Django框架简介及模板Template
Posted zxmbky
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django框架简介及模板Template相关的知识,希望对你有一定的参考价值。
Django框架简介
MVC框架和MTV框架
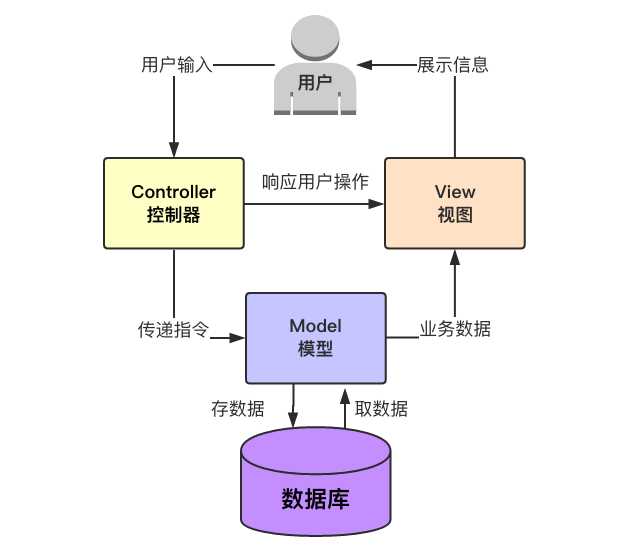
MVC,全名是Model View Controller,是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller),具有耦合性低、重用性高、生命周期成本低等优点。

想要更详细的了解MVC模式? >> 点我
Django框架的设计模式借鉴了MVC框架的思想,也是分成三部分,来降低各个部分之间的耦合性。
Django框架的不同之处在于它拆分的三部分为:Model(模型)、Template(模板)和View(视图),也就是MTV框架。
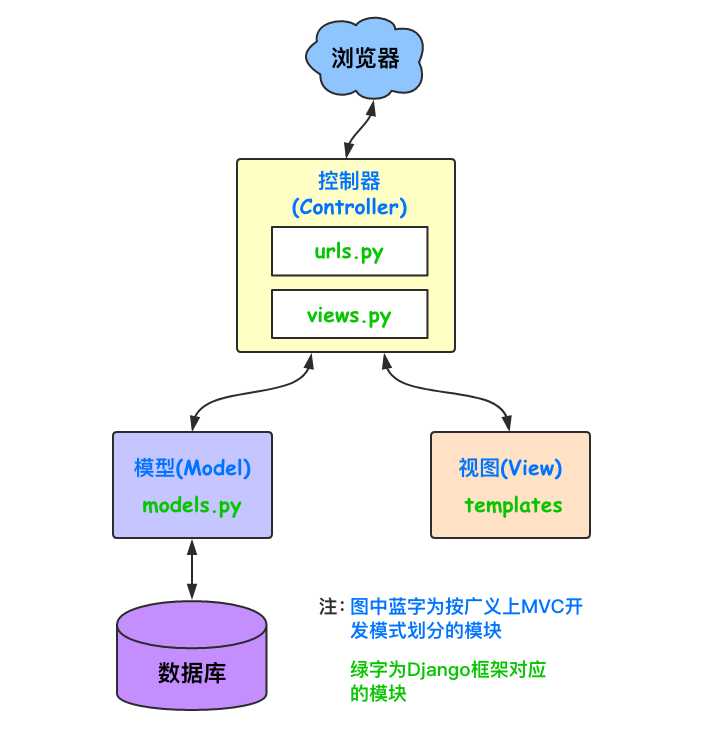
Django的MTV模式
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template
Django框架图示

Django模板系统
常用语法
Django模板中只需要记两种特殊符号:
{{ }}和 {% %}
{{ }}表示变量,在模板渲染的时候替换成值,{% %}表示逻辑相关的操作。
变量
{{ 变量名 }}
变量名由字母数字和下划线组成。
点(.)在模板语言中有特殊的含义,用来获取对象的相应属性值。
几个例子:
view中代码:
def template_test(request):
l = [11, 22, 33]
d = {"name": "alex"}
class Person(object):
def __init__(self, name, age):
self.name = name
self.age = age
def dream(self):
return "{} is dream...".format(self.name)
Alex = Person(name="Alex", age=34)
Egon = Person(name="Egon", age=9000)
Eva_J = Person(name="Eva_J", age=18)
person_list = [Alex, Egon, Eva_J]
return render(request, "template_test.html", {"l": l, "d": d, "person_list": person_list})
模板中支持的写法:
{# 取l中的第一个参数 #}
{{ l.0 }}
{# 取字典中key的值 #}
{{ d.name }}
{# 取对象的name属性 #}
{{ person_list.0.name }}
{# .操作只能调用不带参数的方法 #}
{{ person_list.0.dream }}
注:当模板系统遇到一个(.)时,会按照如下的顺序去查询:
- 在字典中查询
- 属性或者方法
- 数字索引
Filters
翻译为过滤器,用来修改变量的显示结果。
语法: {{ value|filter_name:参数 }}
‘|‘左右没有空格没有空格没有空格
default
{{ value|default:"nothing"}}
如果value值没传的话就显示nothing
注:TEMPLATES的OPTIONS可以增加一个选项:string_if_invalid:‘找不到‘,可以替代default的的作用。
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 ‘13 KB‘, ‘4.1 MB‘, ‘102 bytes‘, 等等)。例如:
{{ value|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。
add
给变量加参数
{{ value|add:"2" }}
value是数字4,则输出结果为6。
{{ first|add:second }}
如果first是 [1,.2,3] ,second是 [4,5,6] ,那输出结果是 [1,2,3,4,5,6] 。
lower
小写
{{ value|lower }}
upper
大写
{{ value|upper}}
title
标题
{{ value|title }}
ljust
左对齐
"{{ value|ljust:"10" }}"
rjust
右对齐
"{{ value|rjust:"10" }}"
center
居中
"{{ value|center:"15" }}"
length
{{ value|length }}
返回value的长度,如 value=[‘a‘, ‘b‘, ‘c‘, ‘d‘]的话,就显示4.
slice
切片
{{value|slice:"2:-1"}}
first
取第一个元素
{{ value|first }}
last
取最后一个元素
{{ value|last }}
join
使用字符串拼接列表。同python的str.join(list)。
{{ value|join:" // " }}
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:截断的字符数
{{ value|truncatechars:9}}
date
日期格式化
{{ value|date:"Y-m-d H:i:s"}}
可格式化输出的字符:点击查看。
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
比如:
value = "<a href=‘#‘>点我</a>"
{{ value|safe}}
自定义filter
自定义过滤器只是带有一个或两个参数的Python函数:
- 变量(输入)的值 - -不一定是一个字符串
- 参数的值 - 这可以有一个默认值,或完全省略
例如,在过滤器{{var | foo:“bar”}}中,过滤器foo将传递变量var和参数“bar”。
自定义filter代码文件摆放位置:
app01/
__init__.py
models.py
templatetags/ # 在app01下面新建一个package package
__init__.py
app01_filters.py # 建一个存放自定义filter的py文件
views.py
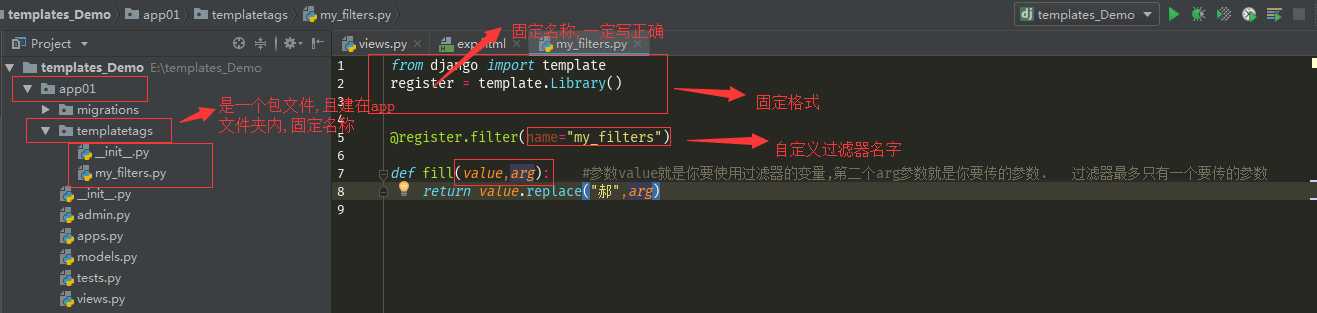
编写自定义filter
from django import template
register = template.Library()
@register.filter
def fill(value, arg):
return value.replace(" ", arg)
@register.filter(name="addSB")
def add_sb(value):
return "{} SB".format(value)
使用自定义filter
{# 先导入我们自定义filter那个文件 #}
{% load app01_filters %}
{# 使用我们自定义的filter #}
{{ somevariable|fill:"__" }}
{{ d.name|addSB }}
模板测试:
views.py
from django.shortcuts import render,HttpResponse,redirect
import datetime
# Create your views here.
def exp(request):
lis = ["哈哈","嘿嘿","啦啦"]
dic = {
"name" : "郝旭",
"age" : 21,
"job" : "IT"
}
kong = []
filesize = 2048
a = 9
lis1 = [1,2,3]
lis2 = [4,5,6]
b = "RISITANIANGA"
string = "我是最棒的"
long_str = "qwertyuiopasdfghjklzxcvbnm"
data_now = datetime.datetime.now()
# print(time.strftime("%Y-%m-%d %H:%M:%S"))
class Person(object):
def __init__(self,name,age,job):
self.name = name
self.age = age
self.job = job
def dream(self):
return "{} is dream...".format(self.name)
def __str__(self):
return "{}".format(self.name)
#python2中的方法:
def __unicode__(self):
return "{}".format(self.name)
__repr__=__str__
a1 = Person("郝大爷",21,"IT")
a2= Person("郝叔叔",21,"程序猿")
a3 = Person("好爸爸",21,"工程师")
person_list = [a1,a2,a3]
return render(request,
"exp.html",
{"lis":lis,"dic":dic,"person_list":person_list,"kong":kong,
"filesize":filesize,"a":a,"lis1":lis1,"lis2":lis2,"b":b,"string":string,
"long_str":long_str,"data_now":data_now,‘js‘: """<script>
for(var i=0;i<5;i++){
alert(‘123‘)
}
</script>""",
‘a_html‘: ‘<a href="https://docs.djangoproject.com/en/1.11/ref/templates/builtins/#date">点击</a>‘,
"a1":a1}
)
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r‘^admin/‘, admin.site.urls),
url(r‘^exp/‘, views.exp),
]
自定义filters:

exp.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板测试</title>
</head>
<body>
{{ lis.0 }}
<hr>
{{ lis.2 }}
<hr>
{{ lis }}
<hr>
{% for num in lis %}
{{ num }}
{% endfor %}
<hr>
{{ dic.name }}
<hr>
{{ dic.keys }}
{{ dic.values }}
{{ dic.items }}
<hr>
{% for key,value in dic.items %}
{{ key }}:{{ value }}
{% endfor %}
<hr>
{{ person_list.0.name }}
{{ person_list.1.job }}
{{ person_list.2.name }}
<hr>
{{ person_list.0.dream }}
<hr>
{{ kong|default:"nothing" }}
<hr>
{{ kongkong|default:"nothing" }}
<hr>
{{ filesize|filesizeformat }}
<hr>
{{ a|add:"1" }}
<hr>
{{ lis1|add:lis2 }}
<hr>
{{ b|lower|title }}
<hr>
<p>{{ string|center:"30" }}</p>
<hr>
{{ string|length }}
<hr>
{{ lis|slice:"-1:-3:-1" }}
<hr>
{{ string|first }}
<hr>
{{ lis|join:"_" }}
<hr>
{{ long_str|truncatechars:"9" }} {#截断#}
<hr>
{{ data_now|date:"Y-m-d H:i:s" }} {# 日期格式化 #}
<hr>
{{ js|safe }}
<hr>
{{ a_html|safe }}
<hr>
{{ a1 }}
<hr>
{{ person_list.0 }}
<hr>
{% load my_filters %}
{{ a1.name|my_filters:"好" }}
<hr>
{{ a1.name }}
<hr>
{{ person_list }} {# 通过列表会调用类中的__repr__方法,还是会显示对象的地址,并不会显示对象.name,所以要加上__repr__=__str__ 可另行更改__repr__#}
<hr>
{{ a1 }}
</body>
</html>
以上是关于Django框架简介及模板Template的主要内容,如果未能解决你的问题,请参考以下文章
