盒子细节问题和居中显示
Posted caicaiyu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒子细节问题和居中显示相关的知识,希望对你有一定的参考价值。
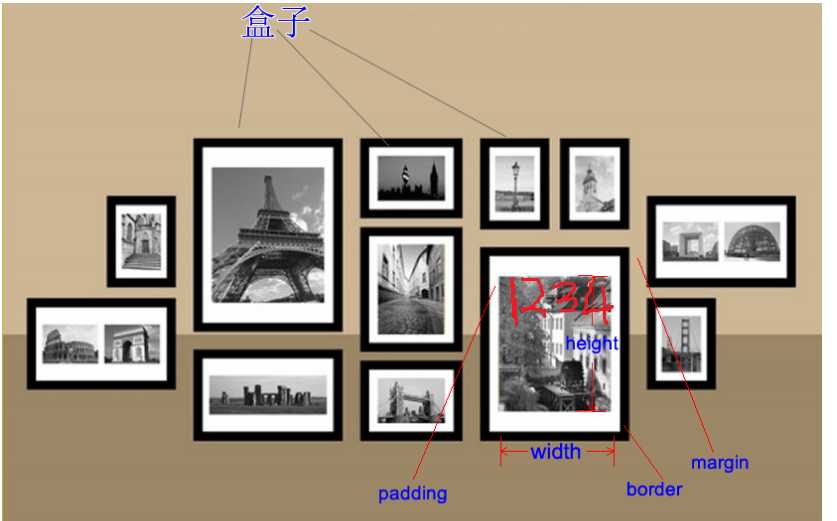
一.盒子模型
https://www.cnblogs.com/smyhvae/p/7256371.html
问题1:盒子的height和width是中间内容框的height和width。这里1234是内容框内的内容。要让内容1234在盒子中居中显示:
(1)水平居中显示:text-align:center 设置块状元素中文字的水平对齐
(2)垂直居中显示:
CSS中的确是有vertical-align属性,但是它只对(X)html元素中拥有valign特性的元素才生效,例如表格元素中的<td>、<th>、 <caption>等,而像<div>、<span>这样的元素是没有valign特性的,因此使用vertical-align对它们不起作用。
所以我们有其他一些方法:http://www.cnblogs.com/wilsonliu/archive/2008/12/15/1355134.html
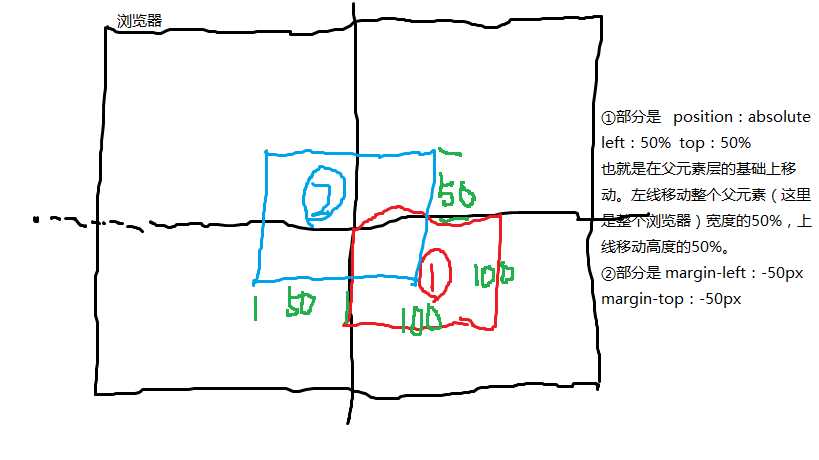
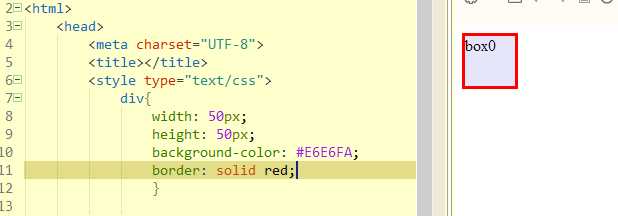
(3)盒子正中央显示:
代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>盒子正中央显示</title> 6 <style type="text/css"> 7 div { 8 position: absolute; 9 width: 100px; 10 height: 100px; 11 left: 50%; top: 50%; 12 margin-left:-50px; margin-top:-50px; 13 background-color: #E6E6FA; 14 border: solid red; 15 } 16 </style> 17 </head> 18 <body> 19 <div>box0</div> 20 </body> 21 </html>
原理解释:

这里盒子不直接left具体的值是因为那样可能会让盒子不随窗口的变化居中。所以我们设置position为absolute,是希望不论窗口的大 小如何变化,盒子都在中央。
引申问题6:当margin值为负值时是什么意思?
例如:margin-left:20px = 盒子向左移动20px。也就是盒子的左边框向左移动20px。
问题2:background-color填充的是整个border以内的区域。
问题3:当不指定padding大小时。padding默认为0.

问题4:小属性和大属性。
例如:
padding-right:20px;
padding:50px;
第一行的小属性会被第二行的大属性给层叠掉。
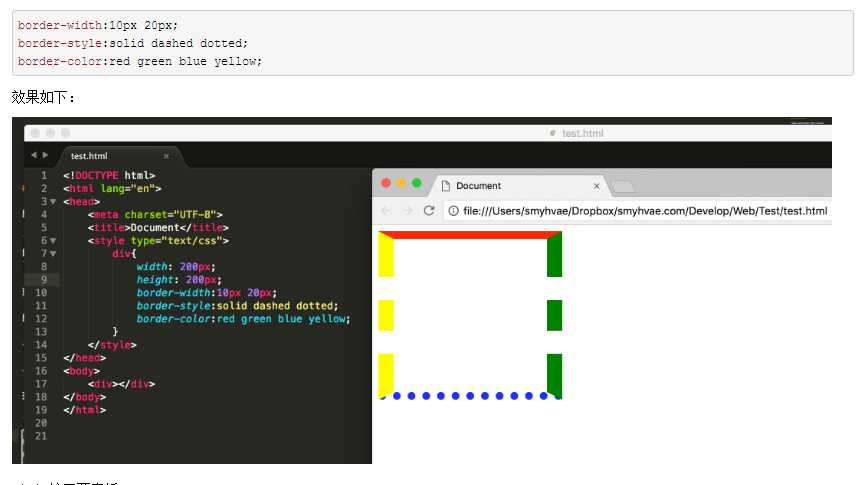
问题5:border的拆分
border属性是能够被拆开的,有两大种拆开的方式:
(1)按三要素拆开:border-width、border-style、border-color。(一个border属性是由三个小属性综合而成的)
(2)按方向拆开:border-top、border-right、border-bottom、border-left。
现在我们明白了:一个border属性,是由三个小属性综合而成的。如果某一个小属性后面是空格隔开的多个值,那么就是上右下左的顺序。
例:
问题6:和定位属性的关系(fixed,relative,absolute)
http://www.cnblogs.com/JianweiWang/p/5190262.html
1.fixed,relative,absolute
①fixed
相对于网页窗口位置不变。固定定位的元素会始终位于浏览器窗口内视图的某个位置, 不会受文档流动影响, 它不会随浏览器窗口的滚动条滚动而变化。例如网站中的那些小广告窗口。
②relative
相对于原本的位置移动。那么,原本的位置是在哪?现在的理解是初始的位置是在浏览器的左上角。所以移动是以左上角为标准。
相对定位,当父元素只有这一个元素时,始终相对与父元素左上角定位,不管父元素是否有position定位;但如果这个父元素里面有多个子元素,那情况会有不同了,此时定位还受这些元素中的使用了relative的元素的影响(仅仅是relative,如果是使用的absolute或fixed的那些子元素不并会对当前的定位产生影响)。
③absolute
相对于父元素的移动。绝对的意思就是, 一个层级放在另一个层级上面, 也就是一块放在另一块上, 子层级在父层级上面的精确坐标就是绝对定位, 给它一个绝对的值让他不会乱动, 同样的, 父层级移动了, 子层级也会跟着动, 也就是说这两个相对的层级用绝对的布局拴住了, 学习这你就使劲的敲就行了. 同时给大家一点层级的概念, <body>里面有各种块, 比如<div>, 那么一块<div>就可以理解为一个层级, 你对这个<div>的属性做设置, 绝对定位, 那么<div>就和<body>栓死了, 同样的<div>里面有一个<p>, <p>也设置绝对定位, 这个时候<p>的层级就是相对<div>了, <div>动, <p>也会在<div>里面乖乖的跟着走, 综上, 这就是绝对定位! 也就是说子和父??了。
当该元素位置变动时是在父元素层上移动的。并且当父元素移动时该子元素也是随着一起移动的。
2.盒子和position间的关系。待补充。。。。。
以上是关于盒子细节问题和居中显示的主要内容,如果未能解决你的问题,请参考以下文章