vue本地设置请求接口及数据
Posted shapaozi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue本地设置请求接口及数据相关的知识,希望对你有一定的参考价值。
1、安装axios
yarn add axios
2、在入口文件main.js中设置
import { getRequest, postRequest} from ‘./libs/api‘;//导入
Vue.prototype.getRequest = getRequest;//注入到vue对象
Vue.prototype.postRequest = postRequest;//注入到vue对象
3、创建api接口
1:src目录下创建libs文件夹
2:在libs文件夹中创建api.js接口文件
import axios from ‘axios‘ // 统一请求路径前缀 let base = ‘‘ // let base = ‘http://localhost:60155‘; export const getRequest = (url, params) => { // let accessToken = getStore(‘accessToken‘); return axios({ method: ‘get‘, url: `${base}${url}`, params: params // headers: { // ‘accessToken‘: accessToken // } }) } export const postRequest = (url, params) => { // let accessToken = getStore("accessToken"); return axios({ method: ‘post‘, url: `${base}${url}`, data: params, transformRequest: [function (data) { let ret = ‘‘ for (let it in data) { ret += encodeURIComponent(it) + ‘=‘ + encodeURIComponent(data[it]) + ‘&‘ } return ret }], headers: { ‘Content-Type‘: ‘application/x-www-form-urlencoded‘ // ‘accessToken‘: accessToken } }) } // Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。 // 引用axios // 声明导出接口getRequest函数 // 传入url params参数 // 声明get/post 赋值url 和params
4、在vue文件中的created中调用接口
created: function () { // 请求数据赋值 this.getRequest(‘/static/static1.json‘).then(res => { console.log(res) // 赋值 this.remindlist = res.data.Todayplanset }) }
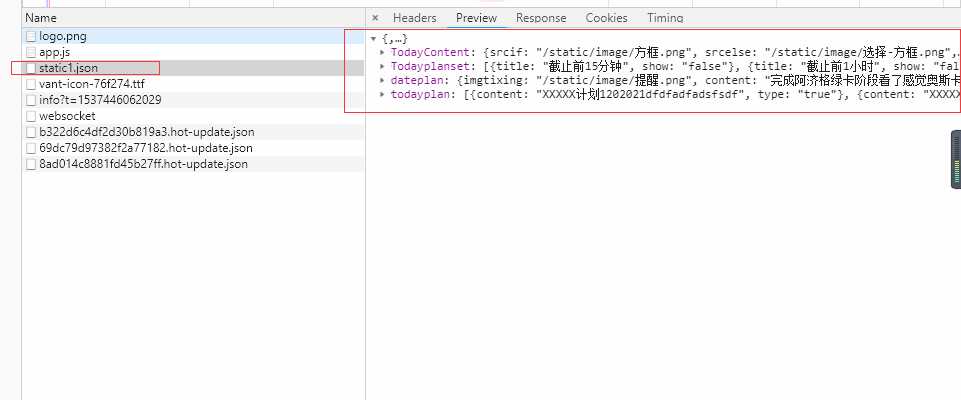
注意请求的“/static/staric1.json”的路径,这个文件放在public文件夹中(public默认为根目录 报404为路径问题)
最后请求完成 返回的json数据

以上是关于vue本地设置请求接口及数据的主要内容,如果未能解决你的问题,请参考以下文章