优秀Web设计师必备十款免费模型工具
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了优秀Web设计师必备十款免费模型工具相关的知识,希望对你有一定的参考价值。
文章中,我们将分享十款卓越的免费模型工具,下面马上进入正题:
1.Naview
这项在线服务允许大家设计并构建原型设计,同时测试导航设计的实用性。如果大家希望为自己的网站建立出色的导航结构,那么这款工具绝对值得一试。另外,我们不仅能够利用它建立良好的菜单与功能布局,同时也可以节约大量用于绘制草稿及思维导图的时间。
2. Lumzy
这款模型工具允许大家创建并体验网站或应用的实际功能。例如,大家可以利用该工具的控制列表添加各类事件。其中包含的大量功能可以帮助我们在网站上轻松创建功能,包括添加信息提示、设置外部链接以及交互式页面导航等。再有,Lumzy还具备多种实时团队编辑工具以及用于设计流程的聊天引擎。
3. MockFlow
这款高人气工具可用于实现网站项目的创建、设计及协作。有了它的帮助,我们能够在已经创建的页面中建立站点地图,且格式可随意选择。MockFLow还拥有相当丰富的功能储备,大家可免费使用。
这款新型模型工具包含大量功能。除了核心功能之外,它还是一款非常灵活的工具,能够用于创建不同原型设计风格,具体包括交互式框体、用户界面原型、桌面软件原型、网站布局、网站地图以及其它各类屏幕导航方案等。另外,它亦提供协作工具,帮助我们将成果与客户及同事进行共享。
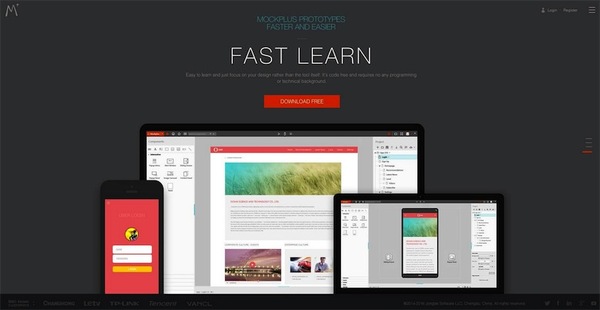
5. Mockplus
这是一款速度出色的桌面模型应用,可用于为移动及Web应用构建原型设计。其适用于每位Web设计师,无论大家刚刚接触Web设计工作还是已经拥有丰富的从业经验。它易于上手且界面简洁。如果大家希望在创建交互式原型设计时节约时间,那么这绝对是款不容错过的工具。它提供多种实用功能,且最新版本新增了大量功能,包括弹出菜单、图像旋转以及滑动效果等等。
这款模型工具提供两种选项:设计师能够使用铅笔样式编辑器或者插图编辑器。这两套编辑器拥有同样的功能。其易于使用,能够帮助我们创建任意理想中的iPhone模型。大家也能够点击按钮直接将成果与他人共享。我们做出的一切改动都会被同步及他人处,非常方便。
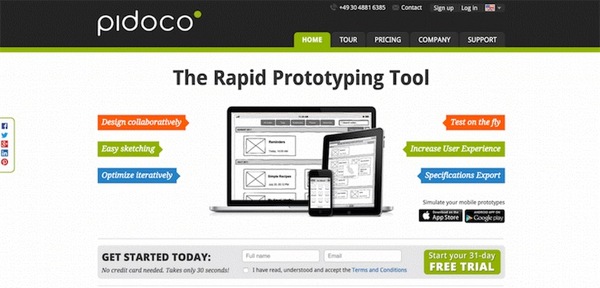
7. Pidoco
这款模型工具易于使用,Web设计师可借此快速构建原型。它的界面非常简洁,能够在保证设计效果的前提下维持出色的质量标准。另外,它还能够脱机使用,这一点对于Web设计师非常重要。在线用户则可以快速对结果进行测试。
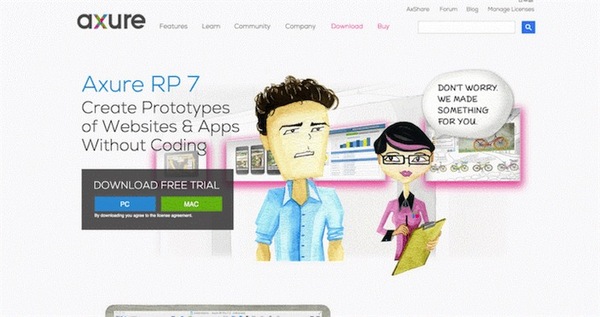
8. Axure
如果大家需要一款多功能模型工具,借此探索网页设计中的最佳特性,那么Axure绝对值得一试。在它的帮助下,我们能够以便捷的方式创建实体模型、原型、iPad实体模型、框体、iPhone模型、流程图、网络设计以及演示文稿等等。
这是一款实用的模型工具,能够作为线框编辑器轻松使用且包含大量线框部件。我们可以借此为自己的网站与应用程序创建线框。其适用于ios与android应用,且配备故事板功能,意味着我们能够将故事板与线框加以结合以完成场景设计。总而言之,如果大家希望让自己的界面设计更具说服力,那么Visual Paradigm可算是不二选项。
10. DUB – DENIM
这款模型工具拥有纸面素描优势,同时亦提供现代电子原型功能。在它的帮助下,我们能够快速绘制界面并进行演示。在另一方面,该工具交互程度极佳,大家可以快速解释需求并加以修改。该工具适用于Windows、Unix与OS X系统。
当然,最后再提一句——在着手设计网站之前,请首先充分考虑实际需求。充分融入需求考量的设计才是最出色的设计。
以上是关于优秀Web设计师必备十款免费模型工具的主要内容,如果未能解决你的问题,请参考以下文章