Angualr6表单提交验证并跳转
Posted yangchaojie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angualr6表单提交验证并跳转相关的知识,希望对你有一定的参考价值。
在Angular6中,使用NG-ZRROR作为前端开发框架,在进行表单开发时遇到了一些问题,最后解决了,在此记录。
1.表单构造:
引入forms:
import { FormGroup, FormBuilder, Validators, FormControl, ValidationErrors } from ‘@angular/forms‘;
在form标签下初始化表单:
<form nz-form [nzLayout]="‘inline‘" (ngSubmit)="getData()" class="search__form">
其中 [nzLayout]是初始化布局,(ngSubmit)="getData()" 是事件绑定。
初始化Input组件:
<nz-form-item>
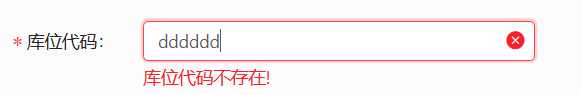
<nz-form-label [nzSpan]="7" nzRequired>库位代码</nz-form-label>
<nz-form-control [nzSpan]="12" nzHasFeedback>
<input nz-input formControlName="locationCode" placeholder="库位代码">
<nz-form-explain
*ngIf="locationForm.get(‘locationCode‘).dirty && locationForm.get(‘locationCode‘).errors || locationForm.get(‘locationCode‘).pending ">
<ng-container *ngIf="locationForm.get(‘locationCode‘).hasError(‘required‘)">
请输入库位代码!
</ng-container>
<ng-container *ngIf="locationForm.get(‘locationCode‘).hasError(‘duplicated‘)">
库位代码不存在!
</ng-container>
<ng-container *ngIf="locationForm.get(‘locationCode‘).pending">
正在查询...
</ng-container>
</nz-form-explain>
</nz-form-control>
</nz-form-item>
是这个吊样子的,一个JB输入框要劳资写这么多东西。
nzRequired表示必填项,会在input左边出现红色的*,nzHasFeedback是错误的小红叉。

nz-form-explain:
nz-form-explain#
用于显示提示信息,会自动根据当前的 nzValidateStatus 显示不同的颜色
注意:每个
nz-form-item下最多只能有一个nz-form-explain。nz-form-extra#
用于显示表单额外提示信息
nz-form-split#
用于显示分隔符
-nz-form-text#
在
nz-form-control中直接显示文本
2.后端初始化
每一个item里面都会包含一个控制器,formControlName 对应后端构造器中的:
//构造器中注入LocationService和Location类
constructor(private fb: FormBuilder, private msg: NzMessageService, private locationService: LocationService, location: Location) {
this.locationForm = this.fb.group({
locationCode: [‘‘, [Validators.required], [this.userNameAsyncValidator]],
locationDesc: [‘‘, [Validators.required]],
Mrp: [‘‘, [Validators.required]],
block: [‘‘, [Validators.required]],
locationType: [‘‘, [Validators.required]],
effective: true,
negativeStock: false,
freeze: false,
});
this.requestBody = location;
}
[Validators.required]表示必填验证,第三个参数是自定义验证器。
提交表单需要验证数据,循环获取每一个控件的控制器,在进行判断:
//提交表单
submit(): void {
let isError = false;
for (const i in this.locationForm.controls) {
this.locationForm.controls[i].markAsDirty();
this.locationForm.controls[i].updateValueAndValidity();
if(this.locationForm.controls[i].invalid){
isError = true;
for (const i in this.locationForm.controls) {
this.locationForm.controls[i].markAsDirty();
this.locationForm.controls[i].updateValueAndValidity();
}
break;
}else{
isError = false;
}
}
if(!isError){
this.requestBody.locationCode = this.locationForm.controls[‘locationCode‘].value;
this.requestBody.locationDesc = this.locationForm.controls[‘locationDesc‘].value;
this.requestBody.mrp = this.locationForm.controls[‘Mrp‘].value;
this.requestBody.locationType = this.locationForm.controls[‘locationType‘].value;
this.requestBody.block = this.locationForm.controls[‘block‘].value;
this.requestBody.effective = this.locationForm.controls[‘effective‘].value;
this.requestBody.negativeStock = this.locationForm.controls[‘negativeStock‘].value;
this.requestBody.freeze = this.locationForm.controls[‘negativeStock‘].value;
this.locationService.insertLocation(this.apiUrl, this.requestBody);
}else{
//表单有错误
}
}
在LocationService里面进行请求数据:
httpOptions = {
headers: new HttpHeaders(
{
‘Content-Type‘: ‘application/json‘},
),
};
public insertLocation(url,requestBody): any{
this.http.post(url, requestBody,this.httpOptions).subscribe(
data=>{
console.log(JSON.stringify(data));
this.router.navigateByUrl("location")
},
error1 => {
console.log(JSON.stringify(error1));
}
)
}
将对象传入,加入请求头,就ok了。
SpringBoot后端接收。
@RestController
@RequestMapping("/location")
@Api(tags = "库位", value = "TEST")
public class LocationController {
private Gson gson = new Gson();
@Resource
private LocationDao locationDao;
@ApiOperation(value = "添加库位信息", notes = "添加一个库位")
@PostMapping("/insertLocation")
public @ResponseBody
String insertLocation(@RequestBody Location location) {
System.out.println("[LOCATION]:"+location);
location.setId(0);
location.setFactory("PO1");
location.setMrpFactory("P01A");
locationDao.insert(location);
return gson.toJson(new RestMessage("success","400",null));
}
为Demo版,比较随意。
以上是关于Angualr6表单提交验证并跳转的主要内容,如果未能解决你的问题,请参考以下文章