遍历数组的方法
Posted suiucat
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了遍历数组的方法相关的知识,希望对你有一定的参考价值。
1、forEach
1 let arr = [‘first‘,‘second‘]; 2 arr.forEach((val,index)=>{console.log(index,val)});
输出:

1 let arr = [‘first‘,,‘second‘]; 2 arr.forEach((val,index)=>{console.log(index,val)});
输出:

可见,forEach方法不仅可以遍历数组元素,还可以筛选空元素。
2、filter
1 let arr = [‘first‘,,‘second‘]; 2 arr.filter(x=>console.log(x));
输出:

filter方法也有遍历和筛选空元素的功能。
3、some
1 let arr = [‘first‘,,‘second‘]; 2 arr.some((x)=>{console.log(x)})
输出:

4、map
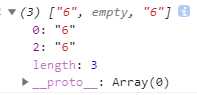
1 let arr = [‘first‘,,‘second‘]; 2 console.log(arr.map(x=>"6"));
输出:

map方法的替换作用。
以上是关于遍历数组的方法的主要内容,如果未能解决你的问题,请参考以下文章
NC41 最长无重复子数组/NC133链表的奇偶重排/NC116把数字翻译成字符串/NC135 股票交易的最大收益/NC126换钱的最少货币数/NC45实现二叉树先序,中序和后序遍历(递归)(代码片段