Positioning
Posted bigwatermelon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Positioning相关的知识,希望对你有一定的参考价值。
boxPostion.html
<html>
<head>
<title>Box Position</title>
<meta charset="utf-8">
<link rel="stylesheet" href="boxPosition.css">
</head>
<body>
<head>
<title>Box Position</title>
<meta charset="utf-8">
<link rel="stylesheet" href="boxPosition.css">
</head>
<body>
<div class="box" id="one">One</div>
<div class="box" id="two">Two</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div>
<div class="box" id="two">Two</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div>
</body>
</html>
</html>
boxPosition.css
.box {
display: inline-block;
width: 100px;
height: 100px;
background: red;
color: white;
}
display: inline-block;
width: 100px;
height: 100px;
background: red;
color: white;
}
#two {
position: relative;
top: 20px;
left: 10px;
background: blue;
}
position: relative;
top: 20px;
left: 10px;
background: blue;
}
#three {
position: absolute;
top:100px;
left:100px;
background: pink;
}
position: absolute;
top:100px;
left:100px;
background: pink;
}
#four {
position: sticky;
top:20px;
left: 200px;
background: green;
}
position: sticky;
top:20px;
left: 200px;
background: green;
}
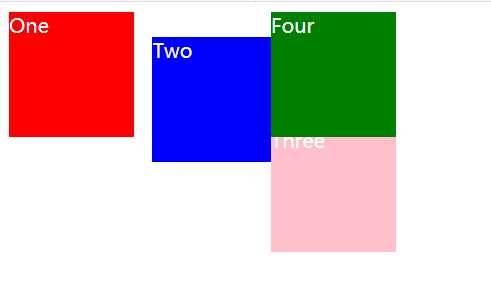
效果图

以上是关于Positioning的主要内容,如果未能解决你的问题,请参考以下文章