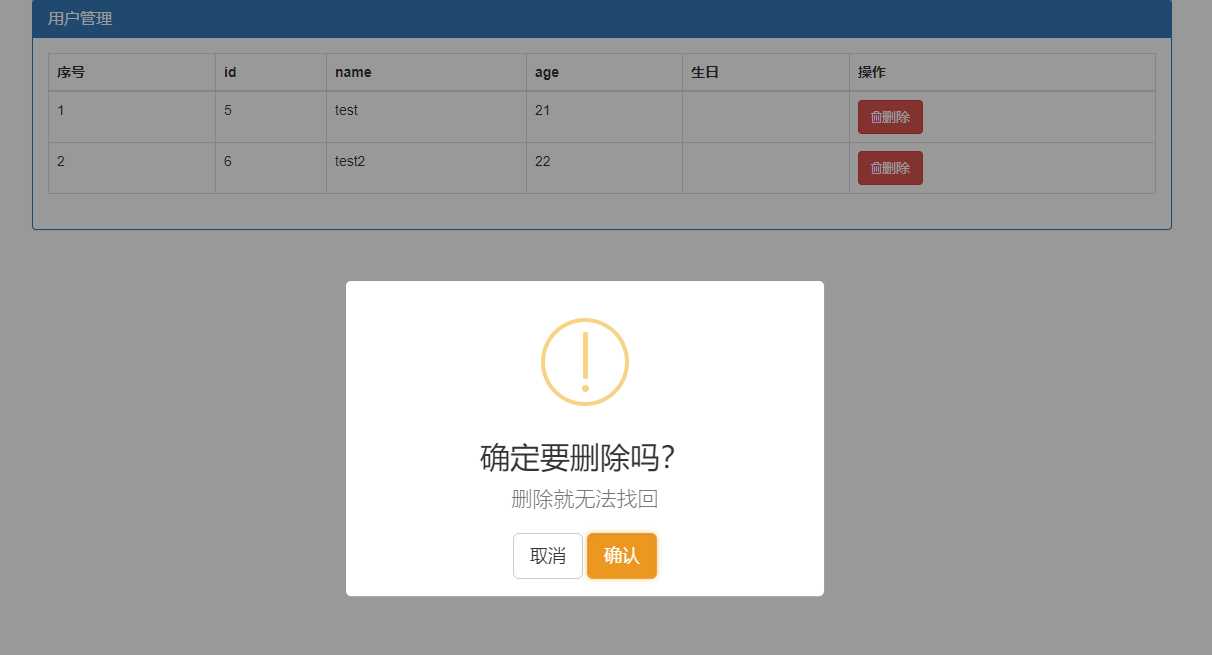
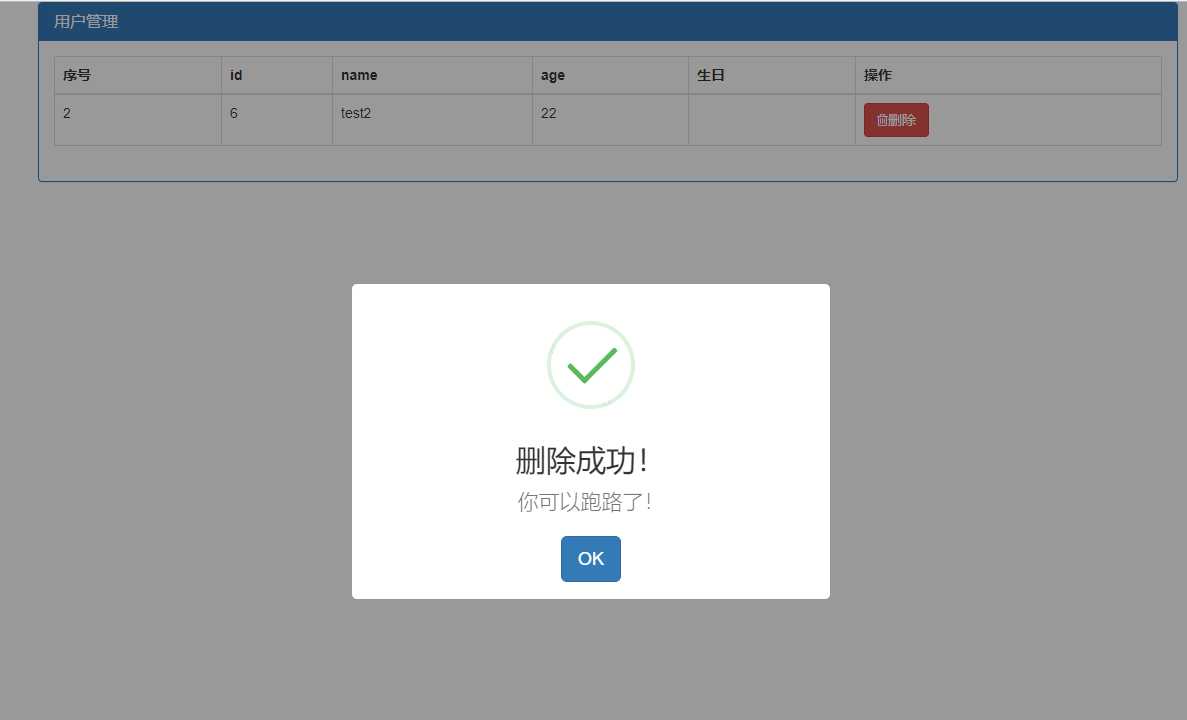
1 $(".btn-danger").on("click", function () { 2 swal({ 3 title: "确定要删除吗?", 4 text: "删除就无法找回", 5 type: "warning", 6 showCancelButton: true, 7 confirmButtonClass: "btn-danger", 8 confirmButtonText: "确认", 9 cancelButtonText: "取消", 10 closeOnConfirm: false 11 }, 12 function () { 13 var deleteId = $(this).parent().parent().attr("data_id"); 14 $.ajax({ 15 url: "/delete_book/", 16 type: "post", 17 data: {"id": deleteId}, 18 success: function (data) { 19 if (data.status === 1) { 20 swal("删除成功!", "你可以跑路了!", "success"); 21 } else { 22 swal("删除失败", "你可以再尝试一下!", "error") 23 } 24 } 25 }) 26 }); 27 })
注:
swal使用如下:
1 // swal是调用弹出框,有如下几种调用方式: 2 swal("标题") 3 swal("标题", "内容") 4 swal("标题", "内容", "success") 5 swal("标题", "内容", "warning") 6 swal("标题", "内容", "info") 7 swal("标题", "内容", "error")
效果如下:


以上是关于sweetalert插件使用的主要内容,如果未能解决你的问题,请参考以下文章