JavaScript合并网页表格中内容相同的相邻单元格
Posted 紫郢剑侠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript合并网页表格中内容相同的相邻单元格相关的知识,希望对你有一定的参考价值。
继续编写“圳品”信息系统,我们已经“圳品”信息读取到javascript定义的一个中进行按汉语拼音升序作了排序处理。
var p = [
[100, "都安县丙公司", "产品ab", 5, 25, 10],
[50, "南丹县a公司", "产品a", 5, 25, 10],
[30, "罗城县c公司", "产品a", 5, 25, 10],
[100, "都安县乙公司", "产品ac", 5, 25, 10],
[50, "南丹县b公司", "产品a", 5, 25, 11],
[50, "南丹县a公司", "产品b", 5, 25, 10],
[30, "罗城县c公司", "产品b", 5, 25, 10],
[50, "南丹县a公司", "产品c", 5, 25, 10],
[100, "都安县甲公司", "产品ab", 5, 25, 10]]; 详见:
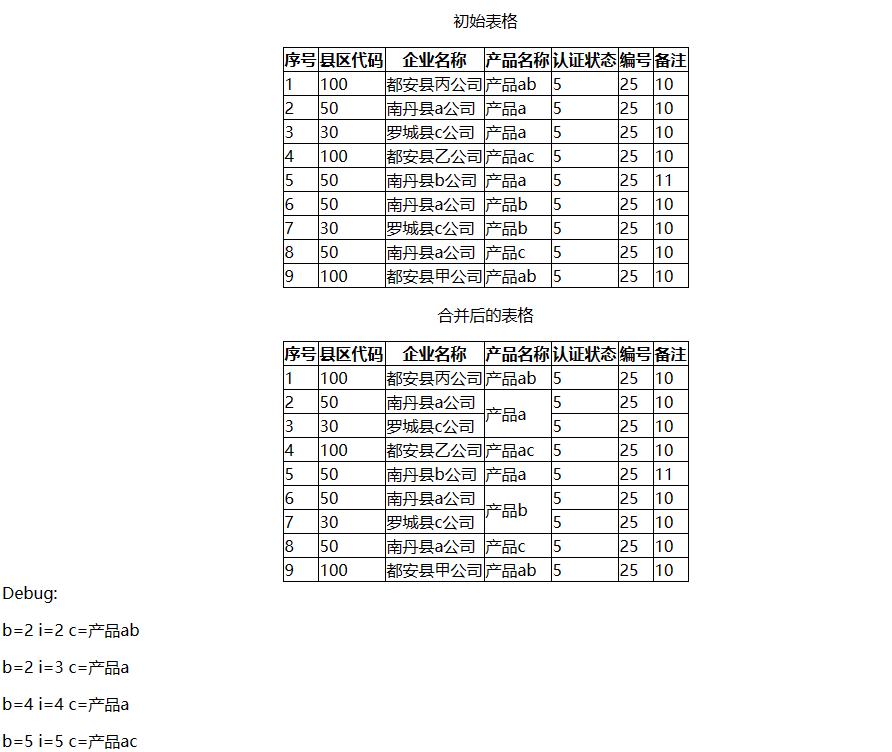
现在我们可以将保存在二维数组中的各县(区)“圳品”信息在表格中显示出来。示范如下:

为了直观,我们可以将表格中的来自同一个县(区)的县区代码单元格合并起来,
对于来自同一个企业有多个产品,则将企业名称单元格合并起来。示范如下:

为了实现这些单元格的合并,我们编写了一个函数MergeCells(col)来合并表格中指定列内容相同的上面相邻单元格:
//合并表格中指定列col中内容相同的上下相邻单元格
//Merge adjacent table cells with the same content
function MergeCells(col)
var t = document.getElementById('tabZp');
if (!t || !t.rows)
d.innerhtml += '<p>未能访问表格</p>';
return;
var cr = t.rows.length;//counts of row
if (cr < 3)
d.innerHTML += '<p>表格行数少于3,无需合并</p>';
return;
var cc = t.rows[0].cells.length;//counts of column
if (cc==0 || col > cc)
d.innerHTML += '<p>表格行数为0或指定列数超出范围</p>';
return;
var i, b, c;
b=1;//begin
for (i=2; i < cr; i++)
c = t.rows[b].cells[col].innerHTML; //content
//发现内容相同的相邻单元格
if (c==t.rows[i].cells[col].innerHTML)
//删除内容相同的相邻单元格
t.rows[i].removeChild(t.rows[i].cells[col]);
//调整内容相同的首个单元格的rowSpan
t.rows[b].cells[col].rowSpan++;
else
//发现内容不相同的相邻单元格,开始新的单元格合并
b = i;
d.innerHTML += "<p>b="+ b + " i=" + i + " c=" + c;
//MergeCells(col) 思路是:
表格首行(第0行)是表头,所以从表格第1行开始进行处理,将行号保存在变量b中,向下逐行将第i行第col列单元格的内容与第b行第col列单元格的内容进行对比:
如果两个单元格内容相同,则用调用removeChild方法删除第i行第col列单元格,然后将第b行第col列单元格的rowSpan值加1;
如果两个单元格内容不同,则将变量b保存的行号更新为当前行(第i行),从当前行(第i行)开始新的单元格对比与合并。
完整的示范代码如下:
<!DOCTYPE html>
<html>
<style>
table border-collapse:collapse;
th,td border: 1px solid black;
</style>
<body>
<script>
var p = [
[100, "都安县丙公司", "产品ab", 5, 25, 10],
[50, "南丹县a公司", "产品a", 5, 25, 10],
[30, "罗城县c公司", "产品a", 5, 25, 10],
[100, "都安县乙公司", "产品ac", 5, 25, 10],
[50, "南丹县b公司", "产品a", 5, 25, 11],
[50, "南丹县a公司", "产品b", 5, 25, 10],
[30, "罗城县c公司", "产品b", 5, 25, 10],
[50, "南丹县a公司", "产品c", 5, 25, 10],
[100, "都安县甲公司", "产品ab", 5, 25, 10]];
function writeTab(i)
document.write('<TABLE id="', i, '" align="center"><TR><TH>序号</TH><TH>县区代码</TH><TH>企业名称</TH><TH>产品名称</TH><TH>认证状态</TH><TH>编号</TH><TH>备注</TH></TR>');
for (i=0; i < p.length; i++)
document.write('<TR><TD>', i+1,'</TD>');
for (j=0; j < p[i].length; j++)
document.write('<TD>',p[i][j],'</TD>');
document.write('</TR>');
document.write('</TABLE>');
// writeTab(i)
document.write('<p style="text-align:center;">初始表格</p>');
writeTab('tabZp0');
document.write('<p style="text-align:center;">合并后的表格</p>');
writeTab('tabZp');
document.write('<div id="debug"></div>');
var d = document.getElementById("debug");
d.innerHTML += "Debug:";
//Merge adjacent cells with the same content
function MergeCells(col)
var t = document.getElementById('tabZp');
if (!t || !t.rows)
d.innerHTML += '<p>未能访问表格</p>';
return;
var cr = t.rows.length;//counts of row
if (cr < 3)
d.innerHTML += '<p>表格行数少于3,无需合并</p>';
return;
var cc = t.rows[0].cells.length;//counts of column
if (cc==0 || col > cc)
d.innerHTML += '<p>表格行数为0或指定列数超出范围</p>';
return;
var i, b, c;
b=1;//begin
for (i=2; i < cr; i++)
c = t.rows[b].cells[col].innerHTML; //content
//发现内容相同的相邻单元格
if (c==t.rows[i].cells[col].innerHTML)
//删除内容相同的相邻单元格
t.rows[i].removeChild(t.rows[i].cells[col]);
//调整内容相同的首个单元格的rowSpan
t.rows[b].cells[col].rowSpan++;
else
//发现内容不相同的相邻单元格,开始新的单元格合并
b = i;
d.innerHTML += "<p>b="+ b + " i=" + i + " c=" + c;
//MergeCells(col)
MergeCells(3);
MergeCells(2);
</script>
</body>
</html>效果如下图:

需要特别注意的是我们合并表格中多列单元格时的顺序,是按照从右到左的顺序来进行的,先对企业名称列的单元格进行对比和合并,再对县区代码列的单元格进行对比和合并,避免乱套。
以上是关于JavaScript合并网页表格中内容相同的相邻单元格的主要内容,如果未能解决你的问题,请参考以下文章