fixedabsolute
Posted lan-yu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fixedabsolute相关的知识,希望对你有一定的参考价值。
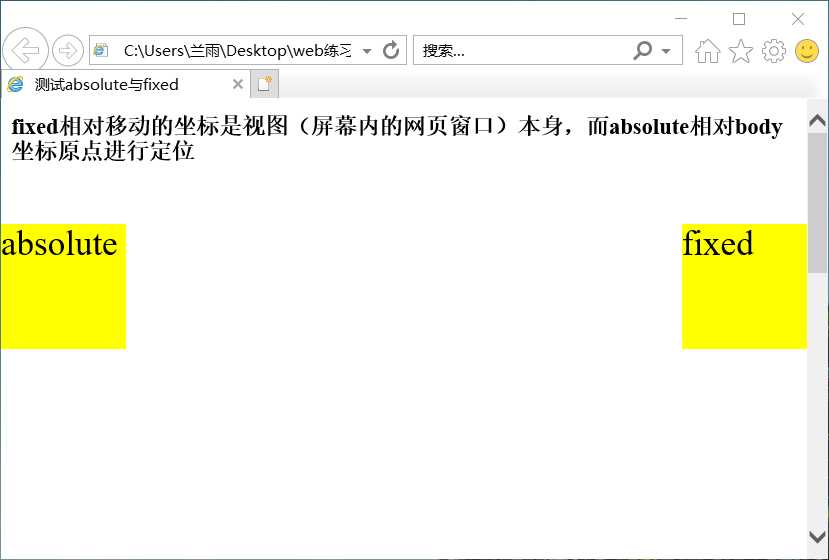
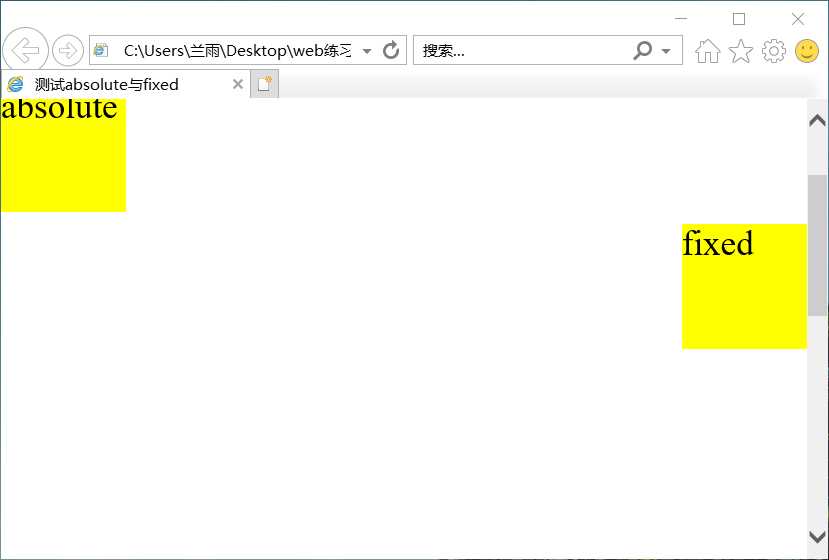
1 <!DOCTYPE html><html> 2 <head> 3 <meta charset="utf-8"> 4 <meta name="author" content="http://www.softwhy.com/" /> 5 <title>测试absolute与fixed</title> 6 <style type="text/css"></style> 7 <link rel="stylesheet"href="position.css"> 8 </head> 9 <body style="height:1000px;"> 10 <div id="left">absolute</div> 11 <div id="right">fixed</div> 12 </body> 13 <h1>fixed相对移动的坐标是视图(屏幕内的网页窗口)本身,而absolute相对body坐标原点进行定位</h1> 14 </html>
1 div{ 2 width:100px; 3 height:100px; 4 background:yellow; 5 } 6 #left{ 7 left:0px; 8 top:100px; 9 font-size:28px; 10 position:absolute; 11 } 12 #right{ 13 right:0px; 14 top:100px; 15 font-size:28px; 16 position:fixed; 17 } 18 h1{ 19 left:0px; 20 top:100px; 21 font-size:18px; 22 }


以上是关于fixedabsolute的主要内容,如果未能解决你的问题,请参考以下文章